html怎麼設定邊框?html邊框線怎麼設定?相信有很多剛接觸html的朋友都會有這樣的疑問。本章就跟大家介紹html裡面怎麼設定邊框? html邊框樣式設定方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。 【建議學習:HTML教學】
CSS Border影像屬性用於將影像邊框新增至某些元素。您不需要使用任何HTML程式碼來呼叫邊框圖像。邊框圖像的範例語法如下:.
#borderimg {
border: 10px solid transparent;
padding: 15px;}以下是將圖像設定為元素邊框的範例:
<html>
<head>
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(/css/images/border.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 10px;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(/css/images/border.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 20px;
}
#borderimg3 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(/css/images/border.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 30px;
}
</style>
</head>
<body>
<p id = "borderimg1">php网站是最好的网站</p>
<p id = "borderimg2">php网站是最好的网站</p>
<p id = "borderimg3">php网站是最好的网站</p>
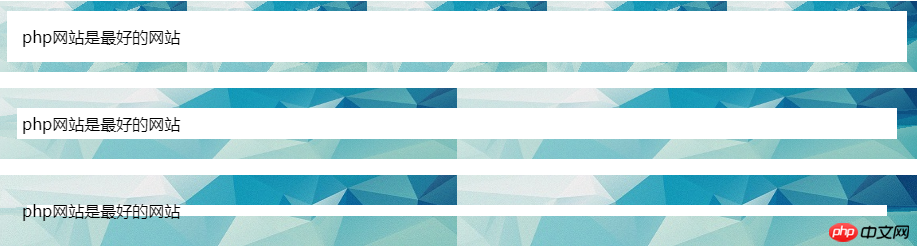
</body></html>顯示效果如下:
##本篇文章帶給大家的內容是關於html裡面怎麼設定邊框? html邊框樣式設定方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。 
以上是html裡面怎麼設定邊框? html邊框樣式設定方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!