下面我就為大家分享一篇Vue中this.$router.push參數取得方法,具有很好的參考價值,希望對大家有所幫助。
傳遞參數的方法:
#1.Params
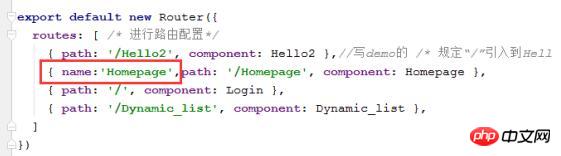
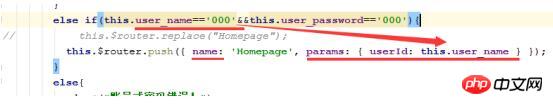
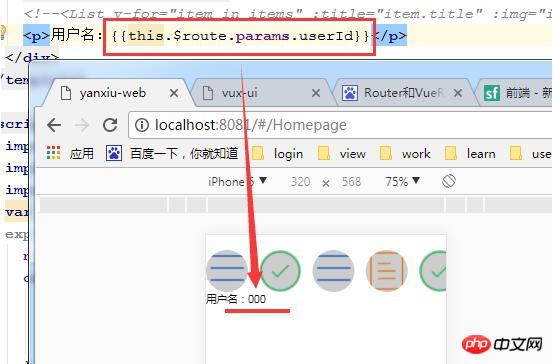
##由於動態路由也是傳遞params的,所以在this.$router.push() 方法中path不能和params一起使用,否則params會無效。需要用name來指定頁面。 及透過路由設定的name屬性存取在路由設定檔中定義參數:



#2.Query
頁面透過path與query傳遞參數,該實例中row為某行表格資料
this.$route.query.row.xxx上面是我整理給大家的,希望今後會對大家有幫助。 相關文章:
在vue中如何解決無法動態修改jqgrid元件url位址的問題
在React中使用Native如何實作自訂下拉刷新上拉載入的清單#
以上是如何取得Vue中的this.$router.push參數的詳細內容。更多資訊請關注PHP中文網其他相關文章!