本篇文章主要介紹了yii使用bootstrap分頁樣式的實例,內容挺不錯的,現在分享給大家,也給大家做個參考。
Bootstrap是Twitter推出的一個開源的用於前端開發的工具包。它是由Twitter的設計師Mark Otto和Jacob Thornton合作開發,是一個CSS/HTML框架。 Bootstrap提供了優雅的HTML和CSS規範,它也就是由動態CSS語言Less寫成。 Bootstrap一推出後頗受歡迎,一直是GitHub上的熱門開源項目,包括NASA的MSNBC(微軟全國廣播公司)的Breaking News都使用了該項目。
本文為大家介紹的是yii使用bootstrap分頁樣式方法,有興趣的同學參考下。
yii自帶了分頁類別和頁面樣式,但如果是yii bootstrap開發的項目如何在不修改yii的情況下使用bootstrap分頁樣式呢。
本文就為大家介紹一個非常簡單的方式,想在yii的分頁中套用bootstrap樣式主要依賴yii CLinkPager中的二個屬性htmlOptions和selectedPageCssClass
控制器範例程式碼
public function actionIndex()
{
$cid = intval($_GET['cid']);
$criteria = new CDbCriteria();
$criteria->addCondition("t.status=1");
$criteria->addCondition("cid='$cid'");
$criteria->order="t.time desc";
$count = Article::model()->count($criteria);
$pager = new CPagination($count);
$pager->pageSize=20;
$pager->applyLimit($criteria);
$lists = Article::model()->findAll($criteria);
$this->render('index',array('lists'=>$lists,"pager"=>$pager));
}
上面程式碼實現了yii分頁,並把$pager分頁物件傳到視圖裡,我們再來看視圖程式碼
#視圖程式碼
<nav>
<?php
$this->widget('CLinkPager',array(
'header'=>'',
'firstPageLabel' => '首页',
'lastPageLabel' => '末页',
'prevPageLabel' => '上一页',
'nextPageLabel' => '下一页',
'pages' => $pager,
'maxButtonCount'=>8,
'cssFile'=>false,
'htmlOptions' =>array("class"=>"pagination"),
'selectedPageCssClass'=>"active"
)
);
?>
</nav>
上面的視圖程式碼要注意以下幾個點
1.分頁必須在c787b9a589a3ece771e842a6176cf8e9裡
2,htmlOptions選項是必須的,他指定了yii產生的分頁p的class名稱,在這裡我們使用bootstrap的class名
3,selectedPageCssClass選項指定了目前選取頁的樣多,在這裡我們使用bootstrap的active
4.另外還需要把cssFile設為false,不載入分頁css樣式檔
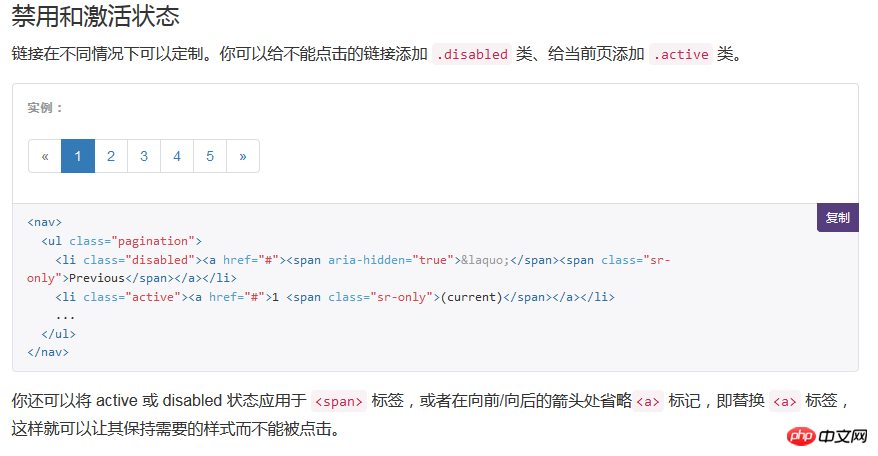
參考bootstrap官網提供的分頁程式碼,如下圖

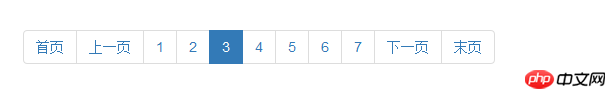
最終實現的效果圖

#以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是關於yii使用bootstrap的分頁樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!