如何使用CSS中偽元素before和after?本篇文章就來跟大家分享關於CSS中偽元素before和after的使用方法。
::before和::after是什麼?
before和after的描述如下
元素::before {content:插入的内容;}
元素::after {content:插入的内容;}content:輸入要插入的部分內容
要在content中插入字母和符號,請用「」括起來並輸入。
要在content中插入影像和聲音,請輸入url(目標路徑)。
也可以為相同元素指定before和after。
CSS3中before和after等偽元素使用::(雙冒號),但即使只有一個冒號,它在大多數瀏覽器中也能識別並正常工作。
支援的瀏覽器
支援:: before和:: after偽元素的瀏覽器:Chrome、Firefox3.5~、Safari4~、IE8 ~、Opera6~。
如何使用偽元素before和after?
下面是一個套用before和after的HTML檔案
(這是* html和css檔案位於同一目錄且外部樣式表的檔案名稱為「sample.css」的範例)
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
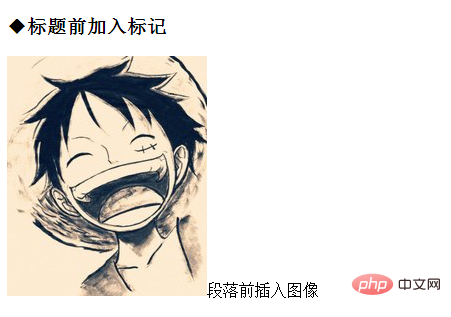
<h3>标题前加入标记</h3>
<p>段落前插入图像</p>
</body>
</html>sample.css
h3::before{
content:"◆";
}
p::before{
content:url(img/luffys.jpg);
}在此範例中,符號「♦」在
的段落之前插入圖像檔案“img/luffys.jpg”。
它在瀏覽器上顯示如下:標題前有“◆”,在段落前面插入了一個圖像檔案。

以下是在同一元素上同時使用before和after的範例。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<h3>在标题之前和之后加入标记</h3>
<p>段落后插入图像</p>
</body>
</html>sample.css
h3 :: before {content:"◆";}
h3 :: after {content:"◆";}
p :: after {content:url(img/luffys.jpg);}在此範例中,符號「♦」插入
它在瀏覽器上顯示如下:在標題之前和之後添加符號,在段落之後顯示圖像。

最後解釋一下關於冒號的數量
#有兩種偽元素,: before /:after和:: before / :: after。
在css2中,寫一個冒號,如,: before /:after。
在css3中,寫兩個冒號,例如,:: before / :: after。
由於css3是最新的css,因此也可以說偽元素是:: before / :: after。
對於:: before / :: after,主瀏覽器相容。
但是,應該注意的是,css3的一部分語法與主瀏覽器並不相容。
以上是CSS中偽元素before和after怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!