word-wrap: normal|break-word; 所有主流浏览器都支持 word-wrap 属性。
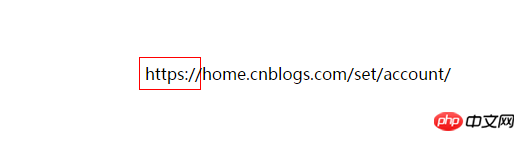
<p style="border:1px #f00 solid;width:50px;word-wrap:break-word;">
https://home.cnblogs.com/set/account/</p>不寫word-wrap:break-word;的效果

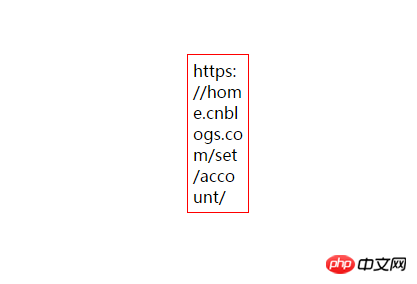
#加上word-wrap:break-word;的效果

以上是CSS3中使用word-wrap將英文單字強制換行的範例程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!