對於web前端開發人員,你對float一定不會陌生。你離不開它,卻常常忍受著它帶給你的種種痛苦,也許你覺得它就那麼一點點知識,但是你真的能駕馭它麼?如此熟悉的它,卻常常變得讓你不認識,顯得那麼陌生,以至於你覺得它喪心病狂到令人髮指的地步。
今天,年輕的大叔帶你來重新認識這個熟悉的陌生朋友吧。
float最初的設計初衷,是為了實現圖文混排效果,讓文字環繞圖片。如今的用法基本上都是為了實現橫向排版,雖然是一種“誤用”,但往往能達到我們想要的效果。大部分人知道用float,但卻不是所有人都知道float的原理和設計初衷。
下面我們來看看float的一些特性:
一、破壞性
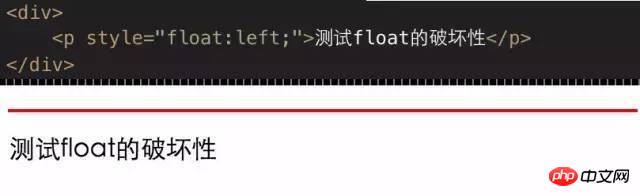
float的破壞性是指:設定了float的元素會脫離文件流,會導致其父元素出現「坍塌」的現象,不錯,這就是它的破壞性。為什麼會出現父元素崩塌的現象呢?原因很簡單,因為float的設計初衷就是為了實現文字環繞效果,如果父元素不崩塌,那要如何實現環繞效果呢?接下來我用圖片和程式碼的方式跟大家解釋一下這個破壞性具體的樣子吧,顯得直觀易懂一些。
這是未加float的效果

這是加了float的效果

看到了麼?差別是不是很明顯? p標籤完全脫離了p,脫離了文檔流。
二、包裹性
區塊級元素如果不設定float,它預設會撐滿整個螢幕,而如果設定了float,則只會包裹住其內容,直接上例吧。
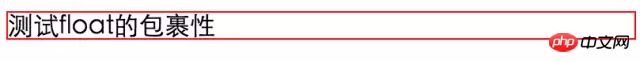
這是沒有float的p

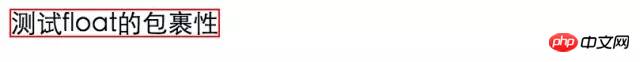
#這是加入了float的p

這樣就很直觀了吧。
三、清除空格
float還有一個很有用的特性,就是清除空格。這個我不貼圖片了,描述一下就好了。例如在一個p裡面放我張圖片,圖片與圖片之間預設會有幾像素的空格,也可以稱之為縫隙。但往往這個縫隙或空格並不是我們需要的,這時候只要給圖片一個float,讓其脫離文檔流,圖片與圖片之間將會嚴絲合縫的在一起。
好了,以上就是我今天要講的內容。
最後分享大家一句自創的格言:不要小瞧任何一個你認為很簡單的知識點,高大上的網站都是由這些簡單的知識點所組合起來的。
如果您喜歡我的文章,歡迎隨意哦!
【相關推薦】
1. 免費html線上影片教學
2. html開發手冊
#以上是float浮動你所不知道的用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!