Home >WeChat Applet >Mini Program Development >Detailed explanation of the usage of iconfont in WeChat mini program (with code)
This article brings you a detailed explanation of the usage of iconfont in the WeChat applet (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
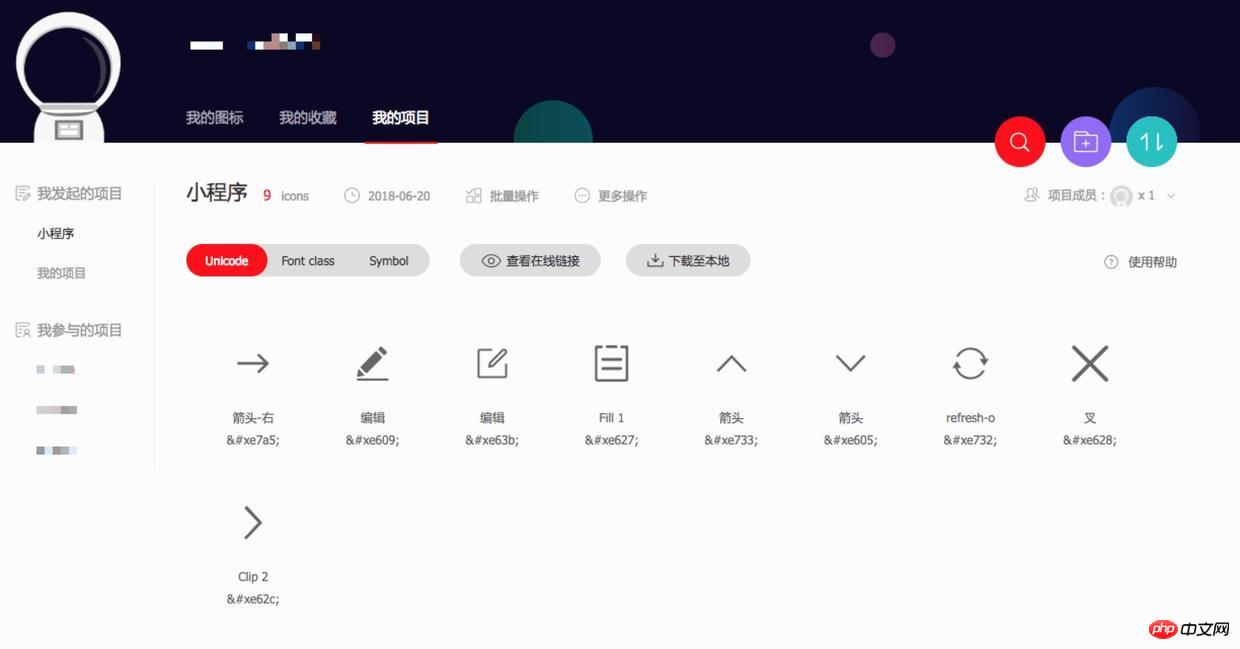
Children's shoes who have developed small programs will definitely encounter this problem. When we use the officially recommended method of iconfont to insert fonts in the small program, we will always get a printer (funny). So how to use iconfont correctly in the mini program?Use GitHub or other accounts to log in to iconfont, add the fonts we need to the shopping cart, and then add them to the new project middle.

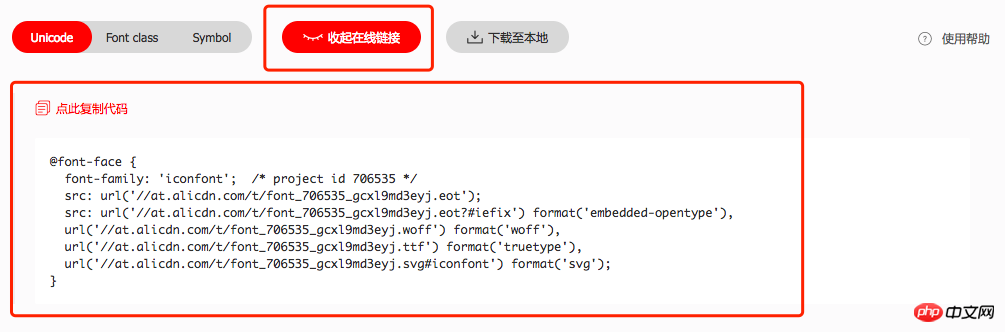
Click to view the online link to generate the code. 
Click to download locally and add the code in the style of iconfont.css in the downloaded font file Paste it into the mini program app.wxss.
Copy the online link we generated above and paste it into the mini program app.wxss. The final code is as shown below.
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
/* padding: 200rpx 0; */
box-sizing: border-box;
}
/*********在线字体代码start*********/
@font-face {
font-family: 'iconfont';
/* project id 706535 */
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot');
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.woff') format('woff'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.ttf') format('truetype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.svg#iconfont') format('svg');
}
/*********在线字体代码end*********/
/*********字体文件中的代码start*********/
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon_back::before {
content: "\e62c";
}
.icon_close::before {
content: "\e628";
}
.icon_refresh::before {
content: "\e732";
}
.icon_jiantou_bottom::before {
content: "\e605"
}
.icon_jiantou_top::before {
content: "\e733"
}
.icon_bill::before {
content: "\e627";
}
.icon_edit::before {
content: "\e63b";
}
.icon_edit_pen::before {
content: "\e609";
}
.icon_right_jiantou::before {
content: "\e7a5"
}
/*********字体文件中的代码end*********/
If we think the icon name is not good-looking, we can customize the class name of each icon.
/*** icon_back是自定义的类名 ***/
. icon_back::before {
content: "\e7a5"
}
Finally we quote in wxml.
/*** 注意类名要对应 ***/ <text></text>

related suggestion:
The above is the detailed content of Detailed explanation of the usage of iconfont in WeChat mini program (with code). For more information, please follow other related articles on the PHP Chinese website!