本文主要為大家分享一篇Vue.js之CLI框架安裝步驟的問題,具有很好的參考價值,希望對大家有幫助。一起跟著小編過來看看吧。
一、 檢查node是否安裝
# 1)如果不確定自己是否安裝了node,可以在命令列工具內執行: node -v (檢查一下版本,node與- 中間有空客);

#2)如果執行結果顯示: xx 不是內部指令,說明你還沒有安裝node , node 安裝位址:http://nodejs.cn/download/
#註:下載對應的node就行;
##二、 vue- cli 全域安裝
命令列執行: npm install -g vue-cli // 加-g是安裝到全域安裝完成以後 可以輸入指令 :vue 回車,可以看到針對vue的命令列;
#三、初始化項目


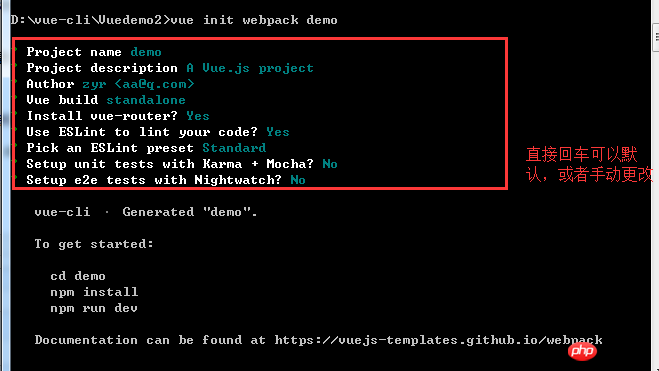
##執行指令: vue init webpack demo(你新建的專案名稱/檔案名稱)#執行之後將會自動初始化一個資料夾:demo(需要懸掛Y/N的時候根據個人需要安裝,選擇NO 以後也可以手動安裝)###### #########找到demo資料夾可以看到已經初始化了一個基本的項目:######### ######### ############四、啟動項目############ 如上圖所示,執行初始化項目以後,下面會有對應的指令:###

繼續執行: cd demo (這是進入到demo資料夾的指令)
然後執行安裝:npm install

附註: npm install 執行可以進行vue已經vue的插件安裝,在第三步的時候,已經初始化了項目,並且在package.json 裡面已經有相關配置,所以在這裡可以直接安裝;
安裝完成後再執行指令: npm run dev
整個專案就已經啟動了:

以上是Vue.js之CLI框架安裝步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!