這篇文章主要介紹了關於兩種方法用CSS實現背景圖尺寸不隨瀏覽器縮放而變化的程式碼,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
某些網站的首頁背景圖尺寸不隨瀏覽器縮放而變化,本例使用CSS 實現背景圖尺寸不隨瀏覽器縮放而變化,方法一. 把圖片作為background,方法二使用img標籤。喜歡的朋友可以看看
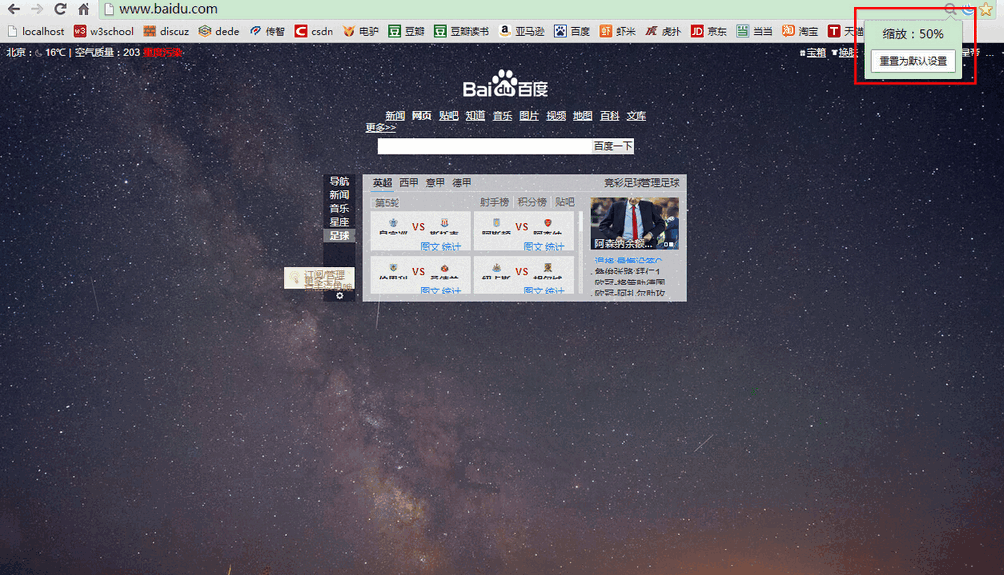
某些網站的首頁背景圖尺寸不隨瀏覽器縮放而變化,例如百度個人版的首頁,縮放後背景圖的尺寸並不改變: 
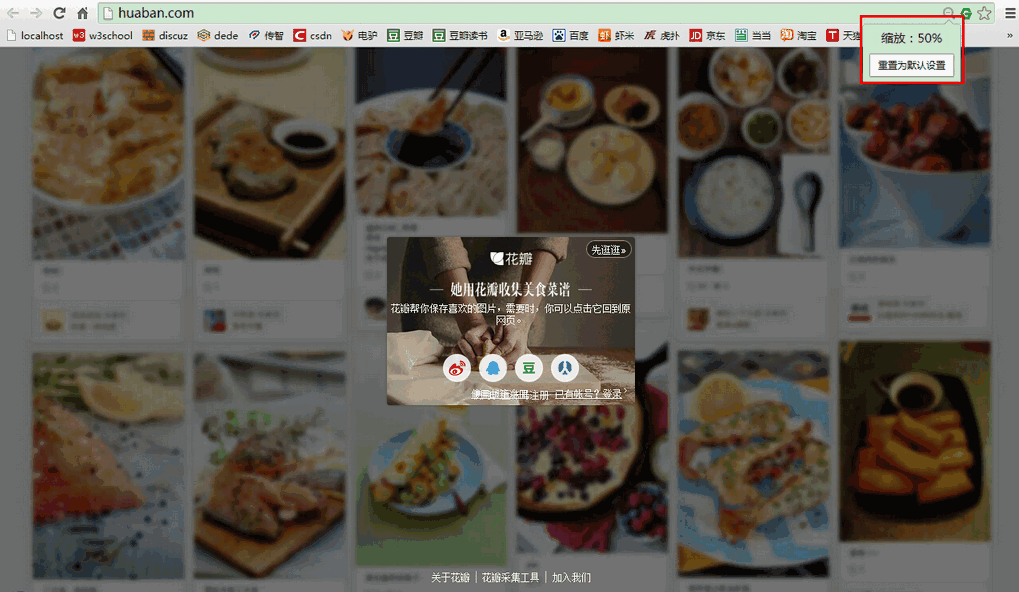
再例如花瓣網( huaban.com ): 
現在用CSS來實現這個效果。
首先需要一張夠大尺寸的圖片,上圖百度背景圖的尺寸為1600*1000px( 圖片位址:http://4.su.bdimg.com/skin/12.jpg?2 );花瓣背景圖的尺寸為1600*1600px( 圖片位址:http://hbfile.b0.upaiyun.com/img/unauth_page/food_bg.jpg );
然後有兩種方法可以達到背景圖不縮放的效果:
方法一. 把圖片作為background
有幾個CSS的屬性要提一下:background-size:cover,這個CSS3的屬性作用是把背景圖像擴展至足夠大,以讓背景影像完全覆蓋背景區域,背景影像的某些部分也許無法顯示在背景定位區域中,如果不使用這個屬性,在IE11和FireFox中縮放瀏覽器,背景圖片會隨之縮小,同時使用-webkit- background-size: cover和-o-background-size: cover相容webkit核心瀏覽器和Opera瀏覽器;background-attachment屬性設定背景圖像是否固定或隨著頁面的其餘部分滾動,當設定為fixed時頁面的其餘部分捲動時,背景影像不會移動。
程式碼( 用了百度的星空圖,效果和上面百度的截圖一至):
HTML:
<p id="con"></p>
CSS:
body{ margin:0; padding:0;}
#con{
position:absolute;
top:0;
left:0;
height:100%;
width:100%;
background-image:url("maskimg/star.jpg");
background-position: center 0;
background-repeat: no-repeat;
background-attachment:fixed;
background-size: cover;
-webkit-background-size: cover;/* 兼容Webkit内核浏览器如Chrome和Safari */
-o-background-size: cover;/* 兼容Opera */
zoom: 1;
}方法二.不把圖片當作背景,而是使用a1f02c36ba31691bcfe87b2722de723b標籤,效果是圖片尺寸不會隨瀏覽器縮放而變化,但是如果有垂直滾動條時,圖片不會固定而會隨滾動條移動。只要要把圖片的寬度width設定成100%就行了。
程式碼很簡單,只有幾行,用的還是百度的星空圖:
HTML:
<p id="con"><img id="pic" src="maskimg/star.jpg"></p> _fcksavedurl=""maskimg/star.jpg"></p>"
CSS:
body{ margin:0; padding:0;}
#pic{ width:100%;}以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
關於CSS的背景background和background -position的分析
以上是兩種方法用CSS實作背景圖尺寸不隨瀏覽器縮放而變化的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!