Home >WeChat Applet >Mini Program Development >Custom analysis process of data in WeChat applet
The content of this article is about the custom analysis process of data in WeChat applet. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In the background of the mini program, WeChat has provided powerful data analysis functions, including real-time statistics, access analysis, source analysis and user portrait functions. It can be said that it is completely sufficient for general data analysis, but sometimes it is not suitable for You need to do some more precise data analysis, such as specific sharing of a certain page, clicks on a certain button on the page, etc. In this case, you need to use the custom analysis function.
Quote from the official document:
Custom analysis supports flexible multi-dimensional and near-real-time user behavior analysis, and can conduct refined tracking of user behavior within the mini program through customized reporting. Meet personalized analysis needs beyond standard statistics such as page visits.

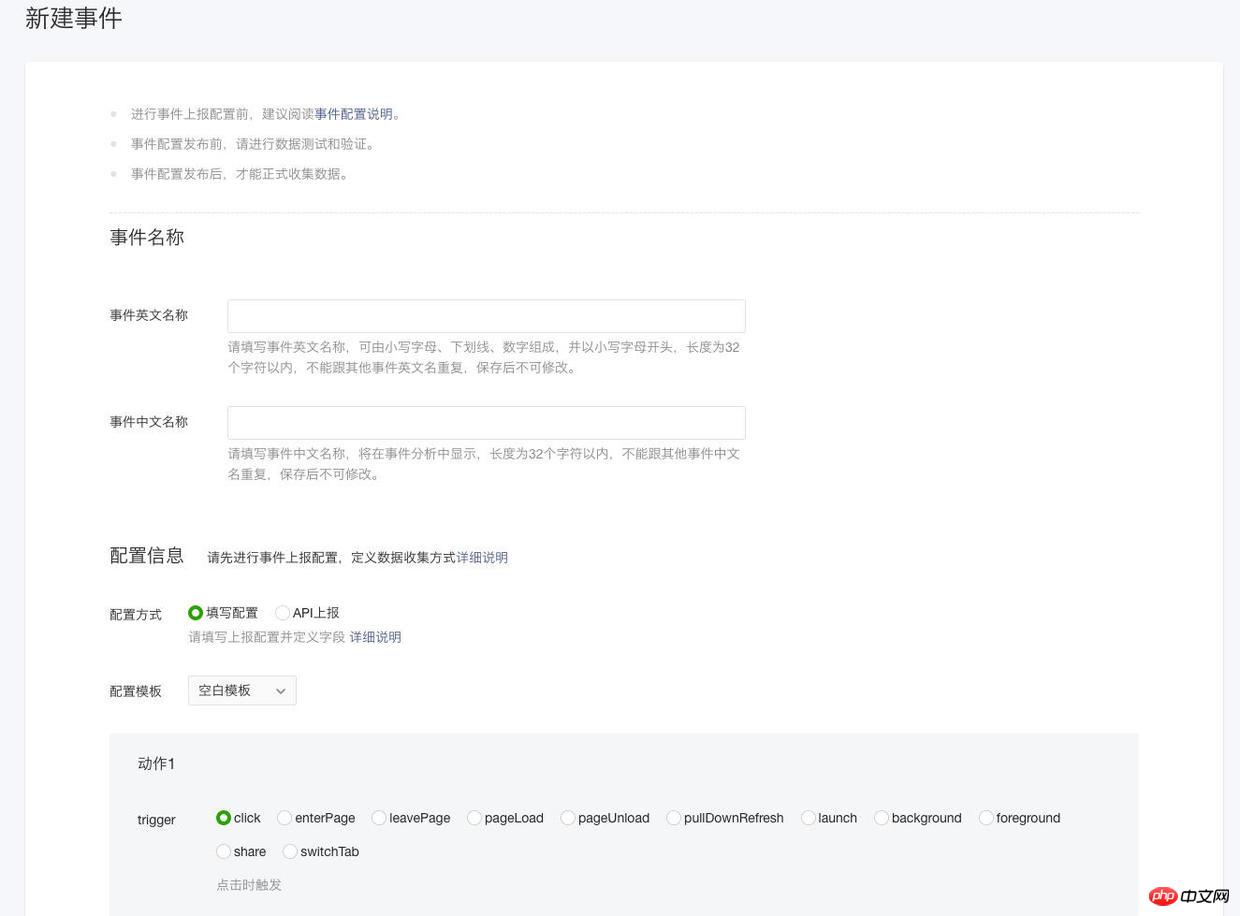
enterPage triggers when entering the page, including opening a new page, going back, and switching to the foreground, all belong to the entering page
