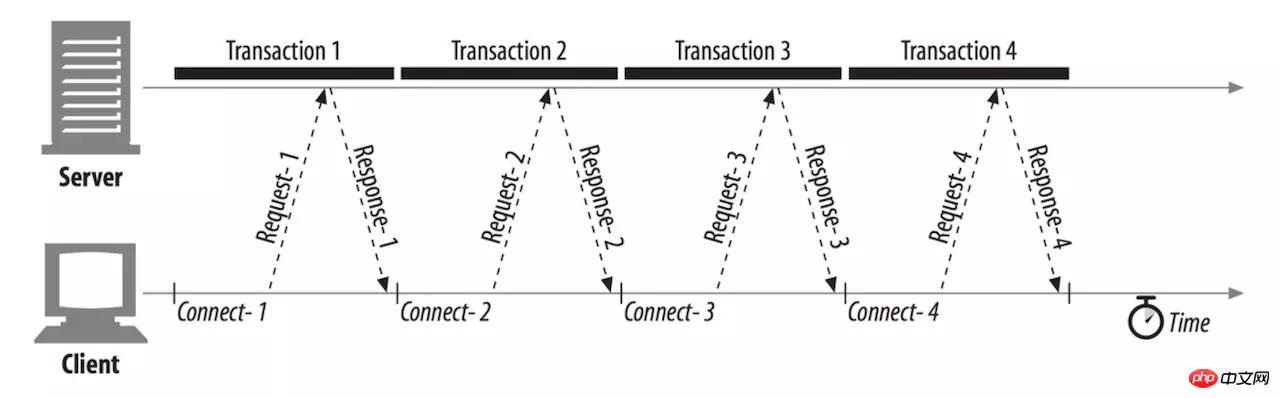
串行連線
HTTP/0.9 和早期的 HTTP/1.0 協定對 HTTP 請求處理是串行化的。假如一個頁麵包含 3 個樣式文件,同屬於一個協定、網域名稱、連接埠。那麼,瀏覽器一共需要發起四次請求,並且每次只能打開一個 TCP 通道,在一個請求資源完成下載後,立刻斷開該連接,再開啟一個新的連接去處理隊列中的下一個請求。隨著頁面資源大小、數量的不斷擴增,網路延遲時間會不斷堆積,使用者會面對滿屏空白,等待過長時間而失去耐心。

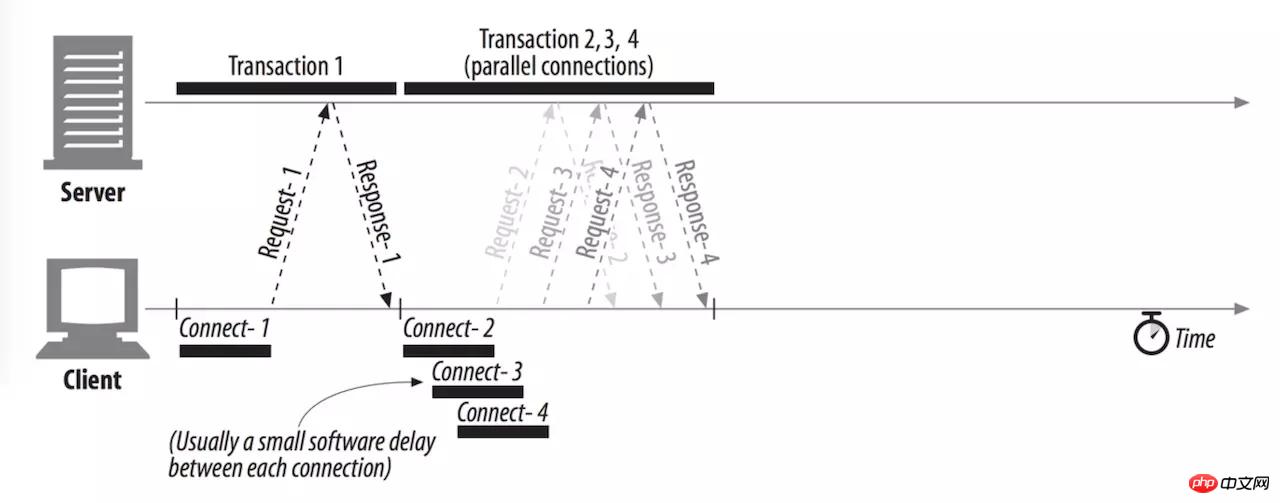
並行連接
為了提高網路的吞吐能力,改進後的HTTP 協定允許客戶端同時開啟多個TCP 連接,並行地請求多個資源,充分利用頻寬。通常,每一個連線之間都會有一定延遲,但請求的傳輸時間是重疊的,整體延遲要比串列連線低很多。考慮到每一個連線都會消耗系統資源,且伺服器需要處理大量的使用者並發請求,瀏覽器會對並發請求數量做一定的限制。即使RFC 並沒有規定特定的限制數量,各瀏覽器廠商也會有自己的標準:
IE 7: 2
IE 8/9: 6
IE 10: 8
IE 11: 13
Firefox: 6
Chrome: 6
Safari: 6
Opera: 6
iOS WebView: 6
Android WebView: 6

