本篇文章主要介紹了淺談React Native 中元件的生命週期,非常具有實用價值,需要的朋友可以參考下
概述
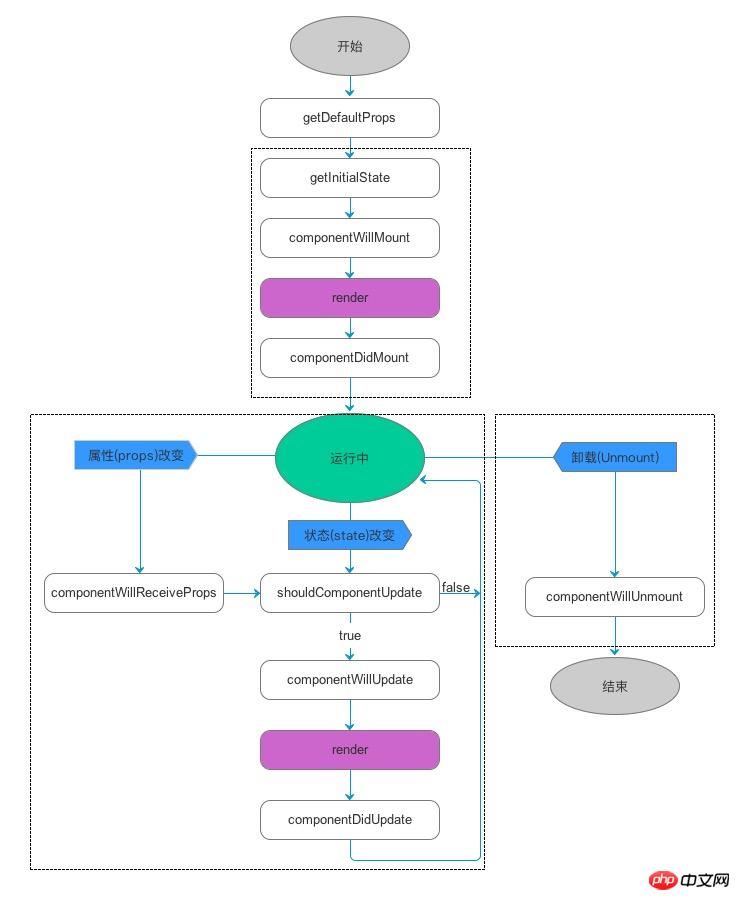
就像Android 開發中的View 一樣,React Native(RN) 中的元件也有生命週期(Lifecycle)。所謂生命週期,就是一個物件從開始生成到最後消亡所經歷的狀態,理解生命週期,是合理開發的關鍵。 RN 元件的生命週期整理如下圖:

如圖,可以把元件生命週期大致分成三個階段:
第一階段:是元件第一次繪製階段,如圖中的上面虛線框內,在這裡完成了元件的載入和初始化;
第二階段:是元件在運行和交互階段,如圖中左下角虛線框,這個階段組件可以處理用戶交互,或者接收事件更新界面;
第三階段:是組件卸載消亡的階段,如圖中右下角的虛線框中,這裡做一些組件的清理工作。
生命週期回呼函數
下面來詳細介紹生命週期中的各回呼函數。
getDefaultProps
在元件建立之前,會先呼叫 getDefaultProps(),這是全域呼叫一次,嚴格來說,這不是元件的生命週期的一部分。在元件被建立並載入候,先呼叫 getInitialState(),來初始化元件的狀態。
componentWillMount
然後,準備載入元件,會呼叫componentWillMount(),其原型如下:
##
void componentWillMount()這個函數呼叫時機是在元件創建,並初始化了狀態之後,在第一次繪製render() 之前。可以在這裡做一些業務初始化操作,也可以設定元件狀態。這個函數在整個生命週期中只被呼叫一次。 componentDidMount在元件第一次繪製之後,會呼叫 componentDidMount(),通知元件已經載入完成。函數原型如下:
void componentDidMount()這個函數呼叫的時候,其虛擬 DOM 已經建構完成,你可以在這個函數開始取得其中的元素或子元件了。需要注意的是,RN 框架是先呼叫子元件的 componentDidMount(),然後呼叫父元件的函數。從這個函數開始,就可以和 JS 其他框架互動了,例如設定計時 setTimeout 或 setInterval,或是發起網路請求。這個函數也是只被呼叫一次。這個函數之後,就進入了穩定運行狀態,等待事件被觸發。 componentWillReceiveProps如果元件收到新的屬性(props),就會呼叫componentWillReceiveProps(),其原型如下:
#
void componentWillReceiveProps( object nextProps )輸入參數nextProps 是即將被設定的屬性,舊的屬性還是可以透過this.props 來取得。在這個回呼函數裡面,你可以根據屬性的變化,透過呼叫 this.setState() 來更新你的元件狀態,這裡呼叫更新狀態是安全的,並不會觸發額外的 render() 呼叫。如下:
componentWillReceiveProps: function(nextProps) {
this.setState({
likesIncreasing: nextProps.likeCount > this.props.likeCount
});
}shouldComponentUpdate當元件接收到新的屬性和狀態改變的話,都會觸發呼叫shouldComponentUpdate(...),函數原型如下:
boolean shouldComponentUpdate( object nextProps, object nextState )輸入參數nextProps 和上面的componentWillReceiveProps 函數一樣,nextState 表示元件即將更新的狀態值。這個函數的回傳值決定是否需要更新元件,如果 true 表示需要更新,繼續走後面的更新流程。否者,則不更新,直接進入等待狀態。 預設情況下,這個函數永遠回傳 true 用來保證資料變化的時候 UI 能夠同步更新。在大型專案中,你可以自己重載這個函數,透過檢查變化前後屬性和狀態,來決定 UI 是否需要更新,能有效提升應用程式效能。 componentWillUpdate如果元件狀態或屬性改變,並且上面的shouldComponentUpdate(...) 傳回為true,就會開始準更新元件,並且呼叫componentWillUpdate(),其函數原型如下:
void componentWillUpdate( object nextProps, object nextState )輸入參數與shouldComponentUpdate 一樣,在這個回呼中,可以做一些在更新介面之前要做的事情。要特別注意的是,在這個函數裡面,你就不能用 this.setState 來修改狀態。這個函數呼叫之後,就會把 nextProps 和 nextState 分別設定在 this.props和 this.state 中。緊接著這個函數,就會呼叫 render() 來更新介面了。 componentDidUpdate呼叫了render() 更新完成介面之後,會呼叫componentDidUpdate() 來得到通知,其函數原型如下:
void componentDidUpdate( object prevProps, object prevState )因為到這裡已經完成了屬性和狀態的更新了,此函數的輸入參數變成了prevProps 和prevState。 componentWillUnmount
##
当组件要被从界面上移除的时候,就会调用 componentWillUnmount(),其函数原型如下:
void componentWillUnmount()
在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等。
总结
到这里,RN 的组件的完整的生命都介绍完了,在回头来看一下前面的图,就比较清晰了,把生命周期的回调函数总结成如下表格:
| 生命周期 | 调用次数 | 能否使用 setSate() |
|---|---|---|
| getDefaultProps | 1(全局调用一次) | 否 |
| getInitialState | 1 | 否 |
| componentWillMount | 1 | 是 |
| render | >=1 | 否 |
| componentDidMount | 1 | 是 |
| componentWillReceiveProps | >=0 | 是 |
| shouldComponentUpdate | >=0 | 否 |
| componentWillUpdate | >=0 | 否 |
| componentDidUpdate | >=0 | 否 |
| componentWillUnmount | 1 | 否 |
以上是React Native 中元件生命週期的簡單介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!