sublime是個神器,它所支援的擴充和插件十分實用,本章推薦給大家幾款sublime實用的插件,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
#功能:安裝套件管理
##簡介:sublime外掛程式控制台,提供新增、刪除、停用、尋找外掛程式等功能使用:https://sublime.wbond.net/installation#安裝方法:1、CTRL ` ,出現控制台2、貼上以下程式碼至控制台ST2:import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')ST3:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())其他方法:如果以上方法無法安裝,請使用下面的方法1、選擇選單:Preferences > Browse Packages2、開啟sublime外掛程式安裝套件資料夾3、下載檔案並複製到開啟的資料夾4、重啟sublime
#功能:編譯Less
簡介:監控到檔案改動時,編譯儲存為. css檔案
使用:開啟.less文件,編寫程式碼儲存即可看到同時產生.css的文件,如果沒有則需要安裝node。不建議用這種方法編譯,要嘛用koala,要嘛就用grunt編譯。
功能:」=」號對齊
##簡介:變數定義太多,長短不一,可一鍵對齊使用:預設快速鍵Ctrl Alt A和QQ截圖衝突,可設定其他快速鍵如:Ctrl Shift Alt A;先選擇要對齊的文字https://sublime.wbond.net/packages/Autoprefixer
#Bracket Highlighter##功能:程式碼符合
簡介:可配對[], (), {}, 「」, 」,
#使用:點選對應程式碼即可
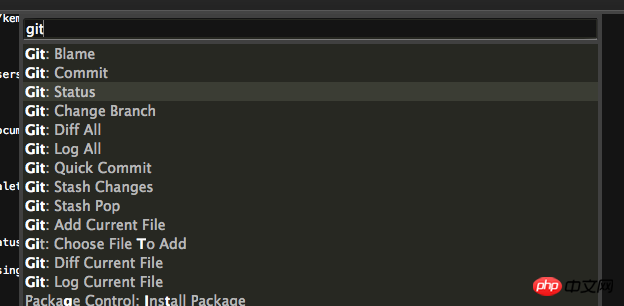
功能:git管理
簡介:外掛基本上實作了git的所有功能
使用:https://github.com/kemayo/sublime-text-git/wiki

功能:產生優美註釋
簡介:標準的註釋,包括函數名稱、參數、返回值等,並以多行顯示,手動寫入比較麻煩
使用:輸入/*、/**然後回車,還有很多用法,請參考
https://sublime.wbond.net/packages/DocBlockr


#功能:檔案轉碼成utf-8
#簡介:透過此插件,您可以編輯並保存目前編碼不被Sublime Text 支援的文件,特別是中日韓用戶使用的GB2312,GBK,BIG5,EUC-KR,EUC-JP ,ANSI等。 ConvertToUTF8 同時支援 Sublime Text 2 和 3。
#功能:sublime中文輸入法
簡介:還在糾結Sublime Text 中文輸入法不能跟隨遊標嗎?試試“IMESupport ”這個插件吧!目前只支援 Windows,在搜尋等介面不能很好的跟隨遊標。
使用:Ctrl Shift P →輸入pci →輸入IMESupport →回車
以上是sublime實用插件推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!