Home >WeChat Applet >Mini Program Development >One-click login for WeChat applet development to obtain the implementation of session_key and openid
This article mainly introduces the relevant information about WeChat applet development with one-click login to obtain session_key and openid instances. Friends in need can refer to
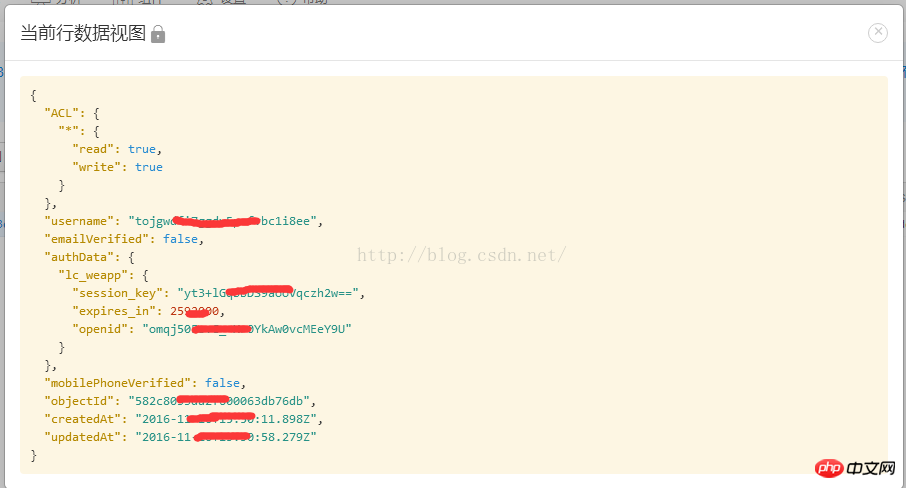
WeChat applet development with one-click login to obtain session_key and openid instances. openid example
After thinking about it, I don’t want my WeChat applet to be a stand-alone version. I don’t know how to write the backend. Now with the help of leancloud, I can realize the one-click login function of the WeChat applet. After trying it, do Notes.
Step one: Download av-weapp.js and put it under utils.
Step two: Use const AV = require('../../utils/av -weapp.js');The path depends on the specific situation.
The third step: initialization.
AV.init({
appId: 'EJx0NSfY********-gzGzoHsz',
appKey: 'FBVPg5G**********T97SNQj',
});
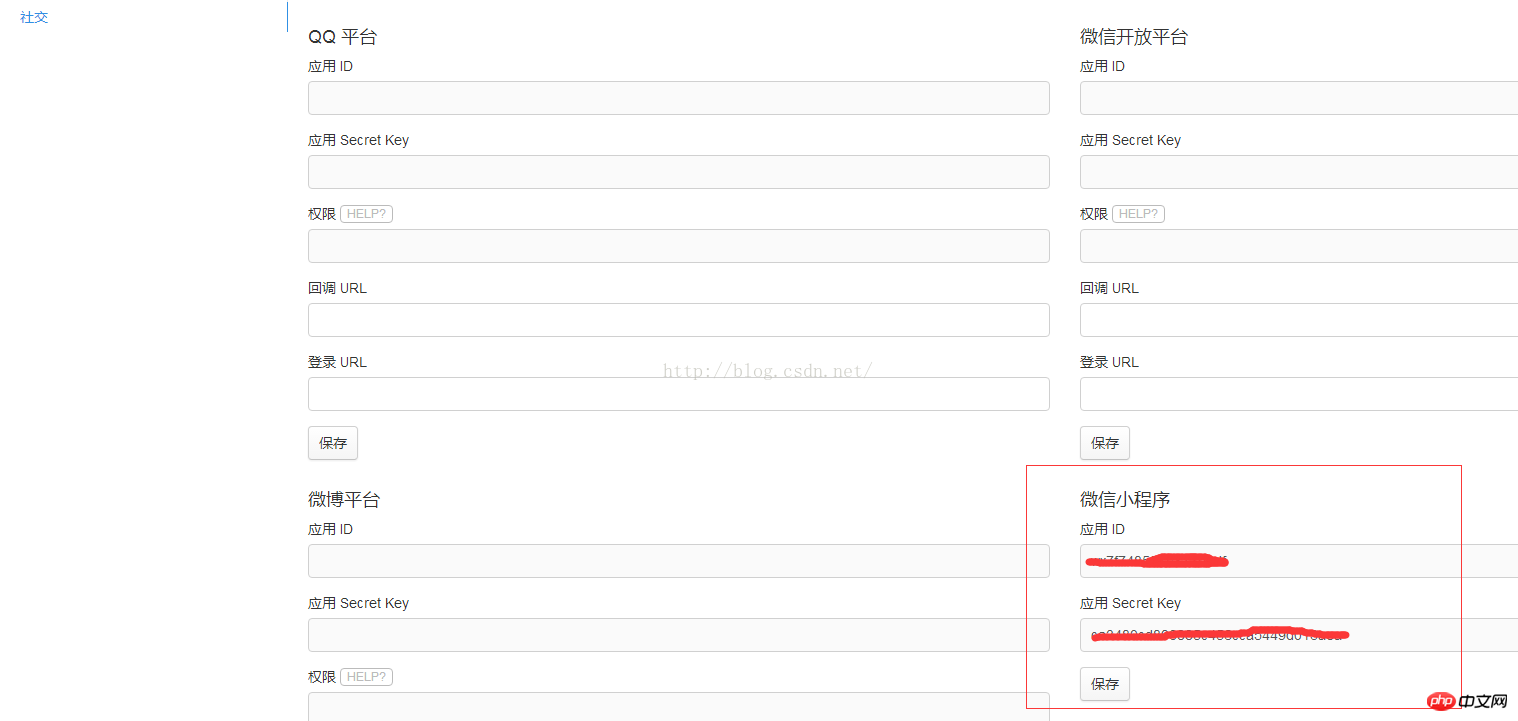
Step 4: Obtain the AppID (mini program ID) and AppSecret (mini program key) on the WeChat public platform

