 Efficient paging implementation code based on Jquery Ajax Json_jquery
Efficient paging implementation code based on Jquery Ajax Json_jquery16May2016
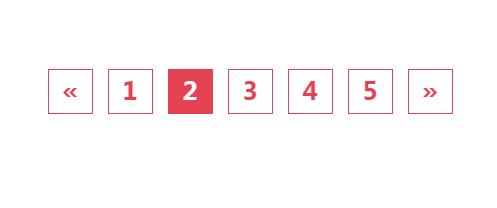
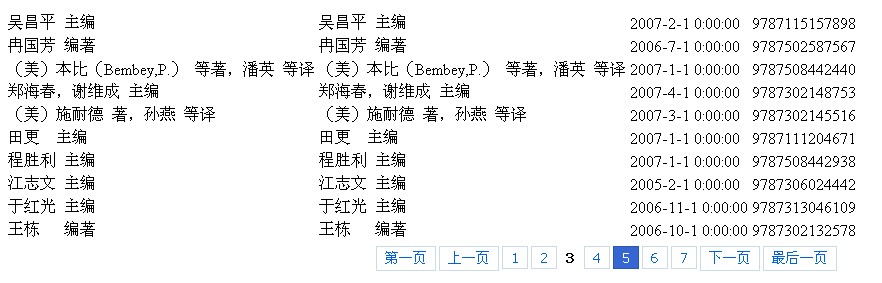
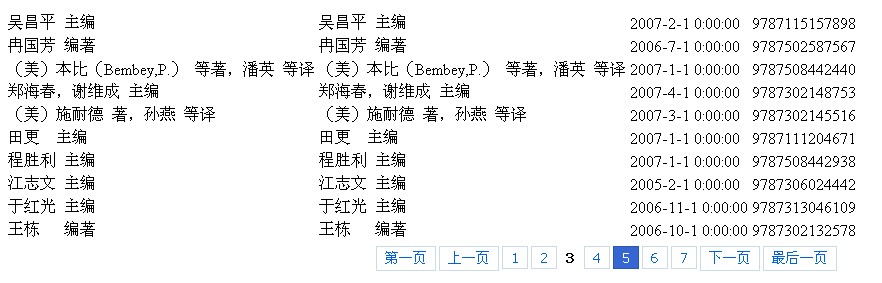
Pagination I believe everyone is already familiar with stored procedure pagination, and ajax is even more familiar, not to mention our json, etc.
 Efficient paging implementation code based on Jquery+Ajax+Json
Efficient paging implementation code based on Jquery+Ajax+Json12Jan2017
Pagination I believe everyone is already familiar with stored procedure pagination, and ajax is even more familiar, not to mention our json, etc.
![js paging code based on jQuery_jquery]() js paging code based on jQuery_jquery
js paging code based on jQuery_jquery16May2016
The paging code of jquery is implemented in combination with the database. Only the core jquery code is given here. Everyone can use the rest.
 Table layout----based on bootstrap style layout
Table layout----based on bootstrap style layout27Jun2017
In actual development, the tables we copied through novice tutorials often cannot meet our development needs. The styles are ugly and cannot be adaptive, especially the styles that require Excel everywhere. It feels very bad. This time I wrote a form. I hope the experts can give me some advice on the shortcomings; the code is as follows: 1 2 3
4
Query details</title</p></div><div class="phpgenera_Details_mainL4s"><a href="//m.sbmmt.com/m/faq/1816.html" title="Implementing Material Design style form plug-in based on Bootstrap with source code download_javascript skills" class="phpgenera_Details_mainL4s_img"><img src="" onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" alt="Implementing Material Design style form plug-in based on Bootstrap with source code download_javascript skills"></a><a href="//m.sbmmt.com/m/faq/1816.html" title="Implementing Material Design style form plug-in based on Bootstrap with source code download_javascript skills" class="phpgenera_Details_mainL4s_title">Implementing Material Design style form plug-in based on Bootstrap with source code download_javascript skills</a><p class="phpgenera_Details_mainL4s_time">16May2016</p><p class="phpgenera_Details_mainL4s_p">Jquery Material Form Plugin is a jQuery form plug-in based on Bootstrap's Material Design style. This article mainly introduces the Material Design style form plug-in based on Bootstrap with source code download. Interested friends can refer to it.</p></div><div class="phpgenera_Details_mainL4s"><a href="//m.sbmmt.com/m/faq/20020.html" title="Table paging implementation code based on jquery_jquery" class="phpgenera_Details_mainL4s_img"><img src="" onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" alt="Table paging implementation code based on jquery_jquery"></a><a href="//m.sbmmt.com/m/faq/20020.html" title="Table paging implementation code based on jquery_jquery" class="phpgenera_Details_mainL4s_title">Table paging implementation code based on jquery_jquery</a><p class="phpgenera_Details_mainL4s_time">16May2016</p><p class="phpgenera_Details_mainL4s_p">The application of this method is to retrieve all the data from the background database at once, and use Jquery to hide part of the data. In fact, all the data is still in the html page.</p></div><div class="phpgenera_Details_mainL4s"><a href="//m.sbmmt.com/m/faq/5099.html" title="Implementing simple style switching effect code based on JS_javascript skills" class="phpgenera_Details_mainL4s_img"><img src="" onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" alt="Implementing simple style switching effect code based on JS_javascript skills"></a><a href="//m.sbmmt.com/m/faq/5099.html" title="Implementing simple style switching effect code based on JS_javascript skills" class="phpgenera_Details_mainL4s_title">Implementing simple style switching effect code based on JS_javascript skills</a><p class="phpgenera_Details_mainL4s_time">16May2016</p><p class="phpgenera_Details_mainL4s_p">This article mainly introduces the simple style switching effect code based on JS, involving simple javascript techniques to control the style transformation of page elements. It is very simple and practical. Friends who need it can refer to it.