leavePage triggers when leaving the page, including leaving, switching to the background, all belong to the leaving page
pageLoad Triggered when opening a new page, that is, entering the page for the first time
pageUnload Triggered when recycling the page
pullDownRefresh Triggered when pull-down refresh
launch Triggered when loading the applet
background Triggered when switching to the background
foreground Triggered when switching to the foreground
share Upper right corner menu sharing
switchTab Triggered when the switchTab interface is called to switch pages



data: The event data and its source, represented by "field name field value", where the field value is a variable on the page. Let’s talk about the field value in detail. He has the following rules: The variable name filled in is obtained from the data field of the page instance by default. If you want to collect it and render it by the list variable A certain item of data in the list can be represented by list[].*. The array subscript will be determined based on the number of the NodeList obtained from the currently filled element (can only be class). If the list is two-dimensional, list[](file:///Users/wanghui/Blog/source/_posts/WeChat-miniprogram-data-analysis-custom-analysis.md#) can be used. * indicates that element here needs to fill in two classes (separated by spaces) to represent the parent list and the child list respectively. If you want to get the subscript of the array, you can use list[].$INDEX to represent itIf you want to get the value of the data-series attribute in wxml, you can use $DATASET. to represent it
If you want to get the data of the app instance, you can use $APP.* to express it. Only basic types of data are supported, such as number, string, and boolean.
In addition, you can also fill in some provided system attributes, starting with "$". Currently, the following attributes are supported:
$PAGE_TIME The time from when the user enters this page to the current time (the time when the action is triggered Click)
$APP_TIME The current time when the user enters the mini program (the time point when the action is triggered)
$CURRENT_PAGE The page where the current user is located
$LAST_PAGE Previous page
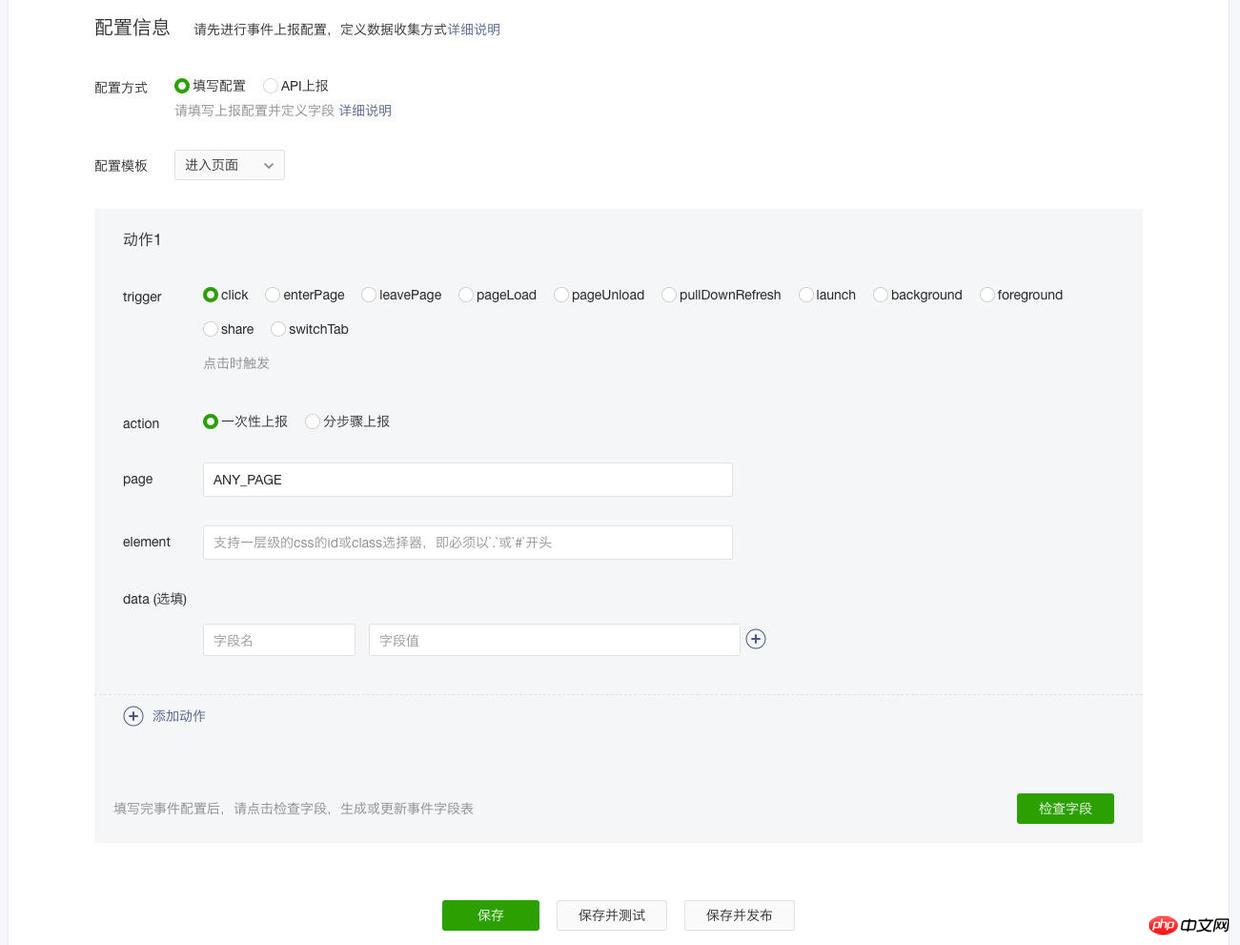
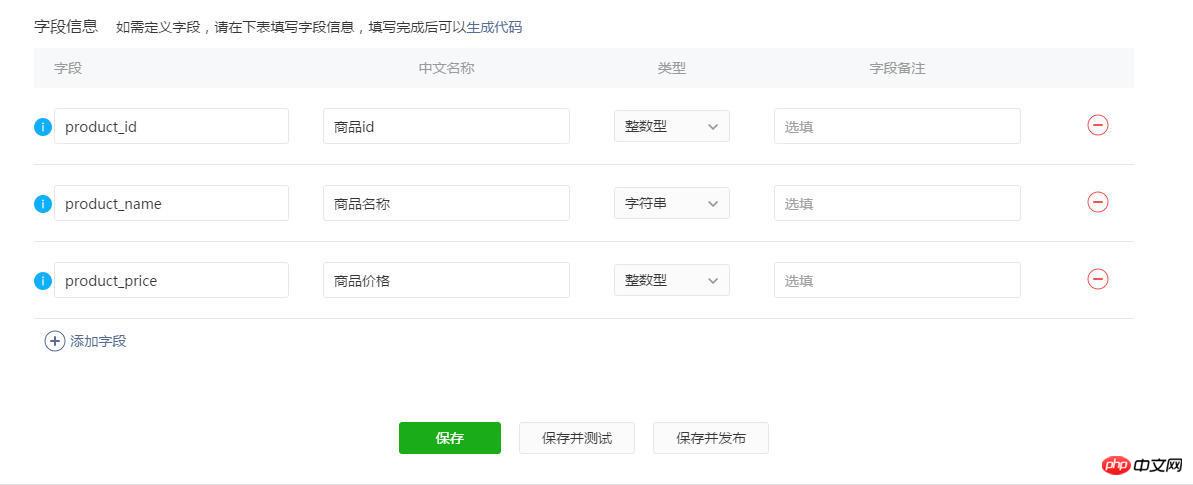
