在前端網頁開發的時候,往往會用到一些漸層色的效果,這樣可以讓前端頁面更加美觀。那麼這些漸層效果是如何用css程式碼實現出來的呢?本章就帶給大家css如何達到漸層效果? css背景色漸層與文字漸層效果的實作(程式碼實例),介紹css 漸層樣式和如何實作css漸層。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、css 背景色漸層樣式
#1. css 線性背景漸層樣式
語法:
background-image: linear-gradient(<point> || <angle>, <stop>, <stop> , <stop>)
第一個參數是漸變起始點或角。第二個參數是一種顏色停止點(color stops)。至少需要兩種顏色(起點和終點),你可以加入任意種顏色來增加顏色漸層的豐富程度。顏色停止點的定義可以是一種顏色,或一種顏色加一個百分比。
程式碼(考慮瀏覽器相容性):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--线性渐变</title>
<style>
.demo{
width:500 ;
height: 300;
margin: 50px auto;
}
.demo *{
width: 200px;
height: 200px;
margin: 20px;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 16px;
float: left;
}
.demo1{
/* 底色 */
background-color: #fd0d0d;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #fd0d0d), color-stop(0.66, #d89e3c), color-stop(0.83, #97bb51));
/* chrome 10+, safari 5.1+ */
background-image: -webkit-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* firefox; multiple color stops */
background-image: -moz-linear-gradient(top,#fd0d0d, #d89e3c, #97bb51);
/* ie 6+ */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c');
/* ie8 + */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c')";
/* ie10 */
background-image: -ms-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* opera 11.1 */
background-image: -o-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* 标准写法 */
background-image: linear-gradient(#fd0d0d, #d89e3c, #97bb51);
}
.demo2{
/* 底色 */
background-color:#d41a1a;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #d41a1a), color-stop(0.66, #d9e60c), color-stop(0.83, #5c7c99));
/* chrome 10+, safari 5.1+ */
background-image:-webkit-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* firefox; multiple color stops */
background-image:-moz-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* ie10 */
background-image: -ms-linear-gradient(45deg, #d41a1a 0%, #d9e60c 100%);
/* opera 11.1 */
background-image: -o-linear-gradient(45deg, #d41a1a, #d9e60c);
/* 标准写法 */
background-image: linear-gradient(45deg, #d41a1a, #d9e60c);
}
</style>
</head>
<body>
<div class="demo">
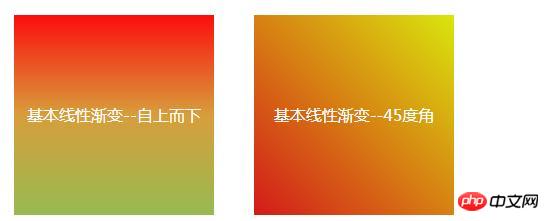
<div class="demo1">基本线性渐变--自上而下</div>
<div class="demo2">基本线性渐变--45度角</div>
</div>
</body>
</html>效果圖:

可以看出兩個線性漸變的差異就在於background-image: linear-gradient();裡的三個顏色值的第一個顏色值(#fd0d0d)變成了角度值:45deg。
2. css 徑向背景漸層樣式
css徑向顏色漸層(Radial Gradients)跟線性漸層(linear gradients)不一樣,它不是沿著一個方向漸變,而是以一個點為中心,向四周輻射漸變,360度的。目前除了IE外的所有瀏覽器都支援css徑向顏色漸層(Radial Gradients),但它們也都有各自不同的語法
語法:
background-image: radial-gradient([<position> || <angle>],[<shape> || <size>],<stop>,<stop>,<stop>)
程式碼實例(考慮瀏覽器相容性):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--径向渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
}
.demo *{
width:200px ;
height:200px;
margin: 50px 15px;
float: left;
}
.demo1{
background-image: -moz-radial-gradient(#ecff05, red);
background-image: -webkit-gradient(radial, center center, 0, center center, 220, from(#ecff05), to(red)); /* old */
background-image: -webkit-radial-gradient(#ecff05, red); /* new syntax */
background-image: radial-gradient(#ecff05, red);
}
.demo2{
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, #ecff05, red);
background-image: radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
}
</style>
</head>
<body>
<div class="demo">
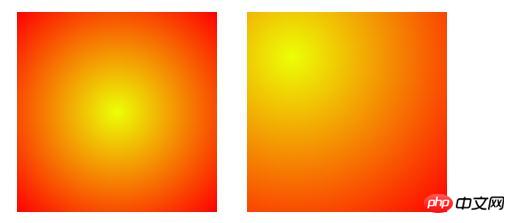
<div class="demo1"></div>
<div class="demo2"></div>
</div>
</body>
</html>效果圖:

二、css 字型文字漸層樣式
程式碼實例(考慮瀏覽器相容性):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css字体文字渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
font-size: 20px;
background-image: -webkit-gradient(linear, left 0, right 0, from(rgb(166, 4, 249)), to(rgb(251, 223, 11)));
/*必需加前缀 -webkit- 才支持这个text值 */
-webkit-background-clip: text;
/*text-fill-color会覆盖color所定义的字体颜色: */
-webkit-text-fill-color: transparent;
}
</style>
</head>
<body>
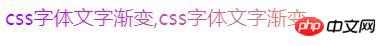
<div class="demo">css字体文字渐变,css字体文字渐变</div>
</body>
</html>效果圖:

核心程式碼:
background-image:定義用到的漸層顏色範圍;
-webkit-background-clip: text----以區塊內的文字作為裁剪區域向外裁剪,文字的背景即為區塊的背景,文字以外的區域都將被裁剪掉;
-webkit-text-fill-color: transparent---檢索或設定物件中的文字填滿顏色。
註:
由於目前text-fill-color屬性貌似就webkit核心的瀏覽器支持,所以兩個demo頁面只能在Chrome瀏覽器或是Safari瀏覽器下才能看到漸層效果。 Firefox瀏覽器下純色,IE下就更不用說了。
以上是css如何達到漸層效果? css背景色漸層與文字漸層效果的實作(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!