Home >WeChat Applet >Mini Program Development >Tools required for WeChat mini program shopping mall system development
This article mainly introduces the introduction of the WeChat Mini Program Shopping Mall System Development Series - Tools. It has a certain reference value and interested friends can refer to it.
Since the WeChat mini program was opened for public beta testing, it has become popular in various technical communities overnight. It is estimated that everyone is familiar with it, so I won’t go into details about its future value. In a simple sentence: Mini Programs can be simply understood as a new operating system and a new ecology. In the future, most application scenarios will be given to WeChat Mini Programs. Programs are developed. Based on the awe of it and the convenience for everyone to get started quickly, we have specially compiled a series of WeChat mini program mall development. We will continue to add WeChat mini program technical articles in the future, so that everyone can fully understand how to quickly develop a WeChat mini program mall.
This article mainly introduces the development tools officially provided by WeChat mini programs. As the saying goes: If you want to do a good job, you must first sharpen your tools.
Mini program development document address https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
First we need to get WeChat The code editor
tool provided by the mini program is available at: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=20161107
Download address We can download the corresponding version according to our computer system
After downloading the installation package, double-click it to open it and follow the process to complete the installation
After installation, there will be a < WeChat web developer tools> This is the editor provided by WeChat mini program
Now we will create a WeChat mini program step by step
Open the tool and you will find the requirements for using the tool It can only be used by scanning and logging in with WeChat
After scanning the QR code to log in, we can choose the type of project we need to create
For this we choose to create a new local mini program project
Click to add a project
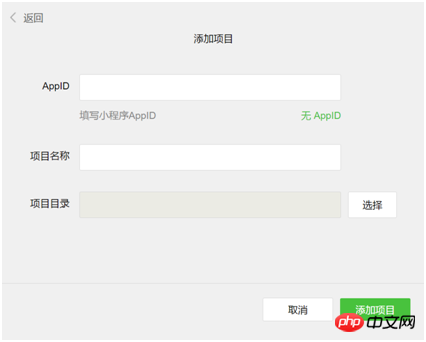
Fill in your APPID, project name and directory of the project you built here in order
The registration scope of the public beta mini program has now begun For enterprises, governments, media, and other organizations, that is to say, individuals cannot register, so those who are not within the scope of registration can choose to develop without APPID 
Those who already have it can log in https://mp.weixin.qq.com In the background, check the APPID of the mini program in the settings
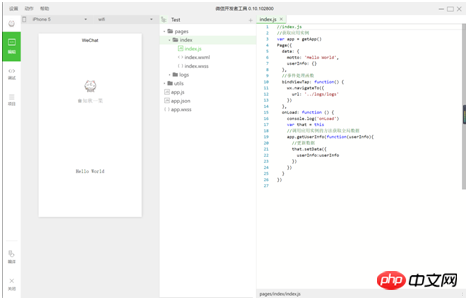
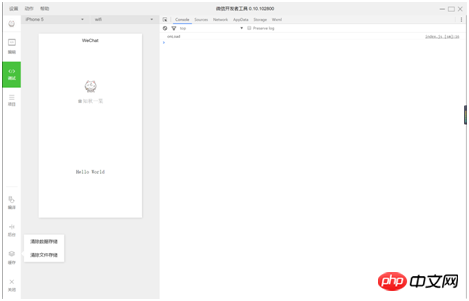
After completing the above steps and adding the project, we can enter the editor interface
The editor is mainly divided into three modules, editing, debugging, and project.
Edit: The main function is equivalent to the function of our code editor.
Debugging: This type is the same as the console of our Goole browser
Project: This place is mainly used to publish code and preview
Front-end colleagues It should be easy to get started. This is equivalent to integrating our previous web development editors and debugging tools into one environment. It's relatively easy to understand. 
#You can see this in the debugging interface, which is similar to when we use Goole browser to develop H5 websites. Are you looking for something familiar?
We can compile manually in the debugging interface. (Here we can also set up the project module to automatically monitor file changes and compile files)
Manually clear the cache, view console logs, network requests...etc. 
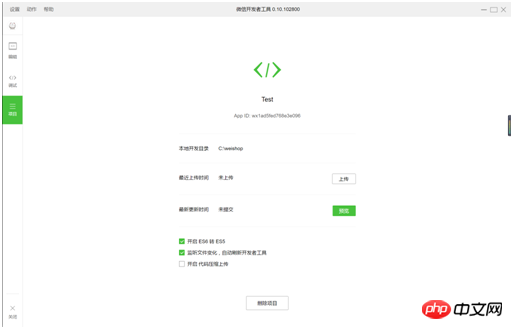
The next step is our project module, which is relatively simple.
Here you can upload and preview the project, as well as some simple configuration of the entire IDE. 
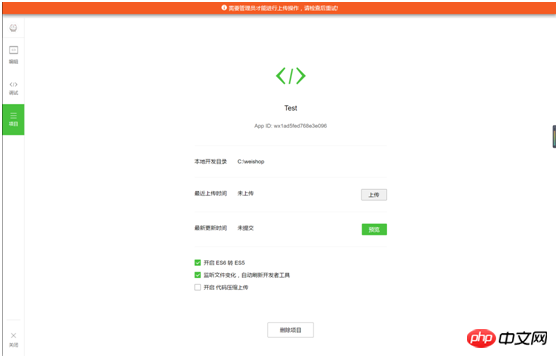
It should be noted here that this upload code requires an administrator to upload it. Of course, it cannot be uploaded without an AppID. Since it is now in the public beta stage, the code we upload cannot really be seen by users. Only developers can see it.
In addition, the preview function below may be the only highlight of the entire IDE in my opinion. As you all know, the biggest headache we had when building H5 websites in the past was on the browser simulator. Everything was fine, but when viewed on a real mobile phone, there were various compatibility issues. This function allows you to upload a page immediately after finishing it and preview it by scanning the QR code. 
It should be noted that the preview can only be done on a mobile phone that is logged in with the same WeChat ID as the current IDE. Other mobile phones will not be able to preview via WeChat scanning.
Okay, today we will introduce WeChat IDE. In the next chapter, we will implement our small program step by step.
The above is the entire content of this article. I hope it will be helpful to everyone’s learning. Helpful, please pay attention to the PHP Chinese website for more related content!
Related recommendations:
The above is the detailed content of Tools required for WeChat mini program shopping mall system development. For more information, please follow other related articles on the PHP Chinese website!