很多css初學者在學習到css行內元素和css塊級元素的時候,可能會容易搞混,那麼,這篇文章就來跟大家講解一下css行內元素和塊級元素有哪些?以及css區塊級元素和css行內元素的區別。
在上一篇文章css區塊級元素的定義是什麼? css塊級元素有哪些? 中我們單獨介紹css的區塊級(block)元素,所以在這裡就不多說了~下面我們就來直接講解一下css行內元素。
css行內元素(inline element)
css行內元素也叫內聯元素,行內元素一般都是基於語意級(semantic)的基本元素,只能容納文字或其他內聯元素,常見內聯元素“a”。例如 SPAN 元素,IFRAME元素和元素樣式的display : inline的都是行內元素。例如文字這類元素,各字母 之間橫向排列,到最右端自動折行。
css行內元素的特徵:
1、可以和其他元素處於一行,不用必須另起一行。
2、元素的高度、寬度及頂部和底部邊距不可設定。
3、元素的寬度就是它所包含的文字、圖片的寬度,不可改變。
在介紹完css行內元素後,我們來看看css行內元素有哪些?
css行內元素有哪些?
常見的css行內元素:
| a:錨點 abbr:縮寫 acronym:首字 b:粗體(不推薦) bdo: bidi override big :大字體 br : 換行 cite :引用 code:電腦程式碼(在引用原始碼的時候需要) dfn:定義欄位 em : 強調 font :字體設定(不建議) i : 斜體 img :圖片 input :輸入方塊 |
#kbd :定義鍵盤文字 label : 表格標籤 q : 短引用 s:中劃線(不推薦) samp :定義範例電腦程式碼 select :專案選擇 small : 小字體文字 span:常用內嵌容器,定義文字內區塊 strike : 中劃線 strong: 粗體強調 sub:下標 sup : 上標 textarea :多行文字輸入框 tt:電傳文字 u: 底線 |
接著,我們來看css區塊級元素和css行內元素的差別有哪些?
css區塊級元素和css行內元素的差異
#css區塊級元素和行內元素的區別之一:
區塊級元素:區塊級元素會獨佔一行,預設寬度會自動填滿其父元素寬度。
行內元素:行內元素不會獨佔一行,相鄰的行內元素會排在同一行。其寬度隨內容的變化而變化。
<html>
<head>
<title>区别</title>
<style type="text/css">
.div1{background-color: #090;}
.span1{background-color: yellow;}
</style>
</head>
<body>
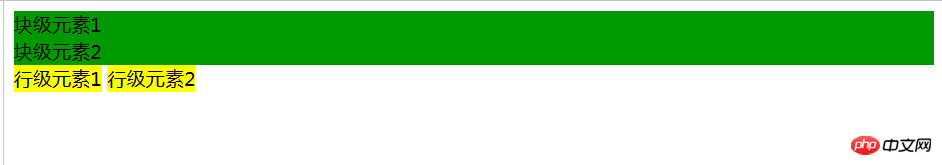
<div class="div1">块级元素1</div>
<div class="div1">块级元素2</div>
<span class="span1">行级元素1</span>
<span class="span1">行级元素2</span>
</body>
</html>效果如下:

css區塊級元素和行內元素的區別之二:
塊級元素:區塊級元素可以設定寬高。
行內元素:行內元素不可以設定寬高。
實例:
<html>
<head>
<meta charset="UTF-8">
<title>区别</title>
<style type="text/css">
p{background-color: #098;height: 50px;width: 50%;}
div{background-color: green;height: 50px;width: 40%;}
span{background-color: yellow;height: 70px;}
strong{background-color: pink;height: 70px;}
</style>
</head>
<body>
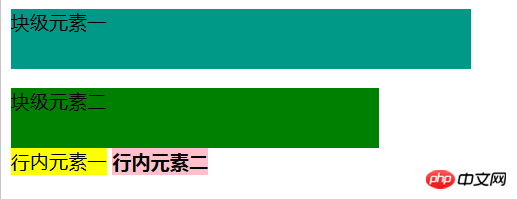
<p>块级元素一</p>
<div>块级元素二</div>
<span>行内元素一</span>
<strong>行内元素二</strong>
</body>
</html>效果如下:

#注意:區塊級元素即使設定寬度還是獨佔一行。
css區塊級元素和行內元素的區別之三:
#區塊級元素:區塊級元素可以設定margin,padding。
行內元素:行內元素水平方向的margin和padding如margin-left、padding-right可以產生邊距效果。
實例:
<head>
<meta charset="UTF-8">
<title>区别</title>
<style type="text/css">
p{background-color: #098;height: 50px;width: 50%;padding: 20px;margin: 20px;}
div{background-color: green;height: 50px;width: 40%;;padding: 20px;margin: 20px;}
span{background-color: yellow;height: 70px;padding: 40px;margin: 20px;}
strong{background-color: pink;height: 70px;padding: 40px;margin: 20px;}
</style>
</head>
<body>
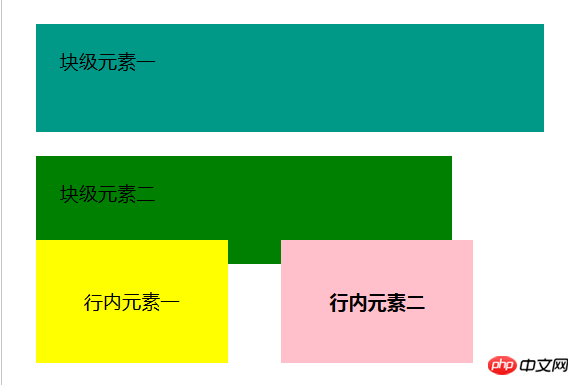
<p>块级元素一</p>
<div>块级元素二</div>
<span>行内元素一</span>
<strong>行内元素二</strong>
</body>效果如下:

#注意:行內元素垂直方向的如padding-top和margin -bottom不會產生邊距效果。
css區塊級元素和行內元素的區別之四:
區塊級元素:區塊級元素對應display:block。
行內元素:行內元素對應display:inline。
最後說一個屬性:display:inline-block;可以讓元素具有區塊級元素和行內元素的特性:既可以設定長寬,可以讓padding和margin生效,又可以和其他行內元素並排。是一個很實用的屬性。
說明:可以透過修改元素的display屬性來切換行內元素和區塊級元素。
文章到這裡也就結束了,若是想了解更多的css塊級元素和行內元素的區別,可以去php中文網css影片教學欄位看看影片。
相關推薦:
html區塊級元素和行內元素_html /css_WEB-ITnose
#以上是css行內元素有哪些? css區塊級元素和行內元素的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!