這篇文章帶給大家的內容是關於微信小程式實例:引入框架WeUI的程式碼實現,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
首先來看WeUI的官方介紹:
WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信內網頁和微信小程式量身設計,令使用者的使用感知更加統一。在微信小程式的開發過程中,涉及到的前端複雜的樣式介面的問題,就需要使用個UI框架,這樣可以省去以後很多麻煩。
WeUI作為一個開源的行動端UI框架,由於它是微信官方提供的對微信的兼容性沒有太大問題,而且和各組件的樣式和微信一樣,能夠很好地和微信融合在一起,給用戶較好的體驗。
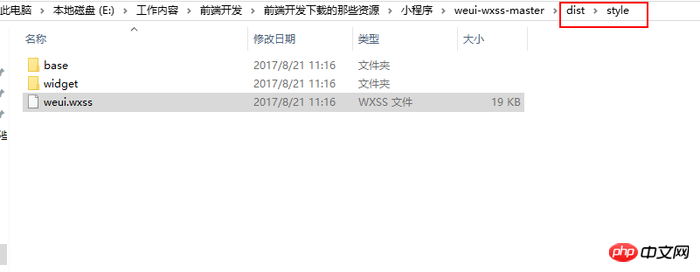
1、在GitHub上https://github.com/weui/weui-wxss/下載程式碼,解壓縮後可以看到以下目錄:

2、我們只需要將weui-wxss-master\dist\style\weui.wxss檔案匯入到小程式專案的根目錄下:

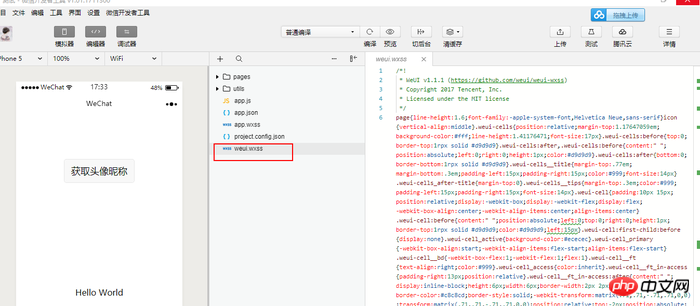
3、新微信小程式項目,將weui.wxss檔案匯入到小程式專案的根目錄下:


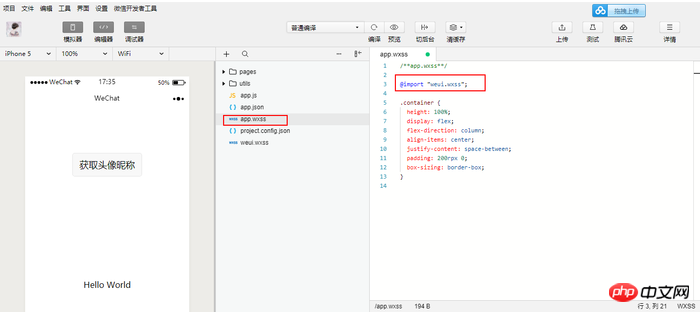
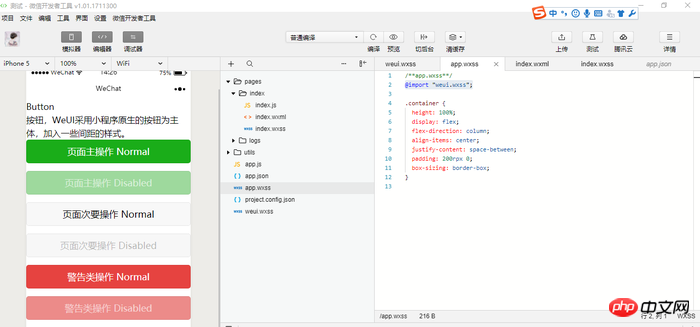
4、在專案中引用:在全域app.wxss中加入weui.wxss的參考- @import "weui.wxss";

5 根元件使用class =”page”
<view class="page"></view>
6 頁面骨架
<view class="page"> <view class="page__hd"></view><!--页头--> <view class="page__bd"></view><!--主体--> <view></view><!--未设置页脚--> </view>
7 除此之外都是依照weui-開頭後接元件名稱,例如class=”weui-footer”
<view class="weui-footer">我是页脚</view>
8 元件的子元件樣式,例如view.weui-footer元件還有連結和版權資訊。
<view class="weui-footer">
<view class="weui-footer__links">
<navigator url="" class="weui-footer__link">上海物联网科技有限公司</navigator>
</view>
<view class="weui-footer__text">Copyright © 程序媛专用</view>
</view>9、具體元件在小程式中新建個項目,地址指向weui-wxss-master\dist,就可以隨時查找自己要的效果,剩下的就是複製貼上了,或者導入從github上下載程式碼中的實例使用,在專案中使用weui的樣式如下:

#範例程式碼:
<view class="page">
<view class="page__hd">
<view class="page__title">Button</view>
<view class="page__desc">按钮,WeUI采用小程序原生的按钮为主体,加入一些间距的样式。</view>
</view>
<view class="page__bd page__bd_spacing">
<button class="weui-btn" type="primary">页面主操作 Normal</button>
<button class="weui-btn" type="primary" disabled="true">页面主操作 Disabled</button>
<button class="weui-btn" type="default">页面次要操作 Normal</button>
<button class="weui-btn" type="default" disabled="true">页面次要操作 Disabled</button>
<button class="weui-btn" type="warn">警告类操作 Normal</button>
<button class="weui-btn" type="warn" disabled="true">警告类操作 Disabled</button>
<view class="button-sp-area">
<button class="weui-btn" type="primary" plain="true">按钮</button>
<button class="weui-btn" type="primary" disabled="true" plain="true">按钮</button>
<button class="weui-btn" type="default" plain="true">按钮</button>
<button class="weui-btn" type="default" disabled="true" plain="true">按钮</button>
<button class="weui-btn mini-btn" type="primary" size="mini">按钮</button>
<button class="weui-btn mini-btn" type="default" size="mini">按钮</button>
<button class="weui-btn mini-btn" type="warn" size="mini">按钮</button>
</view>
</view>
</view>相關推薦:
#以上是微信小程式實例:引入框架WeUI的程式碼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!