這篇文章主要介紹了javascript用rem來做響應式開發,現在分享給大家,也給大家做個參考。
電腦版的商城昨晚做完了,今天趕著做手機端的,提到手機端的網站第一個想到的就是要適應不同手機螢幕的寬度,保證在不同手機上都能正常顯示給用戶,我之前做這類網站都是無腦引進bootstrap的。但前一個項目做完之後我發現bootstrap雖好,但裡面的各種樣式我利用的很少,最多用到它排版,當網站最後上傳的時候你會發現,即使壓縮之後,它也會佔用相當大的一部分,所以這次我想自己用原生寫,響應式開發(我現在知道的尚淺)目前我了解有
1.百分比法:
#顧名思義,頁面的元素的margin,padding,width,height,等等都用%來計算,CSS中的百分比中的百指的是什麼,指的是父元素,所有百分比都是這樣的。子元素寬度50%,那麼父元素的寬度就是百,子元 素的padding-left:50%,父元素的寬度是百,子元素的margin-top:20%,那麼父元素的高就是百。所以body預設寬度是螢幕寬度 (PC中指的是瀏覽器寬度)子孫元素以百分比定位(或指定尺寸)就可以了,這只適合佈局簡單的頁面,複雜的頁面實作很困難。
2.媒體查詢:
這個是css3給出的,我們要解決的問題是適應手機螢幕,這個媒體查詢正是為解決這個問題而生,媒體查詢的功能就是為不同的媒體設定不同的css樣式,這裡的「媒體」包括頁面尺寸,裝置螢幕尺寸等,最常用的形式
phone:@media screen and (max -width:767px) {/手機中樣式/}
pad:@media screen and (max-width:991px)and(min-width:768) {/平板中樣式/}
pc:@media screen and (min-width:992px){/電腦中樣式/}
...(你還可以設定更多節點)
用媒體查詢的話要確保每個像素下都有對應的適配效果顯然你要設定更小的寬度範圍;
#3.還有就是css3的單位rem:
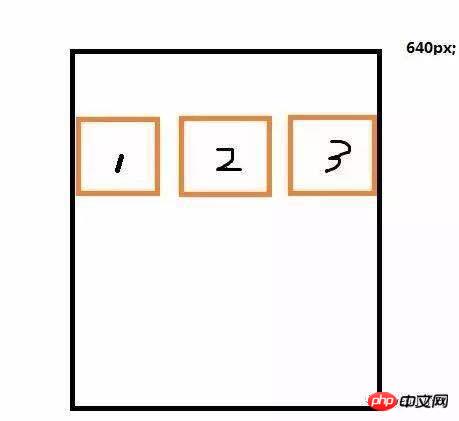
#rem就是將根節點html的font-size的值作為整個頁面的基準尺寸,例如24f6ee081ffe8b8b47a5b9b95efd48bf那麼1rem=10px;如何做到適配呢?那就要用到js在頁面載入時取得window的寬度(瀏覽器視窗的寬度)$(window).width();在開發手機頁面的時候,一般我們設定最大寬度為640px,因為640px可以保證在至今最寬的手機上顯示時網頁兩端剛好貼合螢幕,那接下來我就舉一個小例子。

螢幕放大縮小這三個p也同樣還在一行等比放大縮小
html
<p class="container"> <p class="box">1</p> <p class="box">2</p> <p class="box">3</p> </p>
css
<style>
html{font-size: 20px;}
.container{
max-width: 640px;
border:1px solid red;
margin:0 auto;
overflow: hidden;
box-sizing: border-box;
}
.box{
float: left;
width:10.6rem;
//我这里设置html的font-size:20px;最大
宽为640px,即相当于640/20=32rem;一行有3个p,所以每个p宽10.6rem
你也可以像论坛里面讲的那样设置html的font-size:62.5%;因为浏览器默认像素16px;乘以62.5%之后为整数10px;方便计算
height:10.6rem;
border:1px solid #000;
box-sizing: border-box;
}
</style> js
<script>
window.onresize = window.onload = function () {
var w = $(window).width();
if(w<640){
var size = 20*w/640;//640的时候
对应html的font-size为20,那么宽度为w是对应
的font-size可这么求
$('html').css('fontSize',size+'px');
}
}
</script>注意這裡有一個小坑,當你把這個小demo拿到谷歌瀏覽器裡面驗證的時候,你會發現開始這3個p會隨著你瀏覽器窗口縮小而縮小,到達某個值後就不動了,原因是谷歌瀏覽器預設支援html的font-size最小值為10px;在小於這個值就不會再小了,這是我當時碰到的問題花了快兩個小時上網找,一遍遍示範也都沒想明白,最後終於查到這麼個非人為原因.
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
#以上是使用javascript做響應式開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!