本篇文章主要介紹HTML中hr和br標籤的定義及用法。
這篇內容是非常簡單易懂的,即使是對於初入門的HTML新手來說,一些基礎標籤的定義及用法,也是很容易掌握的。
那麼在我們HTML/css前端面試題中,偶爾也會遇到這種簡單的問題。
下面我們就結合簡單的範例,為大家介紹下hr、br標籤的定義及用法。
標籤
表示可插入一個簡單的換行符號。
標籤是空標籤(表示它沒有結束標籤,因此這是錯誤的:
)。在 XHTML 中,把結束標籤放在開始標籤中,也就是
。
標籤程式碼範例:
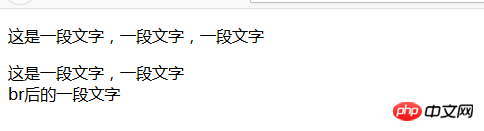
<!DOCTYPE html> <html> <meta charset="utf-8"> <title>br换行符简单示例</title> <head> </head> <body> <p>这是一段文字,一段文字,一段文字</p> <p>这是一段文字,一段文字<br>br后的一段文字</p> </body> </html>
效果如下圖:

注意:
標籤只是簡單地開始新的一行,而當瀏覽器遇到
標籤時,通常會在相鄰的段落之間插入一些垂直的間距。
標籤
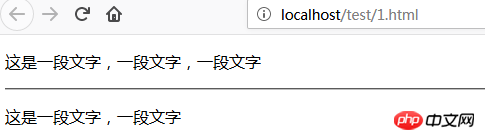
<!DOCTYPE html> <html> <meta charset="utf-8"> <title>hr水平分隔线简单示例</title> <head> </head> <body> <p>这是一段文字,一段文字,一段文字</p> <hr> <p>这是一段文字,一段文字</p> </body> </html>
效果如下圖:

這篇文章就是關於HTML中hr和br標籤的定義及用法介紹,非常簡單,希望對需要的朋友有幫助!
想要了解更多前端相關知識,可以關注PHP中文網HTML影片教學、css影片教學、Bootstrap教學等等相關教程,歡迎大家參考學習!
以上是HTML中hr和br是什麼意思?有哪些作用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!