</p></div><div class="phpgenera_Details_mainL4s"><a href="//m.sbmmt.com/m/faq/409752.html" title="Dynamic list + dynamic style (code) based on vue two-way binding" class="phpgenera_Details_mainL4s_img"><img src="https://img.php.cn/upload/article/000/000/009/5b9635bee787d811.png" onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" alt="Dynamic list + dynamic style (code) based on vue two-way binding"></a><a href="//m.sbmmt.com/m/faq/409752.html" title="Dynamic list + dynamic style (code) based on vue two-way binding" class="phpgenera_Details_mainL4s_title">Dynamic list + dynamic style (code) based on vue two-way binding</a><p class="phpgenera_Details_mainL4s_time">10Sep2018</p><p class="phpgenera_Details_mainL4s_p">What this article brings to you is about dynamic list + dynamic style (code) based on Vue two-way binding. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.</p></div></div><a href="//m.m.sbmmt.com/search/article?word=Based on bootstrap paging style code" class="phpgenera_Details_mainL4_botton"><span>See all articles</span><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/down_right.png" alt=""></a></div></div><div class="phpgenera_Details_mainR"><div class="phpgenera_Details_mainR2"><div class="phpmain1_4R_readrank"><div class="phpmain1_4R_readrank_top"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/taglogo.png" alt=""><h2>Hot tools Tags</h2></div><div class="phpmain1_4R_readrank_bottom"><div class="phpmain1_4R_readrank_bottoms"><div class="phpmain1_4R_readrank_bottoms_num"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/taglogo_black.png" alt=""></div><a href="//m.m.sbmmt.com/search/article?word=PHP editors" title="PHP editors" class="phpmain1_4R_readrank_bottom_title">PHP editors</a></div><div class="phpmain1_4R_readrank_bottoms"><div class="phpmain1_4R_readrank_bottoms_num"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/taglogo_black.png" alt=""></div><a href="//m.m.sbmmt.com/search/article?word=Development tools" title="Development tools" class="phpmain1_4R_readrank_bottom_title">Development tools</a></div><div class="phpmain1_4R_readrank_bottoms"><div class="phpmain1_4R_readrank_bottoms_num"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/taglogo_black.png" alt=""></div><a href="//m.m.sbmmt.com/search/article?word=PHP IDE" title="PHP IDE" class="phpmain1_4R_readrank_bottom_title">PHP IDE</a></div><div class="phpmain1_4R_readrank_bottoms"><div class="phpmain1_4R_readrank_bottoms_num"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/taglogo_black.png" alt=""></div><a href="//m.m.sbmmt.com/search/article?word=PHP framework" title="PHP framework" class="phpmain1_4R_readrank_bottom_title">PHP framework</a></div><div class="phpmain1_4R_readrank_bottoms"><div class="phpmain1_4R_readrank_bottoms_num"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/taglogo_black.png" alt=""></div><a href="//m.m.sbmmt.com/search/article?word=PHP debugging tools" title="PHP debugging tools" class="phpmain1_4R_readrank_bottom_title">PHP debugging tools</a></div><div class="phpmain1_4R_readrank_bottoms"><div class="phpmain1_4R_readrank_bottoms_num"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/taglogo_black.png" alt=""></div><a href="//m.m.sbmmt.com/search/article?word=PHP extensions" title="PHP extensions" class="phpmain1_4R_readrank_bottom_title">PHP extensions</a></div></div></div></div><div class="phpgenera_Details_mainR3"><div class="phpmain1_4R_readrank"><div class="phpmain1_4R_readrank_top"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/taglogo.png" alt=""><h2>Hot