這篇文章主要介紹了關於小程式之如和使用view內部元件來進行頁面的排版功能,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
涉及知識點:
1、垂直排列,水平排列
#2、居中對齊
範例:
1、預設排版, 一個父元件裡面兩個子view

顯示效果:

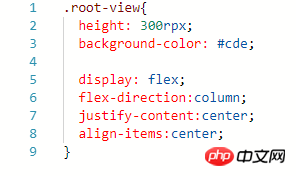
2、先給父view設定一個高度和顏色值,用來看效果


 #
#
##3、實現水平排列與垂直排列的樣式
水平排列: #
#  ------>
------>
------>
 垂直排列(不進行設置,預設垂直排列):
垂直排列(不進行設置,預設垂直排列):
------>


# 4.實現居中效果居中效果分為兩種情況,依賴3中的水平排列或垂直排列。 ①、當
水平排列的時候 , justify-content:center ;
justify-content:center ; 決定
決定
------------------------> ②、當
水平排列的時候, align-items:center;
align-items:center; 決定
決定
--------------------- --->
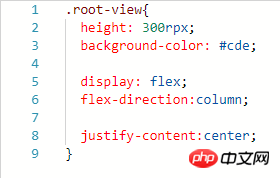
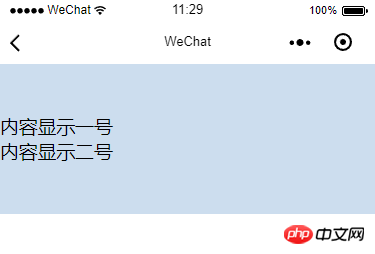
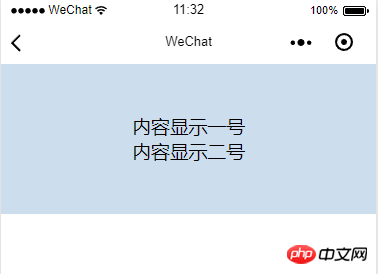
③、當 垂直排列
垂直排列 的時候,
的時候,
決定垂直居中 ------------------------> ④、當
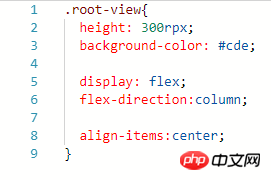
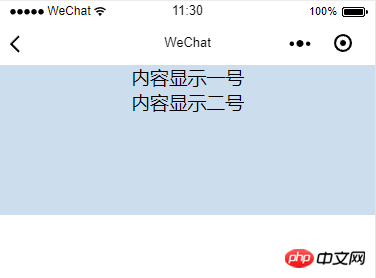
垂直排列的時候,align-items:center; 決定 水平居中
水平居中
#------------------- ----->###⑤、當 ###align-items:center; 和 justify-content:center; 都存在的時候###,###不管###父view怎麼設定的###排列方向###,他的子view都是###水平垂直都居中######### ####----------- ------------->#########以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! ######相關推薦:### #
以上是小程式之如和使用view內部元件來進行頁面的排版功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!