MySQL檢視的應用程式建立視圖
#檢視也稱為虛表,包含執行某個查詢傳回的一組記錄。視圖可以簡化取得資料的方法,並透過別名來實作抽象查詢。
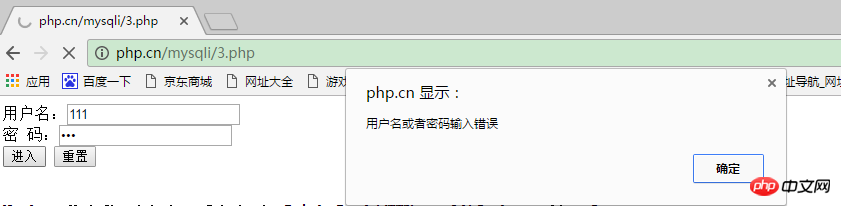
為了簡化查詢,在實際專案開發過程中,通常可以採用為資料庫中的某個表建立視圖的方式。在建立的視圖中只有開發人員所關心的欄位。分別在輸入框中輸入登入使用者的使用者名稱和密碼,點選「進入」按鈕後,如果使用者輸入錯誤的使用者名稱或密碼,則給予錯誤提示,反之如果輸入的使用者名稱和密碼正確,則提示成功登入。
相關mysql影片教學推薦:《mysql教學》
技術要點
#MySQL中建立視圖可以透過create view語句來實現,具體建立格式如下:
$create [ or deplace] [algorithm={merge | temptable | undefined}] view view_name[( column_list)] as select_statement [with [cascaded | local] check option]algorithm={merge | temptable | undefined}屬性用於優化MySQL視圖的執行,該屬性有3個可用的設定.以下將介紹這3個設定的使用方法。
merge:此參數使MySQL執行視圖時傳入的任何子句合併到檢視的查詢定義中。 temptable:如果視圖低層表中的資料有變化,這些變化將在下次通過表時立即反映出來。 undefined:當查詢結果和視圖結果為一一對應關係時,MySQL將algorithm設定為temptable。
view_name:新視圖的名稱。
select_statement:SQL查詢語句用來限定虛表的內容。

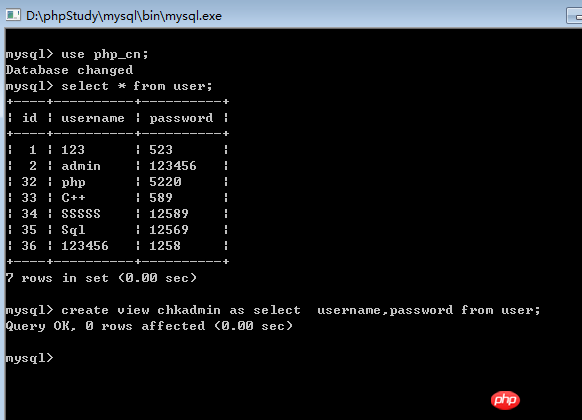
create view chkadmin as select username, password from user在「命令提示字元」中建立視圖如下:

 然後我們建立使用者輸入登入介面,在連接資料庫,判斷使用者是否點選了「進入」按鈕,如果是則透過視圖chkadmin對使用者身分進行驗證。這個過程代碼如下:
然後我們建立使用者輸入登入介面,在連接資料庫,判斷使用者是否點選了「進入」按鈕,如果是則透過視圖chkadmin對使用者身分進行驗證。這個過程代碼如下:
<form method="post" action="3.php" name="form1">
用户名:<input type="text" name="username" ><br>
密 码:<input type="password" name="pwd"><br>
<input type="submit" name="Submit" value="进入">
<input type="submit" value="重置">
</form>
<?php
if($_POST['Submit']){
$name = $_POST['username'];
$password = $_POST['pwd'];
header("Content-Type:text/html; charset=utf-8");
$link = mysqli_connect("localhost", "root", "root");
$conn = mysqli_select_db($link, "php_cn");
$sql = ("select * from chkadmin where username='".$name."' and password = '".$password."'");
$result = mysqli_query($link, $sql);
$res = mysqli_fetch_array($result, MYSQLI_ASSOC);
if ($res==false){
echo "<script>alert('用户名或者密码输入错误');history.back();</script>";
exit();
}else{
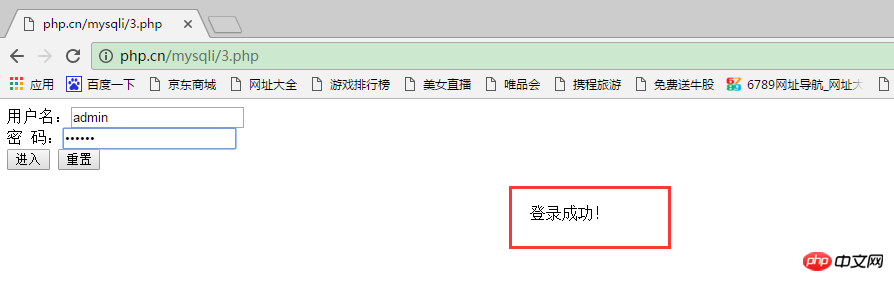
echo "<br><p align='center'>登录成功!</p>";
}
}
當我們輸入正確資訊的時候,如下圖: 那麼我們關於MySQL創建視圖我們就介紹到這裡,小夥伴們是不是已經掌握了呢,還沒有掌握的小伙伴可以再仔細的閱讀一篇,下一篇我們繼續介紹MySQL視圖的應用,具體請閱讀《
MySQL視圖的應用程式之修改視圖》! 【相關教學推薦】1.【
MYSQL線上免費影片教學
###】######2. 相關影片課程推薦: 《######韓順平2016年最新MySQL基礎影片教學######》###### ###以上是MySQL視圖的應用程式創建視圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!