在css樣式中,很多人都分不清楚兩種屬性,一種是文字溢出,另一種是文字換行,那麼word-wrap和text-overflow屬性各是什麼?下面我們來總結一下word-wrap和text-overflow屬性。
一:word-wrap強制換行屬性
在css3中,我們可以使用word-wrap屬性來確定一串長單字和url,並且是否可以換到下一行,word-wrap的取值有兩個,分別是normal和break-word,normal是表示預設的值,自動換行,第二就是設定url的長度,並且進行強制換行。
例如:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 word-wrap属性</title>
<style type="text/css">
#lvye
{
width:200px;
height:120px;
border:1px solid gray;
}
</style>
</head>
<body>
<div id="lvye">Welcome to the Chinese website, where there is endless PHP knowledge to let you roam in the sea of knowledge.//m.sbmmt.com/div-tutorial-275623.html</div>
</body>
</html>以上程式碼在瀏覽器中的預覽效果:

如果我們在div中加上word-wrap :break-word;就會出現強制換行,如果出現單字太長的話,就會出現超出範圍。在製作網站的時候,我們只要選擇預設的值就好。
二:text-overflow文字溢出屬性
我們在預覽網頁的時候,總是會看到這樣的現象,當我們的文字超出一定的範圍,就會以省略號的形式顯示,多餘的文字不會顯示。這樣設定其實對使用者比較好,可以幫助使用者知道更多的內容。
想要隱藏多餘的內容我們可以使用text-overflow屬性,一般text-overflow也是有兩個值,第一種情況就是當文字溢出出現省略號顯示,另外一種就是當文字溢出顯示省略號,且將溢出的部分不顯示。
text-overflow語法為:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
前提條件是這三個條件同時顯示才能使用。
例如:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-overflow属性</title>
<style type="text/css">
#div1
{
width:200px;
height:100px;
border:1px solid gray;
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
}
</style>
</head>
<body>
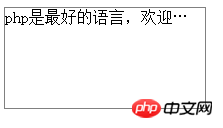
<div id="div1">php是最好的语言,欢迎大家学习交流</div>
</body>
</html>顯示效果如下:

#以上就是css中word-wrap和text-overflow屬性詳解的全部介紹,如果你想了解更多有關CSS影片教學,請關注php中文網。
以上是word-wrap和text-overflow有什麼不同?兩種屬性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!