Home > Article > WeChat Applet > Introduction to WeChat applet slider
This article mainly introduces the detailed explanation and example code of the WeChat applet Introduction to WeChat applet slider. Friends in need can refer to the
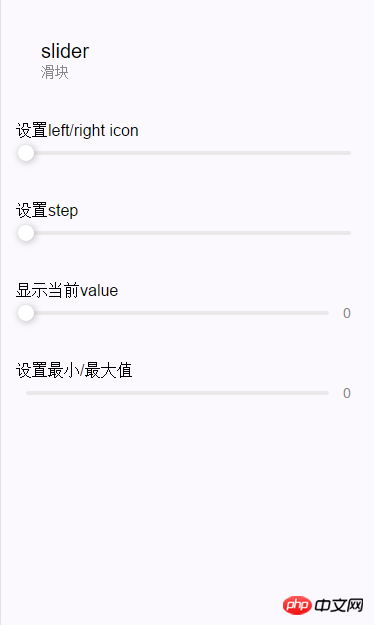
implementation renderings:

Sliding selector
| Attribute name | Type | Default value | Description |
|---|---|---|---|
| min | Number | 0 | Minimum |
| max | Number | 100 | Maximum value |
| step | Number | 1 | Step size, the value must be greater than 0 and divisible by (max - min) |
| disabled | Boolean | false | Whether to disable |
| value | Number | 0 | Current value |
| show-value | Boolean | false | Whether to display the current value |
| bindchange | EventHandle | Event triggered after completing a drag, event.detail = {value:value} |
Example Code:
设置left/right icon 设置step 显示当前value 设置最小/最大值
var pageData = {}
for(var i = 1; i < 5; ++i) {
(function (index) {
pageData[`Introduction to WeChat applet slider${index}change`] = function(e) {
console.log(`Introduction to WeChat applet slider${index}发生change事件,携带值为`, e.detail.value)
}
})(i);
}
Page(pageData)
#The above is the entire content of this article, I hope it will be useful for everyone’s learning For help, please pay attention to the PHP Chinese website for more related content!
Related recommendations:
Introduction to the top tab (swiper) implementation of WeChat mini program
WeChat mini program implementation ScrollTab component in YDUI
Introduction to the use of the WeChat applet progress component
The above is the detailed content of Introduction to WeChat applet slider. For more information, please follow other related articles on the PHP Chinese website!