Note: data can be empty. When it is empty, the event report only collects data from the system default fieldsIn this example, data has four items:
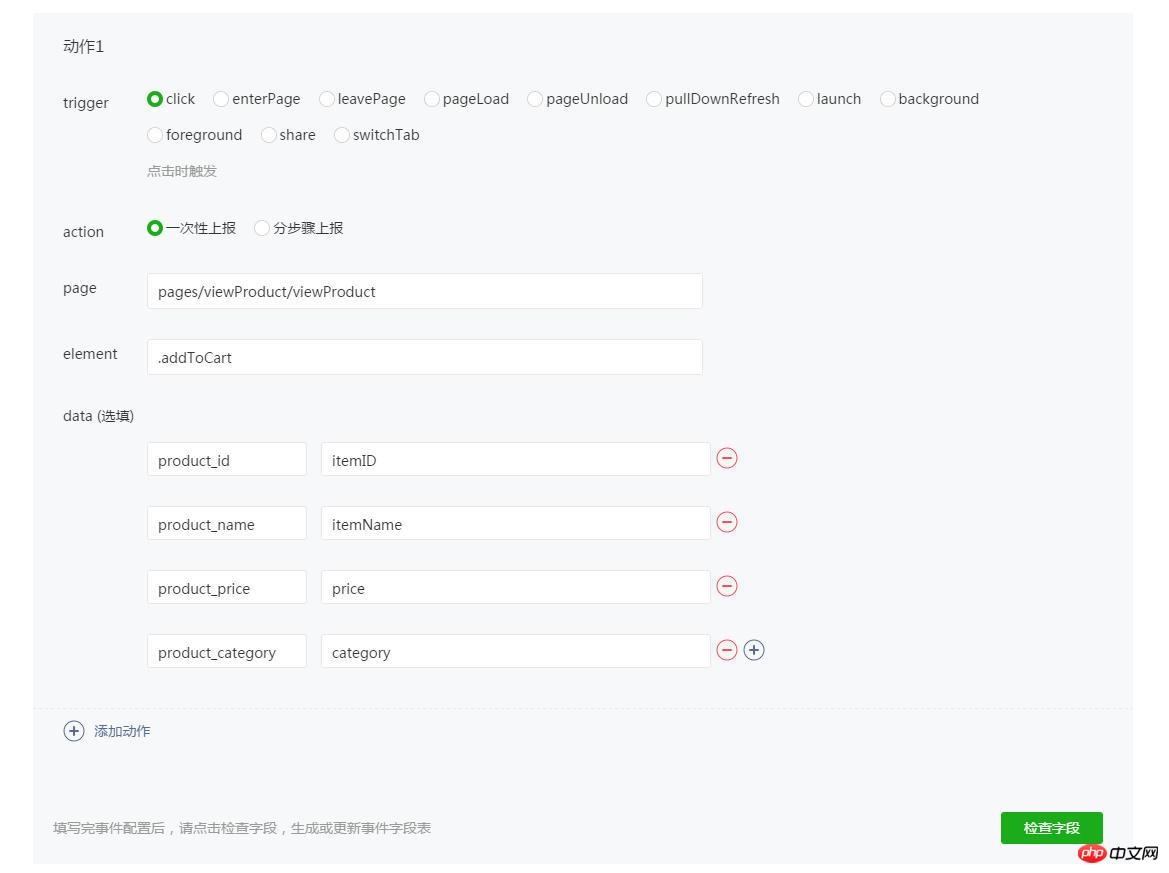
product_id: itemID
product_name : itemName
product_price: price
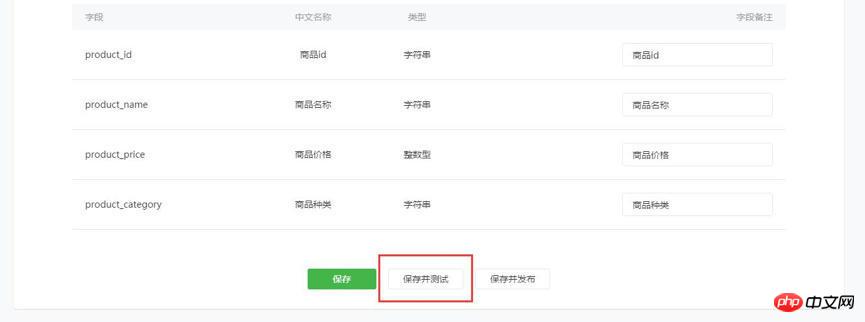
product_category: category
That is: the product_id field of the
event, collect the itemID in the data of the page instance on the viewProduct page Field; the product_name field of the
event collects the itemName field in the data of the page instance on the viewProduct page; the product_price field of the
event collects the price field in the data of the page instance on the viewProduct page;
The product_category field of the event collects the category field in the data of the page instance on the viewProduct page;
The above content means: when the user clicks the .addToCart button on the viewProduct page, a record is reported to add_to_cart Event, product_id, product_name, product_price, product_category fields of the event, The values are itemID, itemName, price, and category on the page.
After filling in the configuration, click to check the fields.