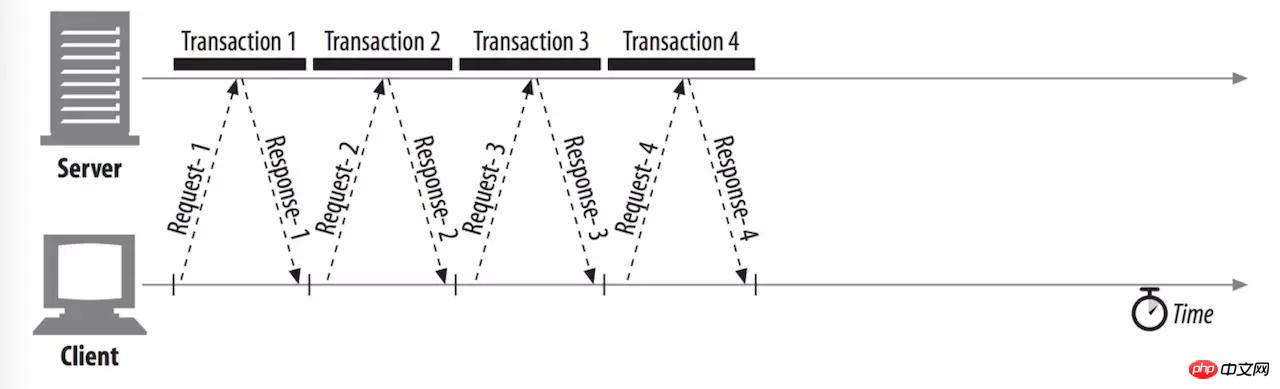
持久連接(長連接)
早期的HTTP 協定對每個請求都佔用一個獨立的TCP 連接,這無疑增加了TCP 的建立連接開銷、擁塞控制開銷、釋放連線開銷,改進後的HTTP/1.0 和HTTP/1.1(預設)都支援了持久連線。如果一個請求完成後,不會立刻斷開連接,而是在一定的時間內保持連接,以便快速處理即將到來的 HTTP 請求,復用同一個 TCP 通道,直到客戶端心跳檢測失敗或伺服器連接逾時。這個特性可以透過 HTTP 首部 Connection: keep-alive 來激活,客戶端也可以傳送 Connection: close 來主動關閉連線。所以,我們看到,並行連接和持久連接這兩種優化是相輔相成的,並行連接使得首次加載頁面可以同時打開多個TCP 連接,而持久連接保證了後續的請求復用已打開的TCP 連接,這也是現代Web 頁面的普遍機制。

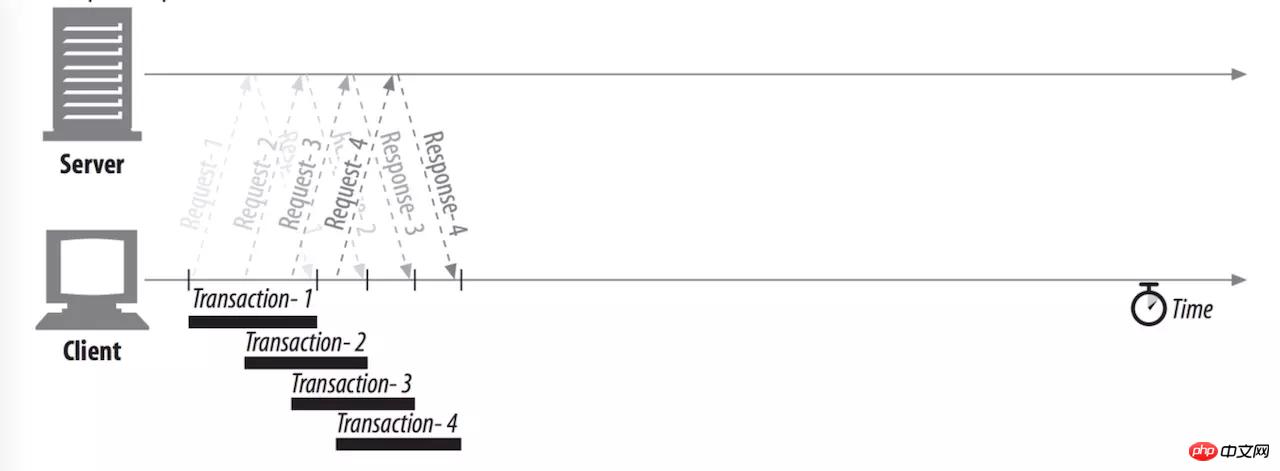
管道化連線
#持久連線讓我們可以重複使用連線來完成多次要求,但它必須滿足FIFO 的佇列順序,必須確保前一個請求成功到達伺服器、處理成功並且收到伺服器傳回的首個位元組,才可以發起佇列中下一個請求。 HTTP 管道允許客戶端在同一個 TCP 通道內連續發起多個請求,而不必等待回應,消除了往返延遲時間差。但現實情況由於 HTTP/1.x 協定的限制,不允許資料在一個鏈路上交錯到達(IO 多路復用)。設想一種情況,客戶端伺服器端同時發送一個HTML 和多個CSS 請求,伺服器並行處理所有請求,當所有的CSS 請求處理完成並加入到緩衝隊列,卻發現HTML 請求處理遇到問題而無限被掛起,嚴重時甚至造成緩衝區溢出,這種情況就叫做隊首阻塞。因此,這個方案在 HTTP/1.x 協定中並沒有被採納。
 隊首阻塞並不是HTTP 中獨有的概念,而是在快取式通訊網路交換中的一種普遍現象
隊首阻塞並不是HTTP 中獨有的概念,而是在快取式通訊網路交換中的一種普遍現象
總結
#1、對於同一個協定、網域、端口,瀏覽器允許同時開啟個TCP 連接,一般上限為6 個。
2、同一個 TCP 連線允許發起多次 HTTP 請求,但必須等待前一個請求的首個位元組回應到達客戶端。
3、由於隊首阻塞問題,不允許客戶端同時發送佇列中所有請求,這個問題在 HTTP/2.0 得已解決。
以上是HTTP協定中的並發限制及隊首阻塞問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!