Home >WeChat Applet >Mini Program Development >Introduction to WeChat Mini Program Touch Events
This article mainly introduces relevant information about touch events of WeChat mini programs. When developing WeChat mini programs, such functions will inevitably be used. Here, the editor will help you sort out the corresponding knowledge. Friends who need it You can refer to the following
WeChat applet touch events:
The "events" of WeChat applet are quite interesting. After reading the documentation, I found that it has full functions. Events can be passed to the parent node, and the information printed on this event is very transparent. It should be very convenient to debug.
Next, copy the document over here
Original address: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
》》》What is an event
Events are the communication method from the view layer to the logic layer.
Events can feed back user behavior to the logic layer for processing.
Events can be bound to components. When the trigger event is reached, the corresponding event processing function in the logic layer will be executed.
Event objects can carry additional information, such as id, dataset, touches.
How to use events
Bind an event handling function in the component.
For example, bindtap, when the user clicks on the component, the corresponding event processing function will be found in the corresponding Page of the page.
b6aa15a7f7dc64081d41ada51964248f Click me! de5f4c1163741e920c998275338d29b2
Write the corresponding event processing function in the corresponding Page definition, and the parameter is event.
Page({
tapName: function(event) {
console.log(event)
}
})
You can see that the log information is roughly as follows:
{
"type": "tap",
"timeStamp": 1252,
"target": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"currentTarget": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"touches": [{
"pageX": 30,
"pageY": 12,
"clientX": 30,
"clientY": 12,
"screenX": 112,
"screenY": 151
}],
"detail": {
"x": 30,
"y": 12
}
}
Event details
Event classification
Events are divided into bubbling events and non-bubbling events:
Bubbling events: When an event on a component is triggered, the event will be passed to the parent node.
Non-bubbling events: When an event on a component is triggered, the event will not be delivered to the parent node.
》》》Event classification
touchstart Finger touch
touchmove The finger moves after touching it
touchcancel The finger touch action is interrupted, such as pop-up windows and incoming call reminders
touchend The finger touch action ends
tap Leave after touching the finger
longtap Leave after touching the finger for more than 350ms
》》》Event binding
Event binding is written in the same way as the component's properties, in the form of key and value.
key starts with bind or catch, followed by the type of event, such as bindtap, catchtouchstart
value is a string that needs to be A function with the same name is defined in the corresponding Page. Otherwise, an error will be reported when the event is triggered. bind event binding will not prevent bubbling events from bubbling upwards, and catch event binding can prevent bubbling events from bubbling upwards.
The above has briefly introduced the basics of mini program events. It is time to show the power of "events":
Click (tap)
Double click (dbtap)
Long press (longtap)
Slide
Multi-touch
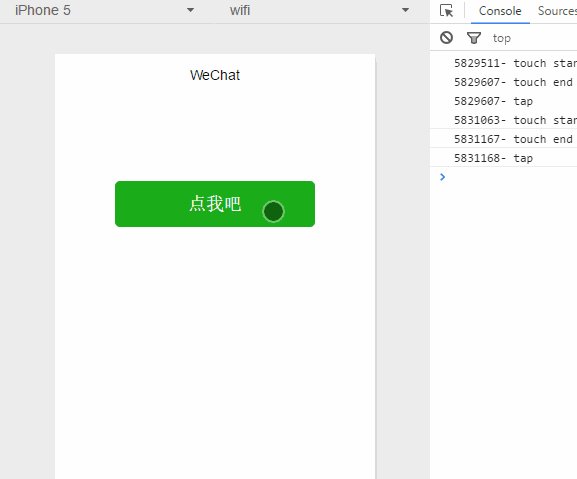
##1. Click

<view>
<button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
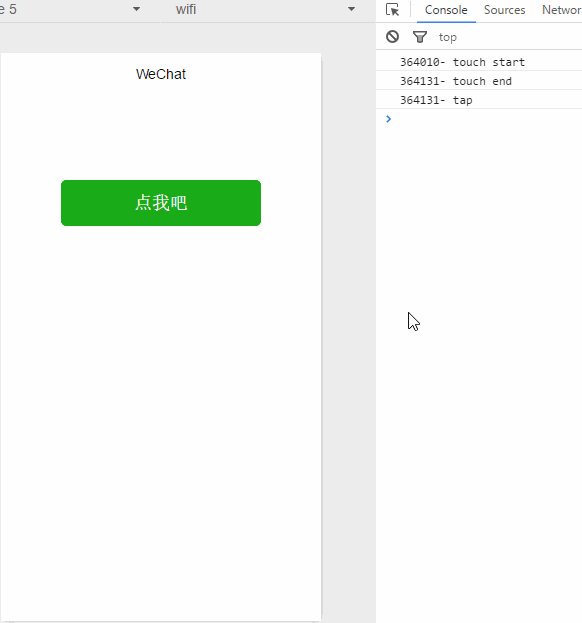
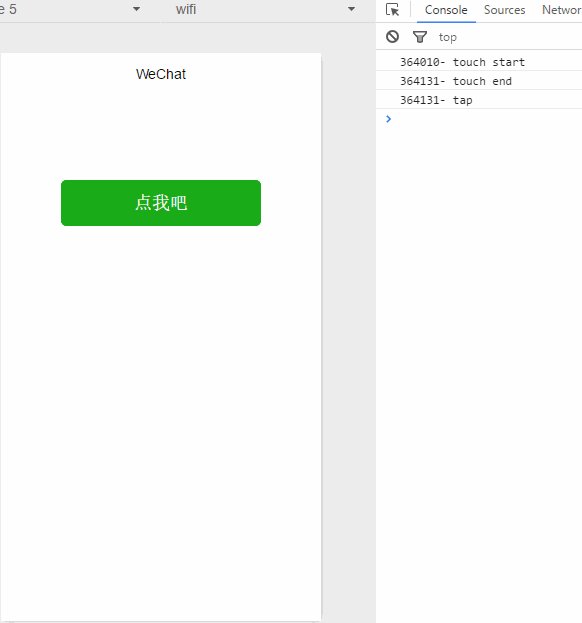
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}
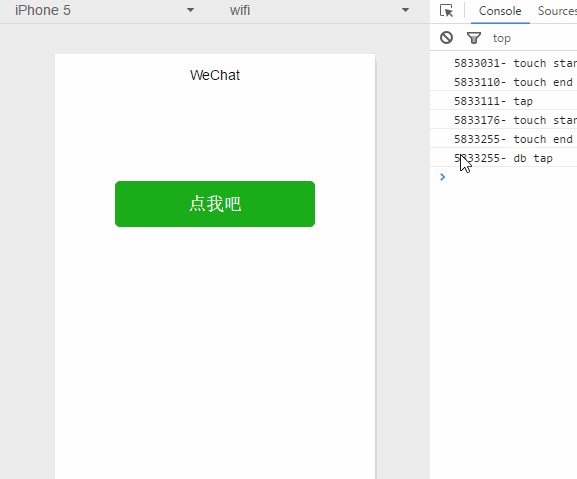
2. Double-click