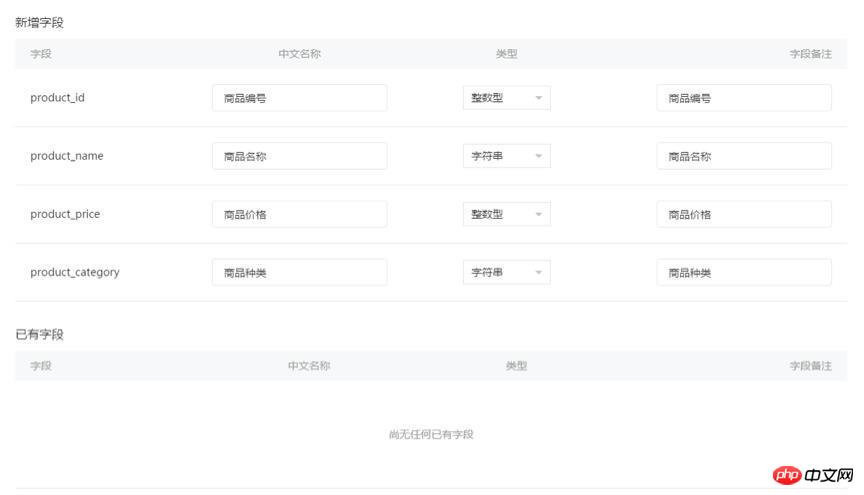
At this time, you will be prompted for the specific fields included in the add_to_cart event, and continue to add the name, data type and remark information of the fields.
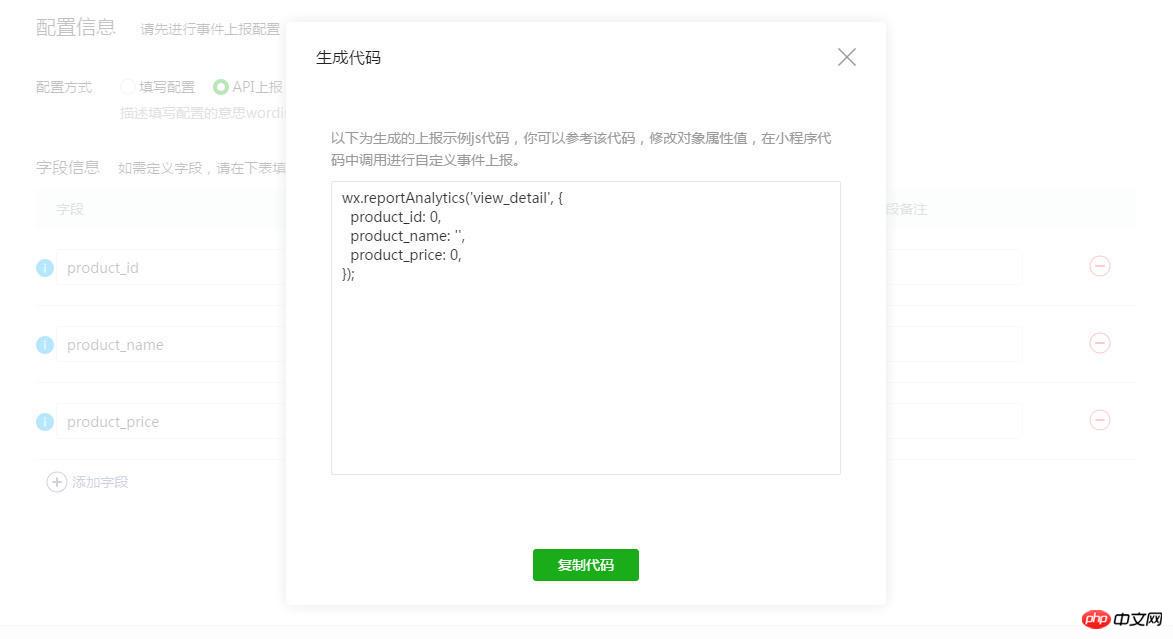
About API reporting
API reporting is more flexible than filling in configuration, but it also involves some code changes and requires the release of a new version, while filling in configuration requires almost no code changes , so there is no need to release a new version. When we select API reporting, we can set the following parameters that need to be reported:



Continue , we can insert the generated code into the mini program code. The following is the API report I submitted in the success() callback function after successful forwarding.
...
