這次帶給大家CSS的子代選擇符,使用CSS的子代選擇符的注意事項有哪些,下面就是實戰案例,一起來看一下。
後代選擇符用於選取一個標籤的所有後代,包括子代和孫輩等;而子代選擇符只選取指定父輩的子代標籤(指定標籤元素的第一代子元素) 。
子代選擇符使用一個額外的符號(尖括號> )來表示兩個元素之間的關係。
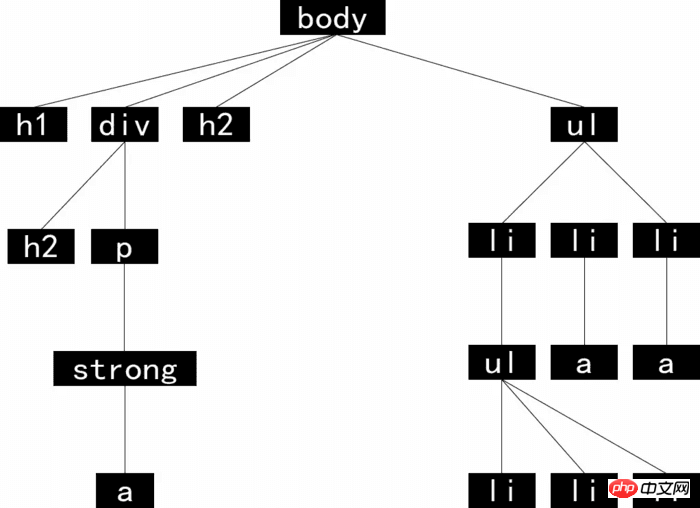
例如:body>h1 選取的是
標籤裡的所有第一代HTML標籤的關係圖

#HTML程式碼
<h1>body里面的h1标题</h1> <p> <h2>p里面的h2</h2> <p> p里面的p标签,p标签里面有一个<strong><a href="#">加粗的链接</a></strong> </p> </p> <h2>body里面的h2标题</h2> <ul> <li>列表1 <ul> <li>小列表a</li> <li>小列表b</li> <li>小列表c</li> </ul> </li> <li> <a href="#">列表2(带链接)</a> </li> <li> <a href="#">列表3(带链接)</a> </li> </ul>
弄清楚上面的結構之後,可以試試看下面程式碼:
CSS程式碼
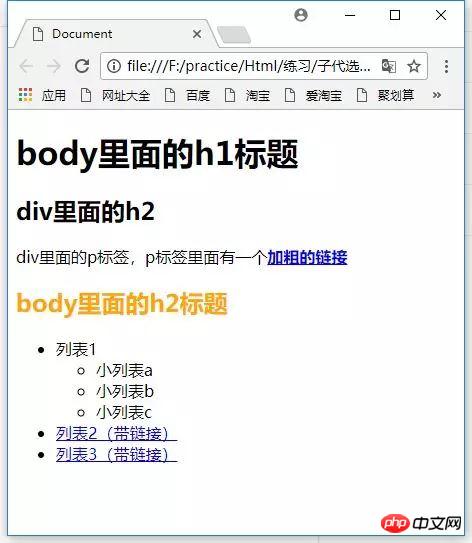
body>h2 {
color: orange;
}

上面HTML程式碼裡面,一共有2個< ;h2>標籤,但
只有一個子代的裡面的,所以上面的CSS程式碼只作用在第一個
以下是比較好玩的子選擇子
#選取第一個子標籤。
CSS程式碼
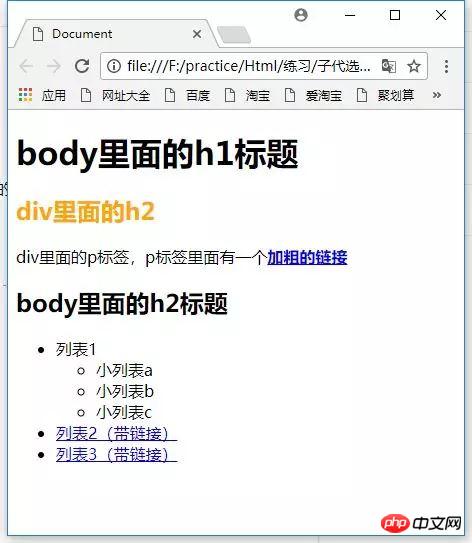
h2:first-child {
color: orange;
}

這個選擇符的作用是:先找到網頁中所有
這裡因為
的第一個標籤是因為
裡的
的第一個子元素,所以
裡的
:last-child
這個選擇子與 :first-child 選擇子的作用類似,不過選取的是一個元素的最後一個子代。
CSS代碼
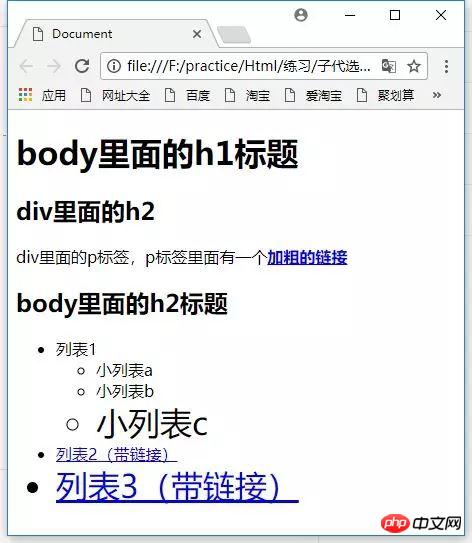
li:last-child {
font-size: 2em;
}

可以看到,「小列表C」和「清單3(有連結)」的字號變大了。因為這兩項都是被指定的最後一項。
:only-child
選取某個元素唯一的子代。
HTML程式碼
<p> <p>第一个p的p</p> </p> <p> <p>第二个p的第一个p</p> <a href="#">第二个p的第一个a</a> </p>
CSS程式碼
p:only-child {
color: orange;
}

上述樣式只作用在第一個
的
元素。第二個
裡面因為不只
HTML代码
<ul> <a href="#">a</a> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
这时的效果是

li:nth-child(odd) 的意思是找到
因为