這次帶給大家怎麼讓頁面程式碼分割並且按需加載,讓頁面程式碼分割並且按需加載的注意事項有哪些,下面就是實戰案例,一起來看一下。
修改設定
開發環境:webpack@v3 、react-router@v4
安裝依賴:
$ yarn add babel-plugin-syntax-dynamic-import -dev
修改.babelrc 檔案:在plugins 中新增"syntax-dynamic-import"
改造專案程式碼
##安裝依賴:$ yarn add react-loadable根據react-loadable 文件提示,我們需要提供一個載入新頁面時的Loading 元件,同時對載入和逾時狀態進行區別提示:
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};更改頁面元件導入方法:
import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch>然後打包結果就會分離出各頁面代碼:

入口文件 app.js ,其他腳本在訪問到對應頁面時都會經由這個文件載入。
驗證結果
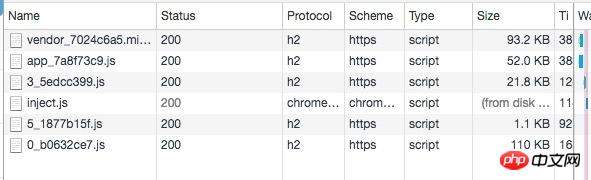
在將靜態資源上傳到cdn 之後,在頁面中載入app.css 和app.js ,運行之後訪問各個頁面就會依序載入對應腳本,結果如圖:

以上是怎麼讓頁面程式碼分割並且按需載入的詳細內容。更多資訊請關注PHP中文網其他相關文章!