微信小程式解決請求伺服器手機預覽請求不到資料的方法
微信小程式的文件中明確說明了所有的請求是必須使用https的,以沒用過https,由於小程序,不得不接觸到https ,研究了好長時間把tomcat配置好了https。然後用開發者工具測試是否能請求到數據,發現能取得到很開心。
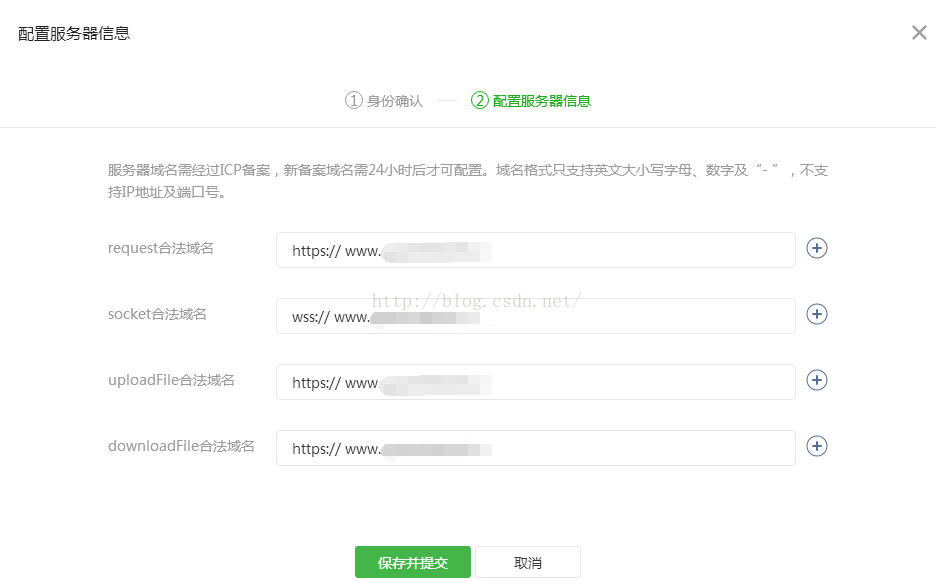
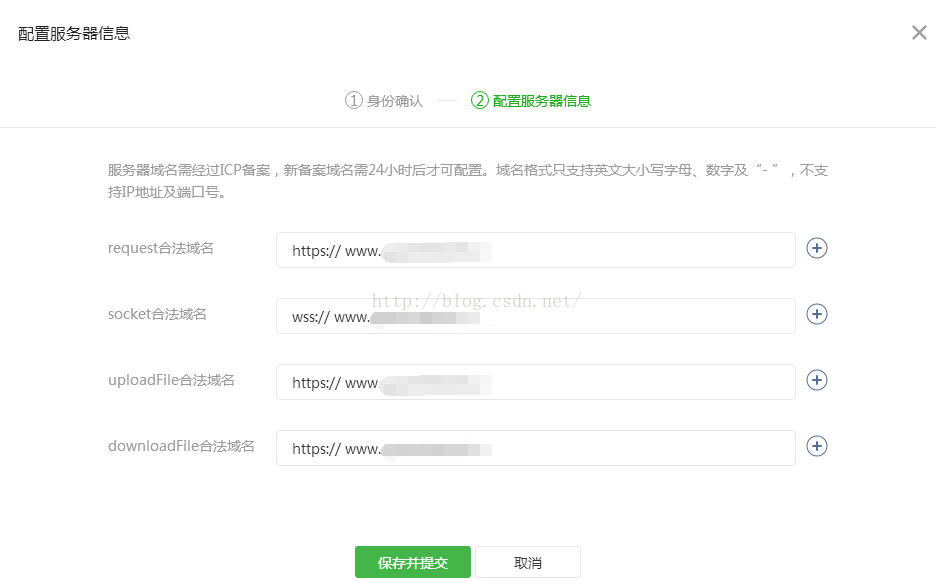
後來是註冊了小程序,在小程序後台也進行了設置,見下圖

給項目加了APPID,準備進行手機預覽的測試

程式時盡量把圖片放到自己的伺服器上,因為小程式在上傳和預覽時都有編譯包的限制,沒有算過,大概是1M,不知道以後會不會增加
點預覽會產生一個二維碼,透過微信掃描二維就可以這個小程式了,進去之後準備請求資料的測試,發現手機上預覽的小程式不發起請求,這是什麼原因呢,開發者工具裡是可以請求到的啊,為什麼到手機上不行了。
請求的網域都是跟後台設定的一樣,確認了好幾遍,後來想到是不是tomcat配置的憑證不正確,因為我也是第一次配置和使用HTTPS,後來就研究了兩天tomcat配置https,每次都是開發者工具能請求到,手機預覽請求不到,後來覺得應該不是tomcat配置的問題。但又不知道什麼原因,就進小程式QQ群組裡請求幫助,最後得到了提示,發現了問題所以。
問題的解決方法:
由於微信後台設置安全域名時,不可以添加域名,請參見下圖(圖中說出不支持IP地址及端口號)

而當時我配置tomcat的https時,我用的是預設的8443,這樣在請求時是需要在網域後面加上:8443埠號的。這就導致了一個問題,微信小程式後台沒有加埠號,我在寫請求位址時加了埠號8443(因為tomcat設定https時用的8443埠號),這樣兩個地方的網域是不一致的,就出現了請求網域不一致的錯誤,出現了手機預覽不發送請求的問題。
解決方法是在配置https時,要使用443端口,因為使用443端口,在寫入域名時是可以省略的。就像80埠可以不寫一樣
為什麼網域不一致開發者工具就能請求到資料呢,應該是因為開發者工具沒有驗證請求的網域和微信小程式設定的rquest合法網域是否一致的操作,所以開發者工具就能請求的到,而且手機中有這一步操作的,所以手機不能成功請求。
感謝閱讀,希望能幫助大家,謝謝大家對本站的支持!
更多微信小程式 解決請求伺服器手機預覽請求不到資料的方法相關文章請關注PHP中文網!