Table cell merging plug-in tablesMergeCell.js
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to implement table cell merging in css? colspan and rowspan merge cells (example)
How to implement table cell merging in css? colspan and rowspan merge cells (example)20Sep2018
In front-end development, HTML forms are often used. Forms can display information intuitively and have good interactive functions; in the form, the same type of information can be merged and displayed together, which requires the same type of information to be displayed together. The cells are merged together, so how can I merge cells using css. This chapter will introduce to you how to implement cell merging of table tables using CSS? colspan and rowspan merge cells (example). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
16May2016
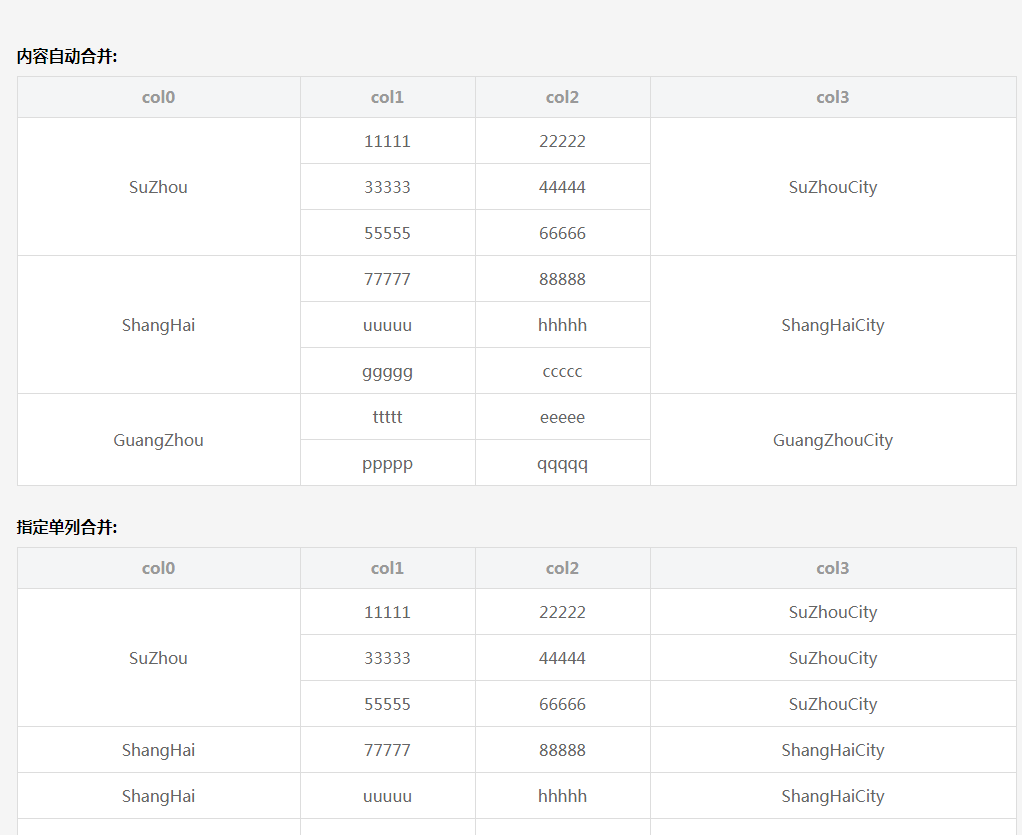
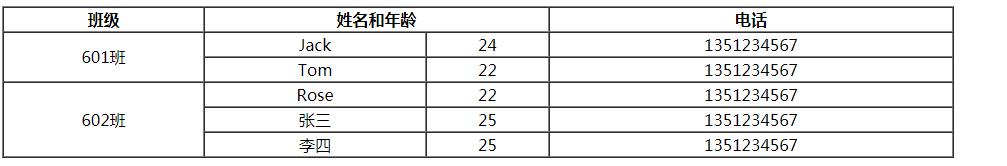
There happens to be a small requirement in the project, which requires merging cells with the same content in specified columns of the table. Essentially, it involves the rowspan attribute of td. Count the number of cells with the same content, and then give the first and above For a row of TDs with different contents, just attach the correct value to the rowspan attribute, in order to understand it intuitively.
16May2016
There happens to be a small requirement in the project, which requires merging cells with the same content in specified columns of the table. Essentially, it involves the rowspan attribute of td. Count the number of cells with the same content, and then give the first and above For a row of TDs with different contents, just attach the correct value to the rowspan attribute, in order to understand it intuitively.
 What are the ways to submit forms in JavaScript?
What are the ways to submit forms in JavaScript?28Feb2019
There are three ways to submit form forms in JavaScript: form submission directly through the submit button, form submission through the button button triggering the onclick event, and form submission through the submit button triggering the onsubmit event.
 Sample code sharing for implementing Material Design using CSS3
Sample code sharing for implementing Material Design using CSS326May2017
Continuously updating preview {code...} Button Button Initial button {code...} Stroke button {code...} Disable button {code...} Float button {code...} Button group {code. ..} Form Form Text input {code...} Switch {code...} Single selection {code...} Multiple selection {code...
 How Can I Prevent a Button from Submitting an HTML Form?
How Can I Prevent a Button from Submitting an HTML Form?21Dec2024
Preventing Form Submission on Remove Button ClickIn the provided HTML form, the "remove" button triggers form submission when clicked. To prevent...
 How to Create a Button Outside a Form That Doesn\'t Submit It?
How to Create a Button Outside a Form That Doesn\'t Submit It?26Oct2024
HTML Button to Resist Form SubmissionQuestion:How can one create a button outside an HTML form that does not submit the form when clicked?Consider...
 Why Does My AngularJS Button in a Form Cause a Page Refresh?
Why Does My AngularJS Button in a Form Cause a Page Refresh?18Nov2024
AngularJS Button Within Form Triggers Page RefreshThis issue arises when you have a form with both a submit button and a navigation button. Upon...


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.