下面小編就為大家帶來一篇JS解決IOS中拍照圖片預覽旋轉90度BUG的問題。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
上篇文章【Js利用Canvas實現圖片壓縮功能】中做了圖片壓縮上傳,但是在IOS真機測試的時候,發現圖片預覽的時候自動逆時針旋轉了90度。對於這個bug,我完全不知道問題出在哪裡,接下來就是百度程式設計了。透過度娘找到了相關資料,解決方法記錄在此。這個問題的具體因素其實我還是不清楚是為何導致的,只有IOS和部分三星手機會出現此bug。 絕大部分的安卓機並無此問題。
解決此問題需要引入一個第三方JS 函式庫: exif.js 下載位址:https://github.com/exif-js/exif-js 透過exif.js 我們可以取得到圖片的元信息,這其中就包括照片的拍照方向。
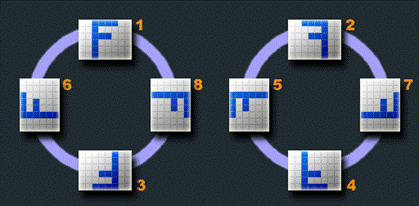
而exif.js 給出的照片方向屬性如下圖:

#IOS中透過exif.js ,取得拍照的圖片的方向,傳回的值為6, 也就是上圖最左邊的F 的情況。 這也正是我們的bug所在。 因此我們透過判斷方向的值來做相應的處理,如果值為 6 ,則我們對圖片進行旋轉矯正。
具體程式碼如下:
//获取图片方向
function getPhotoOrientation(img) {
var orient;
EXIF.getData(img, function () {
orient = EXIF.getTag(this, 'Orientation');
});
return orient;
}接下來我們將上篇文章中的壓縮函數修改如下:
//图片压缩
function compress(img, width, height, ratio) {
var canvas, ctx, img64, orient;
//获取图片方向
orient = getPhotoOrientation(img);
canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
ctx = canvas.getContext("2d");
//如果图片方向等于6 ,则旋转矫正,反之则不做处理
if (orient == 6) {
ctx.save();
ctx.translate(width / 2, height / 2);
ctx.rotate(90 * Math.PI / 180);
ctx.drawImage(img, 0 - height / 2, 0 - width / 2, height, width);
ctx.restore();
} else {
ctx.drawImage(img, 0, 0, width, height);
}
img64 = canvas.toDataURL("image/jpeg", ratio);
return img64;
}OK, 問題解決!
以上是JS解決IOS中照片預覽時旋轉90度出現的BUG的詳細內容。更多資訊請關注PHP中文網其他相關文章!