這篇文章帶給大家的內容是關於html佈局:html三列佈局的實作程式碼,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
主要是記錄一個完整的佈局樣式,實作頁面大致三列其中左右兩列是自適應寬度,中間固定寬度效果。
CSS樣式程式碼:
/********************
*公共标签样式
********************//*********************
*main 外边框自适应区域
***********************/.main {
width: 100%;
min-width: 1100px;
padding-bottom: 30px;
box-sizing: border-box;
background-color: #FFF;
border-radius: 6px;
box-shadow: 0px 4px 6px 0px rgba(70, 95, 106,.25);
}/*title 标题 */.main-title {
height: 36px;
line-height: 36px;
text-align: center;
font-size: 1em;
font-weight: bold;
color: #263135;
background-color: #d1d6da;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
}/*********************
*头部文号区:70px
***********************/.content_title {
width: 100%;
margin: 0 auto;
text-align: center;
height: 30px;
padding-top: 20px;
padding-bottom: 20px;
line-height: 30px;
}/**********************
*区域块设置
**********************/.area {
height:500px;
}.area_left {
float: left;
width: calc(50% - 75px);
height: 100%;
background-color: bisque;
}.area_center {
float: left;
width: 150px;
height: 100%;
background-color: black;
}.area_right {
float: left;
width: calc(50% - 75px);
height: 100%;
background-color: bisque;
}/**************************
*footer底部区域
***************************/.footer {
margin: 40px 0;
}/* 提交 */.submit {
height: 40px;
}/* 提交按钮*/.submit-btn {
height: 40px;
width: 200px;
display: block;
margin: 0 auto;
border-radius: 5px;
color: #fff;
text-decoration: none;
text-align: center;
line-height: 40px;
font-size: 1.1em;
background-color: #1bbc9b;
cursor: pointer;
}/********************
*公共标签默认属性设置
********************/body {
margin: 0;
font-size: 15px;
padding: 20px 20px 0 20px;
margin-bottom: 0 !important;
background-color: #f0f0f0;
}input {
border: none;
}html程式碼佈局:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="x-ua-compatible" content="IE=9" />
<title>三列布局</title>
<!--页面样式-->
<link href="~/Content/css/StyleTemplate/Index.css" rel="stylesheet" />
<!--当前页面的逻辑 -->
</head>
<body>
<!-- 主要区域 -->
<div class="main">
<!-- 主要区域 标题 -->
<div class="main-title">
</div>
<div class="content">
<div class="content_title">
<div class="flLeft padigLeft_15">
<span class="fontBold">名称/文号:</span>
<input class="int" value="发文文号001" />
</div>
</div>
<div class="area">
<div class="area_left">左边</div>
<div class="area_center">中间</div>
<div class="area_right">右边</div>
</div>
</div>
</div>
<!--footer 底部区域 -->
<div class="footer">
<div class="submit">
<!-- 提交 按钮 -->
<a class="submit-btn" onclick="window.print()">
流程转交
</a>
</div>
</div>
</body>
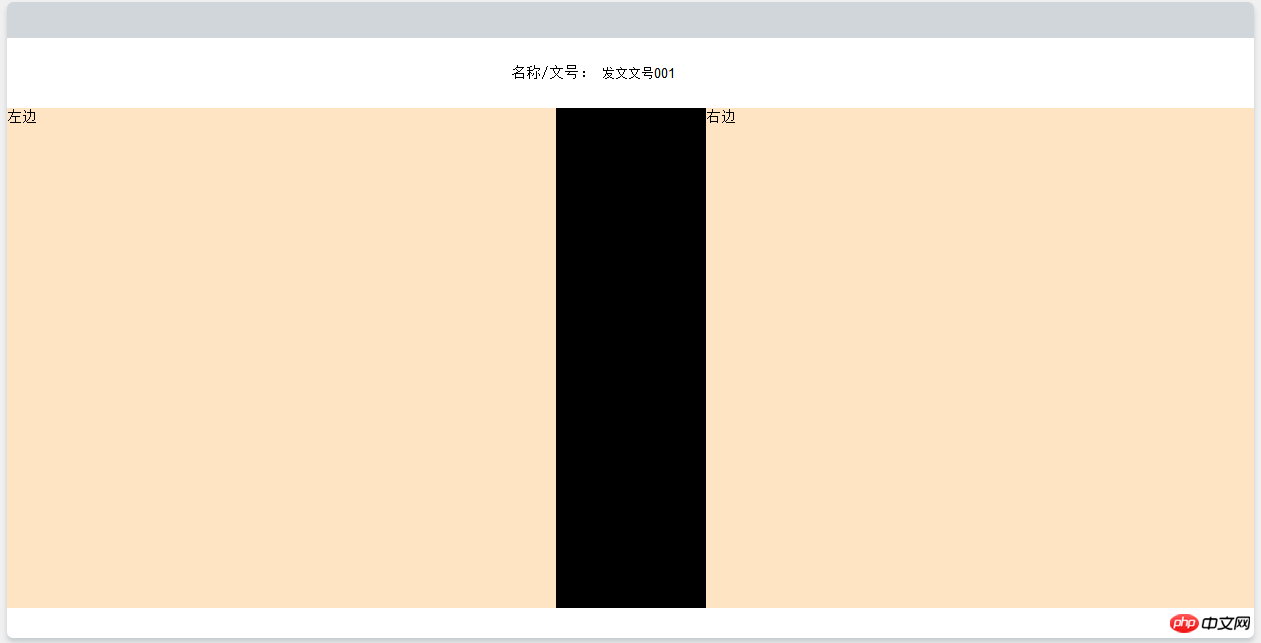
</html>最終效果展示:

以上是html佈局:html三列佈局的實作程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!