這篇文章帶給大家的內容是關於CSS屆的繪圖板CSS Paint API簡介,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
一、把Canvas圖片當作CSS背景圖片
CSS Paint API可以簡單理解為(實際上不能等同)把Canvas畫布當作普通元素的背景圖片。
也就是CSS的background-image就是一個Canvas,我們可以利用Canvas絕大多數API繪製各種複雜有趣的圖形效果,以一種更有效率的方式豐富web頁面元素的視覺展現。例如,藍色按鈕不只是個藍色背景,上面還有白雲漂漂的效果,想想就很棒!
二、一個簡單的案例了解CSS Paint API
例如,我們希望建立一個透明圖片背景。類似下面這樣:

則完整的CSS程式碼和JS部分程式碼如下:
.box {
width: 180px; height: 180px;
/* transparent-grid自己命名 */
background-image: paint(transparent-grid);
}然後繪製圖形的JS務必作為模組引入,例如,建一個名為paint-grid.js的文件,在頁面上引入:
if (window.CSS) {
CSS.paintWorklet.addModule('paint-grid.js');
}paint-grid.js檔案程式碼如下:
// transparent-grid命名和CSS中的对应
registerPaint('transparent-grid', class {
paint(context, size) {
// 这里就是绘制的代码了…
}
});以上就是CSS Paint API使用的固定套路:
CSS中paint(abc);
JS新增模組CSS.paintWorklet.addModule('xxx.js');
xxx.js中程式碼套路固定,在下面註解位置寫繪製程式碼即可;
registerPaint('abc', class {
paint(context, size, properties) {
// 绘制代码在这里…
}
});其中paint(context, size)中的兩個參數可以稍微介紹下:
context
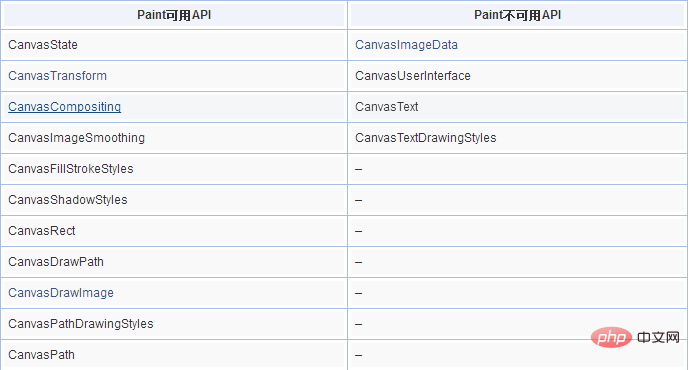
為繪製上下文,全稱是PaintRenderingContext2D,和Canvas的CanvasRenderingContext2D是近親,API全部來自Canvas,一模一樣,不過由於安全限制,有些Canvas中的有些API是不能使用的,可用和不可用的API見下表:

