這篇文章主要介紹了Laravel 4 的Pages和表單驗證,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
本篇教程是本系列的完結篇,要做的是Pages的詳細管理功能,表單驗證以及命名空間的深度使用,和一個更好用的通知元件,並且佈置一個簡單的大作業。
1. 建立Pages管理功能
執行指令:
php artisan generate:controller admin/PagesController
修改PagesController.php 內容:
<?php
namespace App\Controllers\Admin;
use Page;
use Input, Notification, Redirect, Sentry, Str;
use App\Services\Validators\PageValidator;
class PagesController extends \BaseController {
public function index()
{
return \View::make('admin.pages.index')->with('pages', Page::all());
}
public function show($id)
{
return \View::make('admin.pages.show')->with('page', Page::find($id))->withAuthor(Sentry::findUserById(Page::find($id)->user_id)->name);
}
public function create()
{
return \View::make('admin.pages.create');
}
public function store()
{
$validation = new PageValidator;
if ($validation->passes())
{
$page = new Page;
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = Sentry::getUser()->id;
$page->save();
Notification::success('新增页面成功!');
return Redirect::route('admin.pages.edit', $page->id);
}
return Redirect::back()->withInput()->withErrors($validation->errors);
}
public function edit($id)
{
return \View::make('admin.pages.edit')->with('page', Page::find($id));
}
public function update($id)
{
$validation = new PageValidator;
if ($validation->passes())
{
$page = Page::find($id);
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = Sentry::getUser()->id;
$page->save();
Notification::success('更新页面成功!');
return Redirect::route('admin.pages.edit', $page->id);
}
return Redirect::back()->withInput()->withErrors($validation->errors);
}
public function destroy($id)
{
$page = Page::find($id);
$page->delete();
Notification::success('删除成功!');
return Redirect::route('admin.pages.index');
}
}然後,打開http://localhost:8000/admin 頁面,用之前seed 進去的帳號密碼登錄,我們會得到一個錯誤:
Class App\Controllers\Admin\PagesController does not exist
這個文件明明已經有了啊,為什麼Laravel報錯說沒有呢? !原因在第二篇教學裡,我在這裡直接說了吧。因為這個類別不在頂級命名空間下,而我們沒有告訴Laravel我們已經新添了一個子命名空間下的類別。我們現在來告訴它:
composer dump-autoload
OK,刷新,我們又會得到以下錯誤:
View [admin.pages.index] not found.
這時候,把我的視圖中的整個pages資料夾複製過去吧。
重新整理.你會得到以下錯誤:
Class 'Notification' not found
這是因為我們還沒裝這個composer包,edvinaskrucas/notification,請自行安裝3.0.1 版(4是為Laravel 5 準備的),這是第三個小作業。一定要放在 require 裡面,require-dev 裡面的套件只在開發的時候使用。
這裡的Notification 就是那個更好用的通知元件。
這個包裝好以後,運行:
composer dump-autoload
然後在config/app.php 裡面恰當的位置分別增加下面兩行:
'Krucas\Notification\NotificationServiceProvider'
'Notification' => 'Krucas\Notification\Facades\Notification'
恰當的位置很多人不理解,導致很多人出現了錯誤,解決方式也很簡單
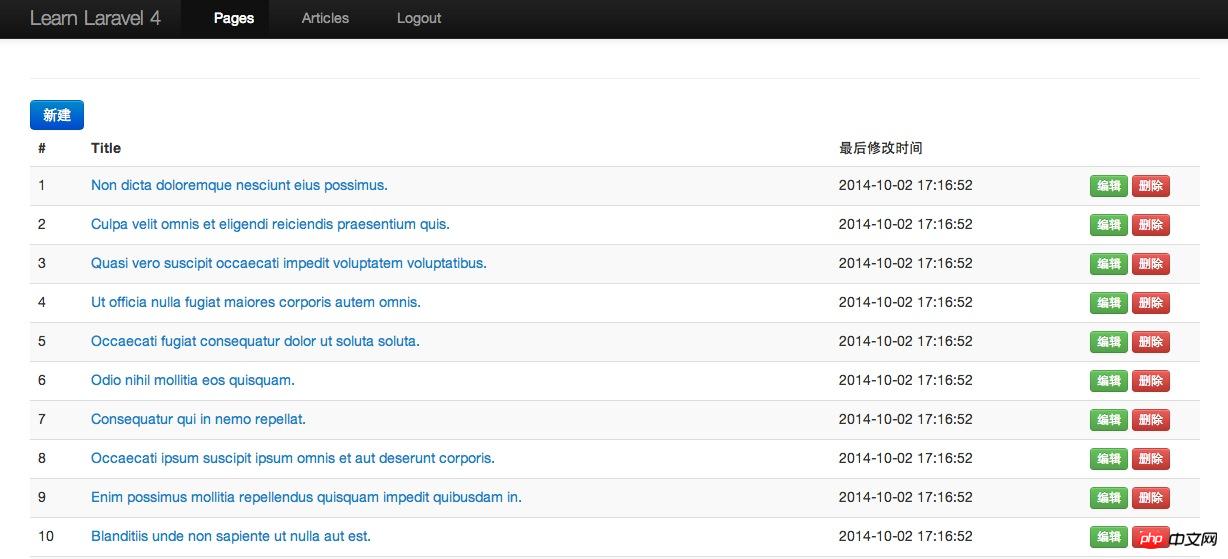
刷新,如果你看到以下介面:

恭喜你~ Pages的管理頁面完成了!
2. 表單驗證
Laravel提供了原生的非常好用的表單驗證功能,但是有時驗證規則需要重複使用,所以我們將利用強大的命名空間來實現程式碼重複使用,同時將展示Laravel以外的,PHP的命名空間帶來的強大的組件化功能和模組解耦,HMVC什麼的已經落後啦。
新建app/services/validators 兩級資料夾,並在composer.json的autoload > classmap 最後新增:
"app/services"
這是在告訴composer:來把我下面的所有檔案和子資料夾中的所有檔案合併到你的命名空間樹上吧!這樣就讓 app/services 下的類別可以宣告自己的命名空間了,子資料夾中的檔案也可以宣告的自己屬於子命名空間了。這個資料夾將承載我們的表單驗證類別群,當然也可以承載許多其他元件和模組,實現完全解耦。
新增完成後,新建app/services/validators/Validator.php 檔案:
<?php
namespace App\Services\Validators;
abstract class Validator {
protected $data;
public $errors;
public static $rules;
public function __construct($data = null)
{
$this->data = $data ?: \Input::all();
}
public function passes()
{
$validation = \Validator::make($this->data, static::$rules);
if ($validation->passes()) return true;
$this->errors = $validation->messages();
return false;
}
}新建app/services/validators/PageValidator.php 檔案:
<?php
namespace App\Services\Validators;
class PageValidator extends Validator {
public static $rules = array(
'title' => 'required',
'body' => 'required',
);
}然後執行:
composer dump-autoload
這時候,就可以嘗試整個頁面上的所有操作啦!新建,編輯,查看,刪除,至此,pages管理部分全部完成!
大作業:目前Pages管理部分已經全部完成,但是Articles管理部分還是啥都沒有,嘗試模仿Pages的程式碼,完成一個跟Pages一樣的管理系統。小提示:包含 控制器、檢視和表單驗證哦。等你完成了Articles管理部分,Laravel就真正入門!
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是Laravel 4 的Pages和表單驗證的詳細內容。更多資訊請關注PHP中文網其他相關文章!