這次帶給大家vue綁定id從列表頁跳轉至詳情頁步驟詳解,vue綁定id從列表頁跳轉至詳情頁的注意事項有哪些,下面就是實戰案例,一起來看一下。
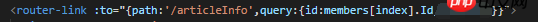
1. 清單頁:清單頁帶id跳到詳情頁

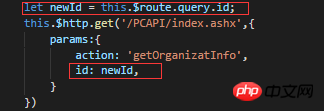
#詳情頁:把id傳回後台就可以取得到資料了

2.清單頁跳到詳情頁並更改詳情頁的標題

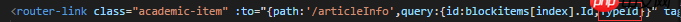
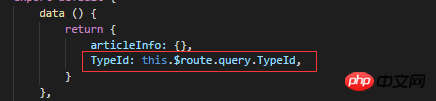
清單頁:帶id和頁面標題的typeid跳到詳情頁

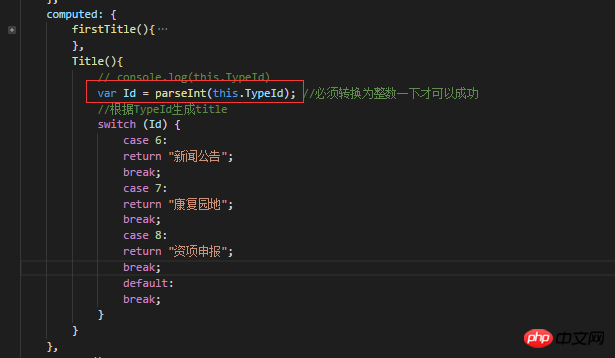
詳情頁:在html綁定標題,取得到傳過來的typeid,然後判斷typeid是多少對應回傳標題。



#補充:取得後台的數據,就是去訪問的後台的伺服器(怎麼訪問? 。就如我的第二個例子,後面帶的TypeId就是非必須的,也可以額,筆芯
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue綁定id從清單頁跳到詳情頁步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!