size
size是一個包含了繪製尺寸的對象,資料結構如下:
{
width: 180,
height: 180
}size的大小受到background-size屬性大小的影響,因此,對於重複背景,可以藉助background-repeat進行平鋪循環,不用非得在繪製的JS程式碼中循環。例如,下面即將要展示的demo效果,也可以這麼實現,CSS部分:
.box {
width: 180px; height: 180px;
background-image: paint(transparent-grid);
background-size: 16px 16px;
}然後,paint-grid.js中只需要填充白-灰-灰-白,4個格子就好了,無需循環。
properties
可以用來取得get到的CSS屬性和屬性值,包括CSS變數值;以及其他一些參數。
眼見為實,您可以狠狠地點擊這裡:CSS Paint API繪製透明格子作為背景demo(目前僅Chrome有效果)
透明格子效果demo
paint-grid.js中的完整绘制代码如下:
registerPaint('transparent-grid', class {
paint(context, size) {
// 两个格子颜色
var color1 = '#fff', color2 = '#eee';
// 格子尺寸
var units = 8;
// 横轴数轴循环遍历下
for (var x = 0; x < size.width; x += units) {
for (var y = 0; y < size.height; y += units) {
context.fillStyle = (x + y) % (units * 2) === 0 ? color1 : color2;
context.fillRect(x, y, units, units);
}
}
}
});補充:
類似格子這類重複背景,可以藉助background-repeat進行平鋪循環,不用非得在繪製的JS程式碼中循環,不過需要藉助background-size屬性幫助,改變繪製的尺寸。例如,上面demo效果,也可以這麼實現,CSS部分:
.box {
width: 180px; height: 180px;
background-image: paint(transparent-grid);
background-size: 16px 16px;
}然後,paint-grid.js中只需要填充白-灰-灰-白,4個格子就好了,無需循環。
registerPaint('transparent-grid', class {
paint(context, size) {
// 两个格子颜色
var color1 = '#fff', color2 = '#eee';
// 两个白色格子
context.fillStyle = color1;
context.fillRect(0, 0, 8, 8);
context.fillRect(8, 8, 8, 8);
// 两个灰色格子
context.fillStyle = color1;
context.fillRect(0, 4, 8, 8);
context.fillRect(4, 0, 8, 8);
}
});要更通俗易懂些。
三、CSS變數讓Paint API蓬蓽生輝
上面的案例展示了CSS Paint API的基本使用,但是,雖然看上去新潮,但並沒有體現出CSS Paint API有什麼過人之處。
你想啊,我直接用JS加Canvas API繪製一個格子圖案,轉換成Base64,直接作為元素的背景圖片顯示,不也是一樣的效果,而且兼容性更好(IE9 逗支持) ,所有Canvas API都能用,沒有限制。對比一看,完全沒有使用CSS Paint API的理由嘛!
沒錯!如果我們只是需要一個靜態背景,真不如直接Canvas繪製再轉換成Base64圖片(
toDataURL()方法)或Blob圖片(toBlob()方法)。
CSS Paint API的優點在於:其作為一個CSS屬性值,渲染是即時的,自動跟著瀏覽器重繪的,因此,只要我們的繪製是和CSS變數相關聯的,所有的渲染效果都會即時刷新重繪,這可就牛逼大了!
還是上面的透明格子例子,格子的顏色以及格子的尺寸,我們可以將其作為CSS變數提取出來,如下:
.box {
width: 180px; height: 180px;
--color1: #fff;
--color2: #eee;
--units: 8;
background: paint(custom-grid);
}這些定義的變數我們可以在繪製的時候取得到,示意如下:
registerPaint('custom-grid', class {
// 获取3个变量
static get inputProperties() {
return [
'--color1',
'--color2',
'--units'
]
}
paint(context, size, properties) {
// 两个格子颜色
var color1 = properties.get('--color1')。toString();
var color2 = properties.get('--color2')。toString();
// 格子尺寸
var units = Number(properties.get('--units'));
// 绘制代码,和之前一样…
}
});但是,如果我們修改了CSS程式碼中定義的變數值,則,我們可以看到Paint背景圖即時變化效果.

配合CSS Properties & Values API,把--units等变量全部注册为合法的CSS属性,则,我们就能使用transition和animation属性纯CSS控制Paint背景图的运动和动画了,按钮上云朵漂漂的效果完全不在话下。
四、Houdini,兼容与其他
本文介绍的CSS Paint API是CSS Houdini的一部分,最后提到的CSS Properties & Values API也是,是目前Chrome已经支持的一部分API。CSS houdini可以自定义CSS属性,布局等,未来不可限量。
由于兼容性的问题,如果想要在实际项目中使用CSS Paint API,还需要做兼容处理,例如:
.box {
width: 180px; height: 180px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAMElEQVQ4T2P8////fwY84P379/ikGRhHDRgWYfDu3Tu86UBQUBB/Ohg1gIFx6IcBABlfVjmYTYi7AAAAAElFTkSuQmCC);
background: paint(transparent-grid, whatever);
}CSS Paint API更适用于动态场景,适合实现需要实时绘制渲染的需求;如果是纯静态展示,直接就用JS加Canvas实现得了,没必要为了技术而技术。
最后,再说点其它你可能感兴趣的东西。对于本文的透明格子效果,其实最好的实现方法是直接CSS background绘制,利用线性渐变和CSS3多背景。
代码如下:
.box {
width: 180px; height: 180px;
background-color: #fff;
background-image: linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee), linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee);
background-size: 16px 16px;
background-position: 0 0, 8px 8px;
}尺寸控制非常方便,天然支持animation动画。
以上就是对CSS届的绘图板CSS Paint API简介的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上是CSS屆的繪圖板CSS Paint API簡介的詳細內容。更多資訊請關注PHP中文網其他相關文章!