Tools</h2></div><div class="phpgenera_Details_mainR3_bottom"><div class="phpmain_tab2_mids_top"><a href="//m.sbmmt.com/m/toolset/js-special-effects/1602" title="jQuery blue product pagination style code" class="phpmain_tab2_mids_top_img"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="https://img.php.cn/upload/jscode/000/000/001/5a167d9736529872.jpg" alt="jQuery blue product pagination style code"></a><div class="phpmain_tab2_mids_info"><a href="//m.sbmmt.com/m/toolset/js-special-effects/1602" title="jQuery blue product pagination style code" class="phpmain_tab2_mids_title"><h3>jQuery blue product pagination style code</h3></a><p>jQuery blue product pagination style code</p></div></div><div class="phpmain_tab2_mids_top"><a href="//m.sbmmt.com/m/toolset/js-special-effects/1023" title="jQuery dynamic paging data acquisition code" class="phpmain_tab2_mids_top_img"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="https://img.php.cn/upload/jscode/000/000/001/598d21f16cdf8374.jpg" alt="jQuery dynamic paging data acquisition code"></a><div class="phpmain_tab2_mids_info"><a href="//m.sbmmt.com/m/toolset/js-special-effects/1023" title="jQuery dynamic paging data acquisition code" class="phpmain_tab2_mids_title"><h3>jQuery dynamic paging data acquisition code</h3></a><p>jQuery dynamic paging data acquisition code</p></div></div><div class="phpmain_tab2_mids_top"><a href="//m.sbmmt.com/m/toolset/js-special-effects/1000" title="6 simple and beautiful CSS3 paging style codes" class="phpmain_tab2_mids_top_img"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="https://img.php.cn/upload/jscode/000/000/001/598a5fec77565480.jpg" alt="6 simple and beautiful CSS3 paging style codes"></a><div class="phpmain_tab2_mids_info"><a href="//m.sbmmt.com/m/toolset/js-special-effects/1000" title="6 simple and beautiful CSS3 paging style codes" class="phpmain_tab2_mids_title"><h3>6 simple and beautiful CSS3 paging style codes</h3></a><p>6 simple and beautiful CSS3 paging style codes</p></div></div><div class="phpmain_tab2_mids_top"><a href="//m.sbmmt.com/m/toolset/js-special-effects/888" title="jQuery red style paging plug-in download" class="phpmain_tab2_mids_top_img"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="https://img.php.cn/upload/jscode/000/000/001/5949e0290a30f319.jpg" alt="jQuery red style paging plug-in download"></a><div class="phpmain_tab2_mids_info"><a href="//m.sbmmt.com/m/toolset/js-special-effects/888" title="jQuery red style paging plug-in download" class="phpmain_tab2_mids_title"><h3>jQuery red style paging plug-in download</h3></a><p>Download the jQuery red style paging plug-in, red paging style code, and search paging style effect.</p></div></div><div class="phpmain_tab2_mids_top"><a href="//m.sbmmt.com/m/toolset/js-special-effects/800" title="jquery implements refresh-free paging plug-in" class="phpmain_tab2_mids_top_img"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="https://img.php.cn/upload/jscode/000/000/001/59016c4016631171.jpg" alt="jquery implements refresh-free paging plug-in"></a><div class="phpmain_tab2_mids_info"><a href="//m.sbmmt.com/m/toolset/js-special-effects/800" title="jquery implements refresh-free paging plug-in" class="phpmain_tab2_mids_title"><h3>jquery implements refresh-free paging plug-in</h3></a><p>jquery realizes no refresh paging plug-in free download</p></div></div></div><div class="phpgenera_Details_mainR3_more"><a href="//m.sbmmt.com/m/toolset/js-special-effects">Show More</a></div></div></div><div class="phpgenera_Details_mainR4"><div class="phpmain1_4R_readrank"><div class="phpmain1_4R_readrank_top"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/taglogo.png" alt=""><h2>Hot Article</h2></div><div class="phpgenera_Details_mainR4_bottom"><div class="phpgenera_Details_mainR4_bottoms"><a href="//m.sbmmt.com/m/faq/1796728841.html" title="Call Of Duty: Black Ops 6 - Archie's Festival Frenzy Event Guide" class="phpgenera_Details_mainR4_bottom_title">Call Of Duty: Black Ops 6 - Archie's Festival Frenzy Event Guide</a><div class="phpgenera_Details_mainR4_bottoms_info"><span>21Dec2024</span><span>Mobile Game Guide</span></div></div><div class="phpgenera_Details_mainR4_bottoms"><a href="//m.sbmmt.com/m/faq/1796717403.html" title="How to fix KB5048685 fails to install in Windows 11?" class="phpgenera_Details_mainR4_bottom_title">How to fix KB5048685 fails to install in Windows 11?