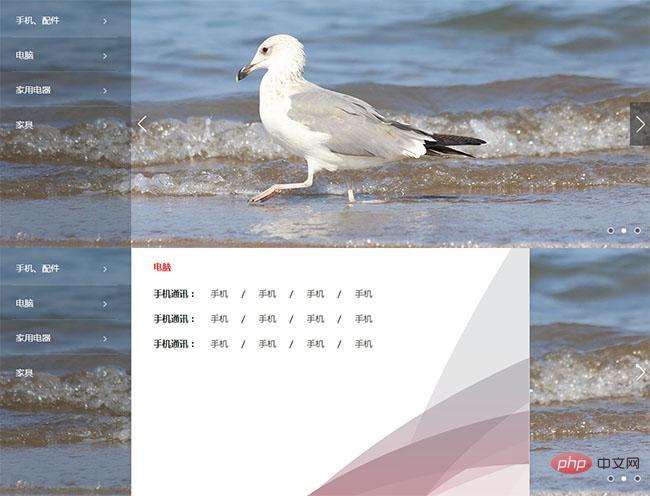
Banner focus image with navigation menu code

Banner focus image with navigation menu code is a native js production method for mobile mall banner focus image carousel switching, and combines layout style code with category navigation.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16May2016
This article mainly introduces the code of jQuery to realize the focus picture with typing effect on the title. It can realize the effect of synchronizing the printing and display of titles one by one when the slide is switched. It involves related skills of jQuery operating json format data and time function. Friends who need it can refer to it. Down
16May2016
This article mainly introduces jquery drop-down menu and focus image code. It is recommended to everyone. Friends in need can refer to it.
16May2016
This article will share with you the jquery adaptive window size navigation menu. It is also a responsive navigation menu with dark styles, light styles, and custom styles. Next, friends who need to learn can refer to this article.
16May2016
This article mainly introduces the JS code to implement the navigation menu with arc background gradient effect, and involves related techniques for JavaScript to operate page element attributes based on mouse events. It has certain reference value. Friends who need it can refer to it.
16May2016
This article mainly introduces the special effects of js picture rolling door navigation menu. It is a very novel picture navigation menu. Interested friends can refer to it.
16May2016
This article mainly introduces the js implementation of the two-level navigation menu effect code with rounded corners, involving javascript mouse events and dynamic transformation techniques of page element styles. It is of great practical value. Friends who need it can refer to it.
16May2016
This article mainly introduces the JS code to implement multi-level navigation menus for product websites with drawer effects, involving techniques for dynamically manipulating page element attributes using JavaScript. The overall interface effect is beautiful and elegant, with a strong three-dimensional effect. Friends in need can refer to it. Down
16May2016
This article mainly introduces the jQuery implementation of slide focus map, which can achieve a very dazzling and fashionable slide effect. It is of great practical value and can basically satisfy you when using slide (focus map) effects on web pages. Friends who need it can refer to the following


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.





