qprint是一個基於jquery編寫的頁面打印的一個小插件,但是不得不承認這個插件確實很厲害,下面這篇文章主要給大家介紹了關於利用jqprint插件如何打印頁面內容的實現方法,需要的朋友可以參考借鑒,下面隨著我來一起學習學習吧。
業務場景
客戶需要在頁面有一個列印按鈕,點擊之後可以列印Echarts圖表的內容以及文字提示訊息,經谷歌搜尋發現,實作方法大概有三種之多,其他兩種不太熟悉,而採用的這種列印方式是一個在jQuery的基本上開發的一個print插件,因此可以使用jQuery的方式來尋找元素,因此決定採用這種方式。
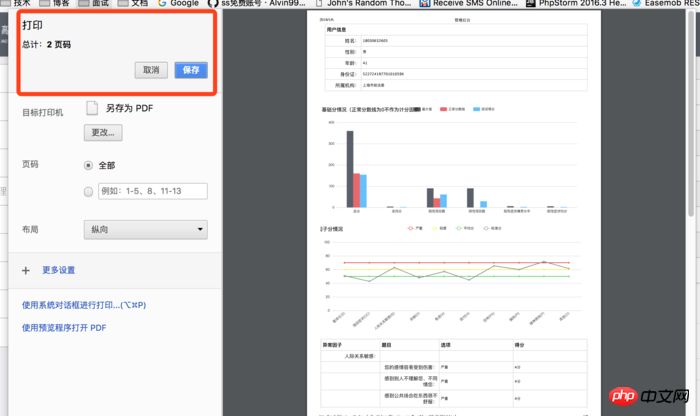
先看一下實現的效果圖,如下:

#實作效果圖
引入js檔案
<script type="text/javascript" src="__JS__/jquery-migrate-1.2.1.min.js"></script> <script type="text/javascript" src="__JS__/jqprint-0.3.js"></script>
#注意:這裡是先引入的jQuery文件,如果沒有引入第一個js檔案的話,會出現相容性問題,導致使用jqprint列印時報錯。
html頁面
這裡面的html標籤很多的
<p class="wrap-content container" id="container">
<table border="0" cellpadding="0" cellspacing="0" class="store-joinin baseinfo">
<thead>
<tr>
<th colspan="40">用户信息</th>
</tr>
</thead>
<tbody>
<tr style="background: rgb(255, 255, 255);">
<th>姓名:</th>
<td colspan="40">18030632605</td>
</tr>
<tr style="background: rgb(255, 255, 255);">
<th>性别:</th>
<td colspan="40">男</td>
</tr>
<tr style="background: rgb(255, 255, 255);">
<th>年龄:</th>
<td colspan="40">41</td>
</tr>
<tr style="background: rgb(255, 255, 255);">
<th>身份证:</th>
<td colspan="40">52272419770101059X</td>
</tr>
<tr style="background: rgb(255, 255, 255);">
<th>所属机构:</th>
<td colspan="40">上海市政法委</td>
</tr>
</tbody>
</table>
......
<button class="btn btn-danger printBtn1" onclick="btnPrintClick()" type="button">打 印</button>當然下面還有很多的html標籤,在這裡就不展示了。
列印按鈕點擊之後執行的函數
function btnPrintClick(){
var imgBox = $('#img_box');
var chartBox = $('#main');
if (imgBox.length <= 0) {
chartBox.after('<p id="img_box"></p>');
imgBox = $('#img_box');
}
// 将echart生成图片并放入img-box,并显示图片img-box
imgBox.html('< img src="' + myChart.getDataURL() + '"/>').css('display','block');
// 隐藏echart图chart-box
chartBox.css('display','none');
// 调整img大小
var img = imgBox.find('img');
var imgWidth = img.width();
var showWidth = 1000; // 显示宽度,即图片缩小到的宽度
if (imgWidth > showWidth) { // 只有当图片大了才缩小
var imgNewHeight = img.height() / (imgWidth / showWidth);
img.css({'width': showWidth + 'px', 'height': imgNewHeight + 'px'});
}
var imgBox2 = $('#img_box2');
var chartBox2 = $('#main2');
if (imgBox2.length <= 0) {
chartBox2.after('<p id="img_box2"></p>');
imgBox2 = $('#img_box2');
}
// 将echart生成图片并放入img-box,并显示图片img-box
imgBox2.html('< img src="' + myChart2.getDataURL() + '"/>').css('display','block');
// 隐藏echart图chart-box
chartBox2.css('display','none');
// 调整img大小
var img2 = imgBox2.find('img');
var img2Width = img2.width();
var show2Width = 1000; // 显示宽度,即图片缩小到的宽度
if (img2Width > show2Width) { // 只有当图片大了才缩小
var img2NewHeight = img2.height() / (img2Width / show2Width);
img2.css({'width': show2Width + 'px', 'height': img2NewHeight + 'px'});
}
// 打印
$("#TestQuestions").jqprint();
// 执行打印后再切换回来
// 显示echart图chart-box
chartBox.css('display','block');
chartBox2.css('display','block');
// 隐藏图片img-box
imgBox.css('display','none');
imgBox2.css('display','none');
}注意事項:
#這裡使用了圖片的縮放比例的方式。例如Echarts圖表要顯示的內容特別多的話,一般在html頁面中採用的是在X軸上使用捲軸的方式,但是打印時可以將Echarts圖表先轉換成圖片,並等比例進行縮放,打印完畢之後再還原回來即可。
任何不需要列印的標籤都可以先隱藏。對於不需要出現在列印頁面的標籤內容,我們在列印之前使用jQuery查找到對應的元素,將該元素隱藏起來,列印結束之後,再將隱藏的元素顯示出來即可。
屬性
#debug: false, //如果是true可以顯示iframe查看效果(iframe預設高和寬都很小,可以再源碼中調大),預設是false
#importCSS: true, //true表示引進原來的頁面的css,預設為true。 (如果是true,先會找$("link[media=print]"),若沒有會去找$("link")中的css檔)
printContainer: true, //表示如果原來選擇的物件必須被納入列印(注意:設定為false可能會打破你的CSS規則)。
operaSupport: false //表示如果外掛程式也必須支援歌opera瀏覽器,在這種情況下,它提供了建立一個暫時的列印標籤。預設是true
上面是我整理給大家的,希望未來對大家有幫助。
相關文章:
以上是利用jqprint如何實現列印頁面內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!