</a><div class="phpgenera_Details_mainR4_bottoms_info"><span>12Dec2024</span><span>Troubleshooting</span></div></div><div class="phpgenera_Details_mainR4_bottoms"><a href="//m.sbmmt.com/m/faq/1796700236.html" title="Roblox Fisch: All Fishing Rod locations and stats" class="phpgenera_Details_mainR4_bottom_title">Roblox Fisch: All Fishing Rod locations and stats</a><div class="phpgenera_Details_mainR4_bottoms_info"><span>29Nov2024</span><span>Mobile Game Guide</span></div></div><div class="phpgenera_Details_mainR4_bottoms"><a href="//m.sbmmt.com/m/faq/1796699336.html" title="Stalker 2 Save File Location & Successful Saved File Recovery" class="phpgenera_Details_mainR4_bottom_title">Stalker 2 Save File Location & Successful Saved File Recovery</a><div class="phpgenera_Details_mainR4_bottoms_info"><span>28Nov2024</span><span>Troubleshooting</span></div></div><div class="phpgenera_Details_mainR4_bottoms"><a href="//m.sbmmt.com/m/faq/1796731263.html" title="Path Of Exile 2: Zalmarath, The Colossus Boss Guide" class="phpgenera_Details_mainR4_bottom_title">Path Of Exile 2: Zalmarath, The Colossus Boss Guide</a><div class="phpgenera_Details_mainR4_bottoms_info"><span>23Dec2024</span><span>Mobile Game Guide</span></div></div></div><div class="phpgenera_Details_mainR3_more"><a href="//m.sbmmt.com/m/article.html?order=hot">Show More</a></div></div></div></div></div></main><footer><div class="footer"><div class="footertop"><img src="/static/imghwm/logo.png" alt=""><p>Public welfare online PHP training,Help PHP learners grow quickly!</p></div><div class="footermid"><a href="//m.sbmmt.com/m/about/us.html">About us</a><a href="//m.sbmmt.com/m/about/disclaimer.html">Disclaimer</a><a href="//m.sbmmt.com/m/update/article_0_1.html">Sitemap</a></div><div class="footerbottom"><p> © php.cn All rights reserved
</p></div></div></footer><script>isLogin = 0;</script><script> document.getElementById('lan1sp').addEventListener('click', function (event) {
event.preventDefault();
var elements = document.getElementsByClassName('m_menu');
for (var i = 0; i < elements.length; i++) {
elements[i].style.display = 'block';
}
});
document.getElementById('m_editormain12main_topi_sp').addEventListener('click', function (event) {
event.preventDefault();
var elements = document.getElementsByClassName('m_menu');
for (var i = 0; i < elements.length; i++) {
elements[i].style.display = 'none';
}
});
document.getElementById('lan1').addEventListener('click', function (event) {
event.preventDefault();
var elements = document.getElementsByClassName('m_menu_lang');
for (var i = 0; i < elements.length; i++) {
elements[i].style.display = 'block';
}
});
document.getElementById('m_editormain12main_topi_lan').addEventListener('click', function (event) {
event.preventDefault();
var elements = document.getElementsByClassName('m_menu_lang');
for (var i = 0; i < elements.length; i++) {
elements[i].style.display = 'none';
}
});
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true
});
},
mouseleave: function (type) {
layer.closeAll('tips');
}
},
});
});
</script></body></html>
 Efficient paging implementation code based on Jquery Ajax Json_jquery
Efficient paging implementation code based on Jquery Ajax Json_jquery Efficient paging implementation code based on Jquery+Ajax+Json
Efficient paging implementation code based on Jquery+Ajax+Json Table layout----based on bootstrap style layout
Table layout----based on bootstrap style layout