// 转发成功
success: function (res) {
wx.reportAnalytics('click_share', {
page_path: current_page_path,
from: from,
});
},
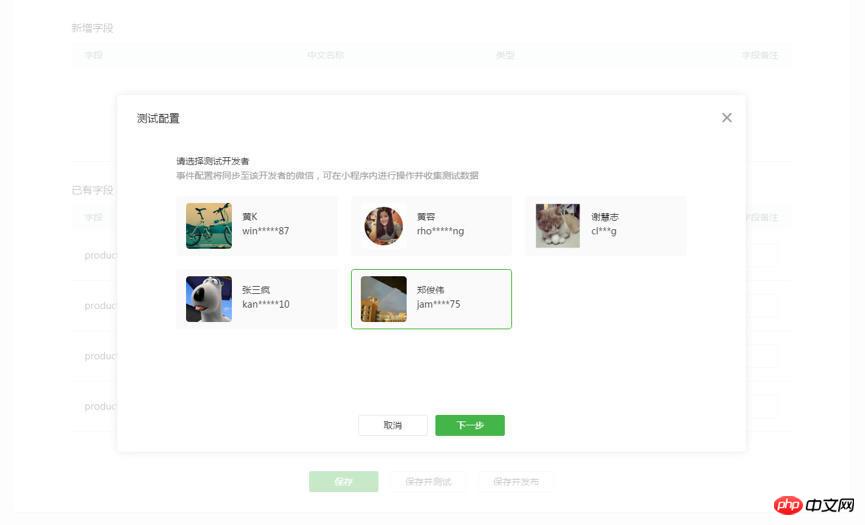
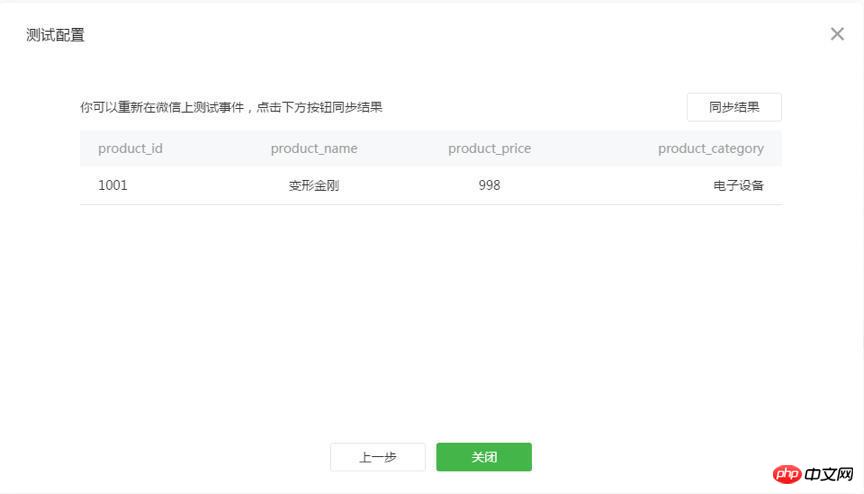
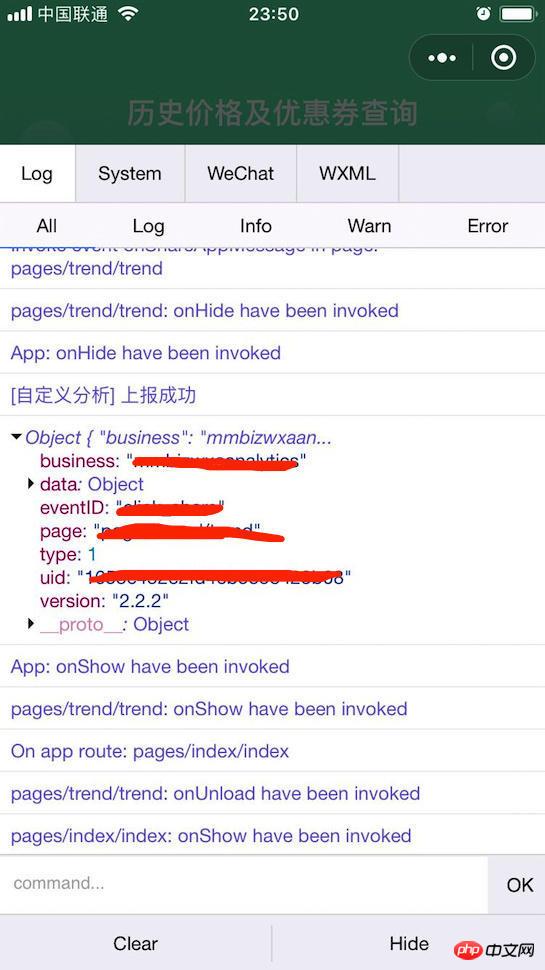
...Whether you are filling in the configuration or reporting to the API, you need to save and test after filling in the configuration.





WeChat Mini Program - Custom Creation
Usage analysis of custom events in JavaScript_javascript skills
Detailed explanation of the custom toast implementation method of WeChat applet
The above is the detailed content of Custom analysis process of data in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!