CSS3為我們帶來一個非常實用的新屬性:border-image,利用這個屬性我們可以做出隨著內容的增減自動伸縮的背景。廢話不多說,看程式碼!
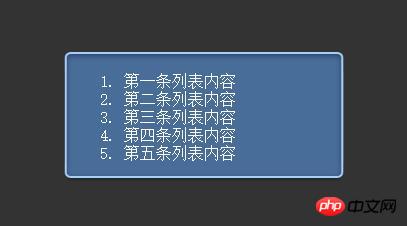
HTML:<ol> <li>第一個清單內容</li> <li>第二條清單內容</li> <li>第二條清單內容</li> <li>第三條列表內容</li> <li>第四條清單內容</li> <li>第五條清單內容</li> </ol>
##border: 20px solid; width<a href="//m.sbmmt.com/wiki/835.html" target="_blank">: 200px; -webkit-border-image: url(border.png) 30 30 round;</a>#效果圖:




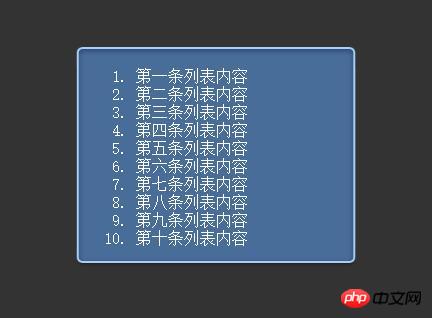
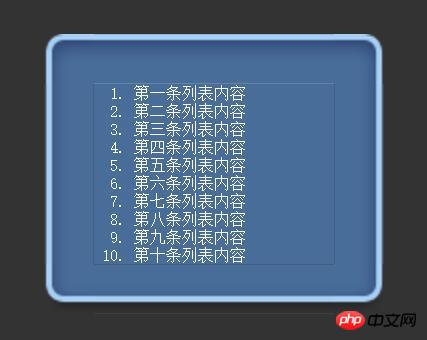
#現在我們增加清單條目,看看效果圖:

#隨著清單數目的增加,背景自動變大了,很好!
這是border.png:
以上是使用CSS3時限隨內容自動伸縮的背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!