最近要做一個網頁,具體內容是:上邊有一個標題,下邊分成兩塊,左邊是地圖。而且地圖上有兩個點,點擊兩個點有相應的提示訊息,顯示資料庫裡最新的兩個數據資訊。右邊是一些文字說明。自己剛開始學習,做的也不是很好
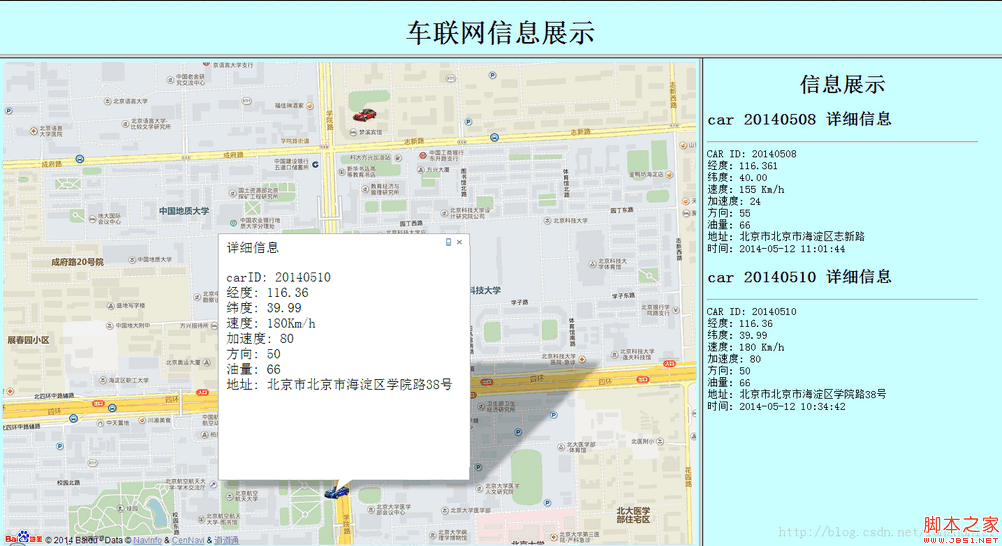
整體效果如下圖: 
先新建map.php文件,程式碼如下
複製程式碼 程式碼如下:
/*
建立與資料庫的連線
*/
$conn=mysql_connect("",""," ") or die("can not connect to server");
mysql_select_db("hdm0410292_db",$conn);
mysql_query("set names utf8");
//選擇兩輛車插入的最新資料,並將兩個語句存在數組裡
$sql0="select * from car_info where carID='20140508'order by id desc limit 1";
$sql1="select * from car_info where carID = '20140510' order by id desc limit 1";
$sql=array($sql0,$sql1);
?>
然後在建立詳細資訊說明模組info.php
複製程式碼 程式碼如下:
$conn=mysql_connect=mysql_" ,"","") or die("can not connect to server");
mysql_select_db("",$conn);
mysql_query("set names utf8");
$sql0=" select * from car_info where carID='20140508'order by id desc limit 1";
$sql1="select * from car_info where carID= '20140510' order by id desc limit 1";
sql ($sql0,$sql1);
function htmtocode($content){
$content=str_replace("n", "
", str_replace(" ", " ", $content) );
return $content;
}
?>
最後在寫一個vanet .php文件,該文件主要是呼叫前三個文件
複製程式碼 程式碼如下: