這篇文章帶給大家的內容是關於什麼是懶加載?小程式中圖片懶加載的兩種實作方法 ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
懶加載,前端人都知道的一種性能優化方式,簡單的來說,只有當圖片出現在瀏覽器的可視區域內時,才設置圖片正真的路徑,讓圖片顯示出來。這就是圖片懶加載。
監聽頁面的scroll事件,判讀元素距離頁面的top值是否是小於等於頁面的視覺高度
判斷邏輯程式碼如下
element.getBoundingClientRect().top
我們知道小程式頁面的腳本邏輯是在JsCore中執行,JsCore是一個沒有視窗物件的環境,所以不能在腳本中使用window,也無法在腳本中操作元件。
所以關於圖片懶載入就需要在資料上面做文章了。
頁面上面只需要根據資料的某一個欄位來判斷是否顯示圖片就可以了,欄位為Boolean類型,當為false的時候顯示預設圖片就行了。
程式碼大概長成這樣
<view> <image></image> </view>
佈局跟簡單,view元件裡面有個圖片,並循環list,有多少就展示多少
image元件的src欄位透過每一項的show來進行綁定,active是加了個透明的過渡
image{
transition: all .3s ease;
opacity: 0;
}
.active{
opacity: 1;
}
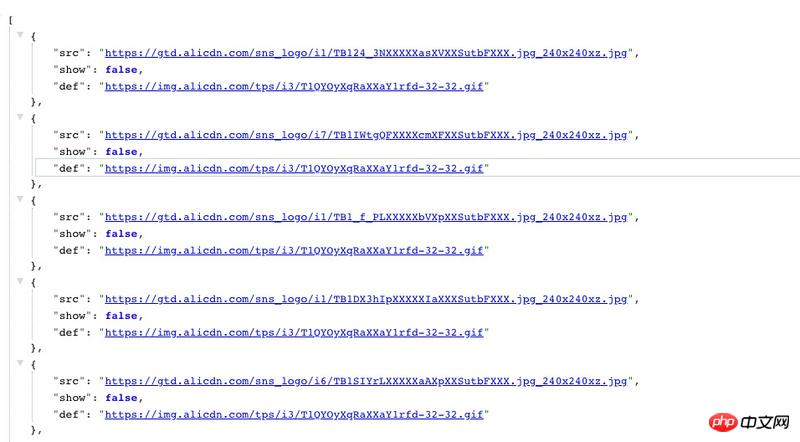
本位主要講解懶加載,所以把資料寫死在頁面上了
資料結構如下:

我們使用兩種方式來實現懶加載,準備好沒有,一起來快樂的擼碼吧。
小程式支援呼叫createSelectQuery建立一個SelectorQuery實例,並使用select方法來選擇節點,並透過boundingClientRect來取得節點資訊。
wx.createSelectorQuery().select('.item').boundingClientRect((ret)=>{
console.log(ret)
}).exec()
顯示結果如下
 悄悄告訴你,小程式裡面有個onPageScroll函數,是用來監聽頁面的滾動的。
悄悄告訴你,小程式裡面有個onPageScroll函數,是用來監聽頁面的滾動的。
還有個getSystemInfo函數,可以取得取得系統信息,裡麵包含螢幕的高度。
接下來,思路就透徹了吧。還是上面的邏輯, 扒拉扒拉直接寫代碼就行了,這裡只寫下主要的邏輯
showImg(){
let group = this.data.group
let height = this.data.height // 页面的可视高度
wx.createSelectorQuery().selectAll('.item').boundingClientRect((ret) => {
ret.forEach((item, index) => {
if (item.top <p>#至此,我們完成了一個小程序版的圖片懶加載,只是思維轉變了下,其實並沒有改變實現方式。我們來學些新的東西吧。 </p><h3>節點佈局相交狀態</h3><p>節點相交狀態是啥?它是一個新的API,叫做IntersectionObserver, 本文只講解簡單的使用,了解更多請猛戳沒錯,就是點我</p><p>小程式裡面給它的定義是節點佈局交叉狀態API可用於監聽兩個或多個元件節點在佈局位置上的相交狀態。這一組API常常可以用來推斷某些節點是否可以被使用者看見、有多大比例可以被使用者看見。 </p><p>裡面設計的概念主要有五個,分別為</p><p>參考節點:以某參照節點的佈局區域作為參考區域,參考節點可以有多個,多個話參照區域取它們的佈局區域的交集</p><p>目標節點:監聽的目標,只能是一個節點</p><p>不同區域:目標節點與參考節點的相交區域</p><p>#相交比例:目標節點與參照節點的相交比例</p><p>閾值:可以有多個,預設為[0], 可以理解為交叉比例,例如[0.2, 0.5]</p><p>關於它的API有五個,依序如下</p><p>1、createIntersectionObserver([this], [options]),見名知意,建立一個IntersectionObserver實例</p><p>2、intersectionObserver.relativeTo(selector, [margins] ), 指定節點作為參考區域,margins參數可以放大縮小參考區域,可以包含top、left、bottom、right四項</p><p>#3、intersectionObserver.relativeToViewport([margin]),指定頁面顯示區域為參考區域</p><p>4、intersectionObserver.observer(targetSelector, callback),參數為指定監聽的節點和一個回調函數,目標元素的相交狀態發生變化時就會觸發此函數,callback函數包含一個result,下面再講</p><p>5、intersectionObserver.disconnect() 停止監聽,回呼函數不會再觸發</p><p>然後說下callback函式中的result,它包含的欄位為</p>
| 字段名 | 类型 | 说明 |
|---|---|---|
| intersectionRatio | Number | 相交比例 |
| intersectionRect | Object | 相交区域的边界,包含 left 、 right 、 top 、 bottom 四项 |
| boundingClientRect | Object | 目标节点布局区域的边界,包含 left 、 right 、 top 、 bottom 四项 |
| relativeRect | Object | 参照区域的边界,包含 left 、 right 、 top 、 bottom 四项 |
| time | Number | 相交检测时的时间戳 |
我们主要使用intersectionRatio进行判断,当它大于0时说明是相交的也就是可见的。
先来波测试题,请说出下面的函数做了什么,并且log函数会执行几次
1、
wx.createIntersectionObserver().relativeToViewport().observer('.box', (result) => {
console.log('监听box组件触发的函数')
})
2、
wx.createIntersectionObserver().relativeTo('.box').observer('.item', (result) => {
console.log('监听item组件触发的函数')
})
3、
wx.createIntersectionObserver().relativeToViewport().observer('.box', (result) => {
if(result.intersectionRatio > 0){
console.log('.box组件是可见的')
}
})
duang,揭晓答案。
第一个以当前页面的视窗监听了.box组件,log会触发两次,一次是进入页面一次是离开页面
第二个以.box节点的布局区域监听了.item组件,log会触发两次,一次是进入页面一次是离开页面
第三个以当前页面的视窗监听了.box组件,log只会在节点可见的时候触发
好了,题也做了,API你也掌握了,相信你已经可以使用IntersectionObserver来实现图片懒加载了吧,主要逻辑如下
let group = this.data.group // 获取图片数组数据
for (let i in this.data.group){ wx.createIntersectionObserver().relativeToViewport().observe('.item-'+ i, (ret) => {
if (ret.intersectionRatio > 0){
group[i].show = true
}
this.setData({
group
})
})
}
至此,我们使用两种方式实现了小程序版本的图片懒加载,可以发现,使用IntersectionObserver来实现不要太酸爽。
相关推荐:
以上是什麼是懶加載?小程式中圖片懶載入的兩種實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!