今天和大家分享一些關於正規表示式的知識和在javascript中的應用。正規表示式簡單卻又不簡單,比如以前我的老師給我們講的時候就說這個東西入門的話二三十分鐘就精通了,一旦沒有入門那就可幾天都補不回來。於是當初就很認真的學習並研究了它。沒想到正規表達式不僅程式碼簡潔,而且在實際的操作中為前端工程師省事了不少。總所周知,使用者在瀏覽頁面的時候,唯一和資料打交道的就是表單了,關於表單的驗證,其實有很多中方法,接下來,我就會給大家分享兩種,一種是普通繁瑣的方法,一種是正規表示式,看看它到底能夠為表單帶來什麼樣的效果吧。
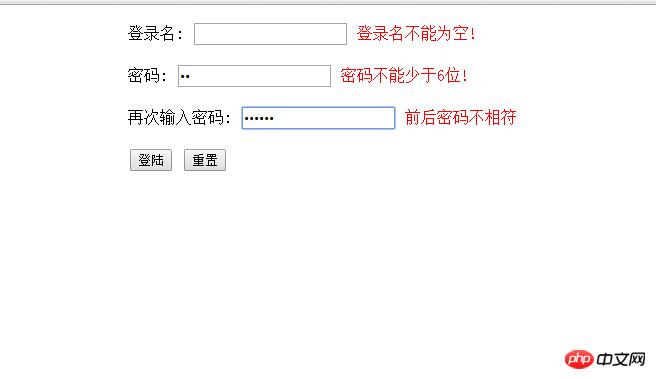
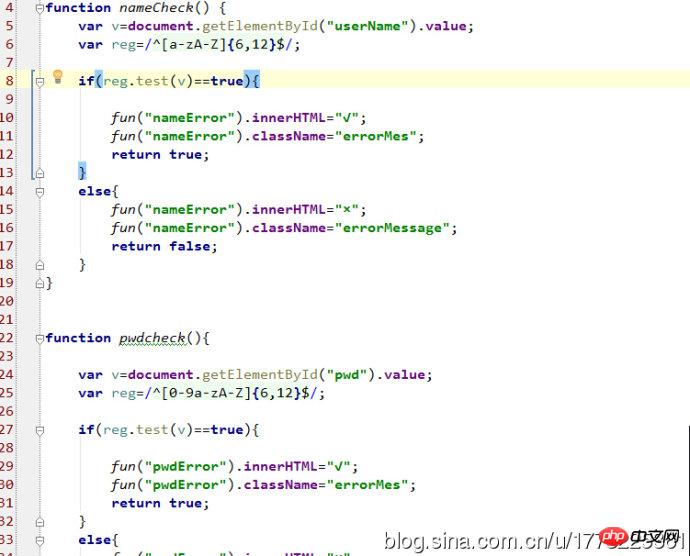
先來看看普通版的:

個人感覺方法太土了,這是剛開始學習的時候做的簡單表單效果,沒有加CSS樣式表。
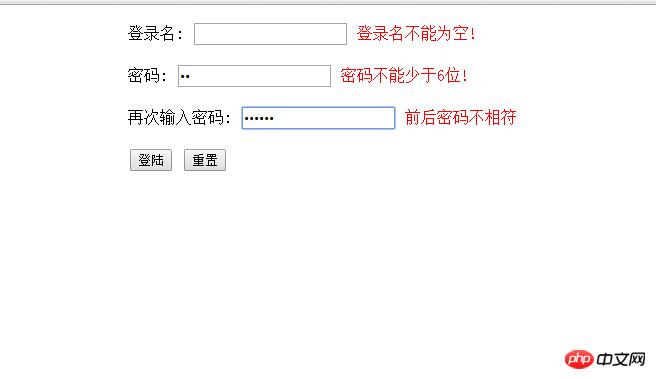
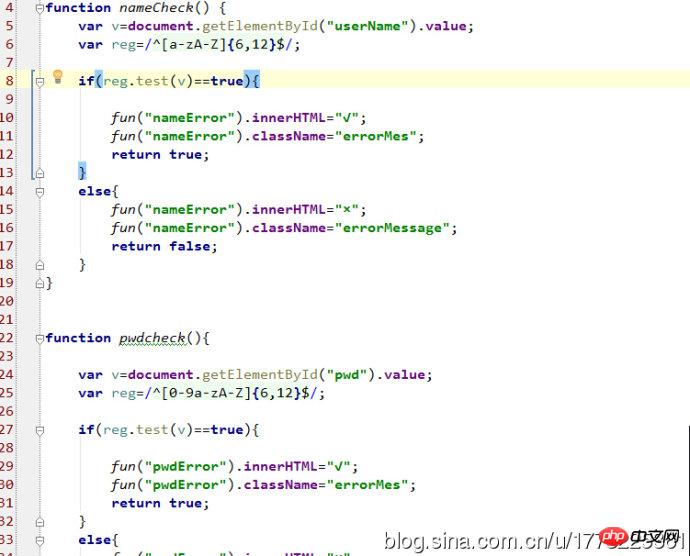
再看一下升級版的正規表示式:

 #
# 
##接下來一起了解一下正規表示式吧。
正規表示式是一個描述字元模式的物件又稱正規表示法、常規表示法
正規表示式使用單一字串來描述、匹配一系列符合某個句法規則的字串。在許多文字
編輯器裡,正規表示式通常被用來檢索、取代那些符合某個模式的文字。
正規表示式的特點是: 1.靈活性、邏輯性和功能性非常的強;2.可以迅速地用極簡單的方式達到字串的複雜控制。 3.對於剛接觸的人來說,比較晦澀難懂。
定義正規表示式1:普通方式varreg=/表達式/附加參數
reg.test(v.value)
2:
建構子方式var reg=new RegExp("表達式","附加參數) var reg=new RegExp("china");
表達式的模式1:簡單模式var reg=/china/; 2:符合模式var reg=/^\w+$/; var reg=/^\w+@\w+.[a-zA-Z]{2,3}(.[a-zA- Z]{2,3})?$/;
RegExp物件的方法exec檢索字元中是正規表示式的區配,傳回找到的值,並確定其位置test檢索字串中指定的值,返回true或false exec方法:如果未找到匹配,則返回值為null;如果找到了匹配,則返回一個結果數組, /…/代表一個模式的開始和結束^匹配字符串的開始$匹配字符串的結束\s任何空白字符\S任何非空白字符\d匹配一個數字字符,等價於[0-9] \D除了數字之外的任何字符,等價於[^ 0-9] \w符合一個數字、底線或字母字符,等價於[A-Za-z0-9_] \W任何非單字字符,等價於[^a-zA-z0-9_] .除了換行符以外的任一字元
{n}符合前一項n次{n,}符合前一項n次,或多次{n,m}符合前一項至少n次,但不能超過m次*匹配前一項0次或多次,等價於{0,} +匹配前一項1次或多次,等價於{1,} ?也就是說前一項是可選的,等價於{0,1}
x|y 匹配x或y。 ”或“food”。“(z|f)ood”則匹配“zood”或“food”。[xyz] 字元集合。匹配所包含的任一個字元。例如,“[abc]”可以匹配“plain”中的「a」。注意:只有連字符在字符組內部時,並且出現在兩個字符之間時,才能表示字符的範圍; 如果出字符組的開頭,則只能表示連字符本身. (pattern) 匹配pattern並獲取這一符合。若要匹配圓括號字符,請使用“\(”或“\)”。
以上是JavaScript中關於正規表示式概念與應用的圖解的詳細內容。更多資訊請關注PHP中文網其他相關文章!


 #
# 