Step 5: Configure the AppID on the leancloud console ( Mini Program ID) and AppSecret (Mini Program Key)


<span style="font-size:24px;">AV.User.loginWithWeapp().then(user => {
this.globalData.user = user.toJSON();
}).catch(console.error);</span>
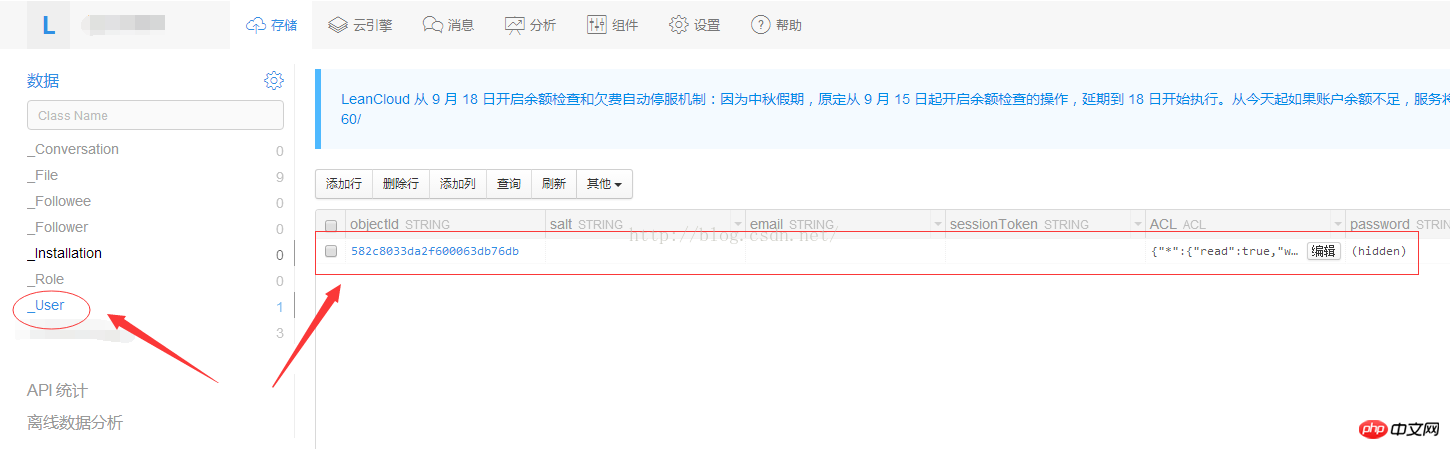
After logging in, check the user information on the platform


const user = AV.User.current();
// 调用小程序 API,得到用户信息
wx.getUserInfo({
success: ({userInfo}) => {
// 更新当前用户的信息
user.set(userInfo).save().then(user => {
// 成功,此时可在控制台中看到更新后的用户信息
this.globalData.user = user.toJSON();
}).catch(console.error);
}
});
Note:
wx.request() needs to configure a legal domain name, otherwise an error will be reported.The above is the entire content of this article. I hope it will be helpful to everyone's learning. For more related content, please pay attention to PHP Chinese website! Related recommendations:WeChat applet image selection area cropping method
WeChat applet implements city list selection
The above is the detailed content of One-click login for WeChat applet development to obtain the implementation of session_key and openid. For more information, please follow other related articles on the PHP Chinese website!