<view> <button type="primary" bindtap="mytap">点我吧</button> </view>

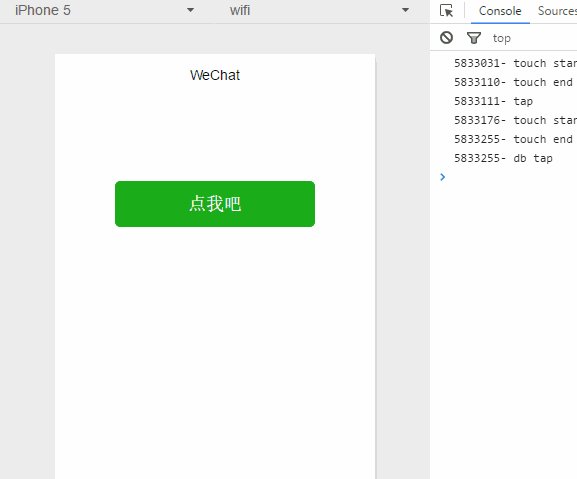
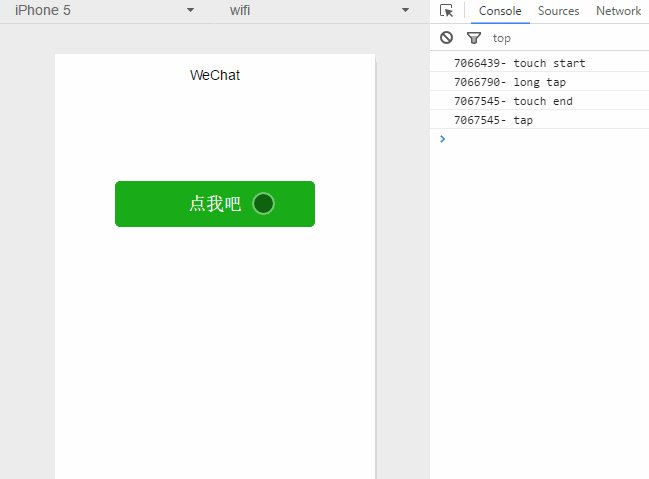
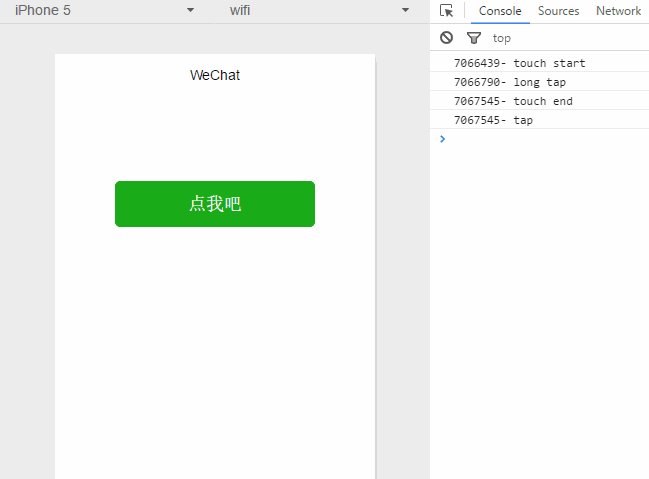
3. Long press

<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}
Click, double-click, and long press are touch events, which will trigger touchstart, touchend, tap events, and touchcancel The event can only be simulated on a real machine, so I won’t say more.
| Trigger sequence | |
|---|---|
| touchstart → touchend → tap | |
| touchstart → touchend → tap → touchstart → touchend → tap | |
| touchstart → longtap → touchend → tap |
The above is the detailed content of Introduction to WeChat Mini Program Touch Events. For more information, please follow other related articles on the PHP Chinese website!