WeChat applet API coordinates (Canvas coordinate system)
Canvas coordinate system
canvas is in a two-dimensional grid.
The coordinates of the upper left corner are (0, 0).
In the previous chapter, we used this method fillRect(0, 0, 150, 75).
It means: starting from the upper left corner (0, 0), draw a 150 x 75px rectangle.
Coordinate system example:
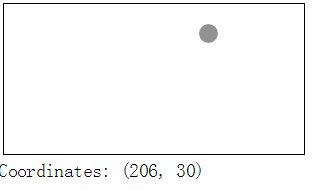
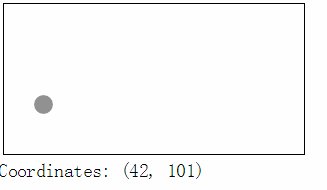
We can add some events to <canvas/> to observe its coordinate system
<canvas canvas-id="myCanvas"
style="margin: 5px; border:1px solid #d3d3d3;"
bindtouchstart="start"
bindtouchmove="move"
bindtouchend="end"/>
<view hidden="{{hidden}}">
Coordinates: ({{x}}, {{y}})
</view>Page({
data: {
x: 0,
y: 0,
hidden: true
},
start: function(e) {
this.setData({
hidden: false,
x: e.touches[0].x,
y: e.touches[0].y
})
},
move: function(e) {
this.setData({
x: e.touches[0].x,
y: e.touches[0].y
})
},
end: function(e) {
this.setData({
hidden: true
})
}
})When you put your finger on the canvas, the coordinates of the touch point will be displayed below: