這篇文章主要介紹了HTML5 Canvas API中drawImage()方法的使用實例,drawImage()方法主要用來對圖像進行縮放或裁剪,文中給出了其坐標及相關參數的用法,需要的朋友可以參考下
drawImage()是一個很關鍵的方法,它可以引入圖像、畫布、視頻,並對其進行縮放或裁剪。
一共有三種表現形式:
語法1
JavaScript Code複製內容到剪貼簿
context.drawImage(img,dx,dy);
語法2
JavaScript Code

| 語法3 | |
| 複製內容到剪貼簿 |
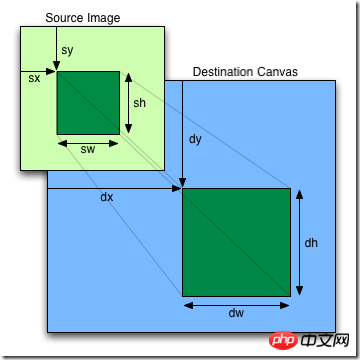
來看座標草圖:
PS: 不要在樣式中定義5ba626b379994d53f7acf72a64f9b697的寬和高,否則,裡面所畫的圖片會自動放大或縮小。 參數
參數
描述
img
#sx #可選。開始剪切的 x 座標位置。
#可選。開始剪切的 x 座標位置。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>drawImage()</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
var img = new Image();
img.src = "./images/20-1.jpg";
img.onload = function(){
context.drawImage(img,200,50);
}
};
</script>
</body>
</html>#########執行結果:### #########建立相框:###這裡,我們結合clip()和drawImage()以及三次貝塞爾曲線bezierCurveTo(),來為上面一個案例,加上一個心形的相框~ #########JavaScript Code######複製內容到剪貼簿#############<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>绘制心形相框</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
context.beginPath();
context.moveTo(400,260);
context.bezierCurveTo(450,220,450,300,400,315);
context.bezierCurveTo(350,300,350,220,400,260);
context.clip();
context.closePath();
var img = new Image();
img.src = "./images/20-1.jpg";
img.onload = function(){
context.drawImage(img,348,240,100,100);
}
};
</script>
</body>
</html>#########執行結果:### #########是不是美美的?好啦,至此最關鍵的遮罩和圖像裁剪以及說完了,其實在java.awt中,drawImage()也是一個至關重要的方法。有人說要製作Java遊戲介面,只要會用drawImage()就可以一招打遍天下~在Canvas裡也是一樣的。美工提供的素材基本上都是圖片,這時候drawImage()對圖片的處理就很重要了。即使基本功,也是圖片最重要的處理方式。 ###以上是H5 Canvas API中drawImage(影像進行縮放或裁切)的使用實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!