Home >WeChat Applet >Mini Program Development >Analysis of WeChat Mini Program Amap SDK
This article mainly introduces the detailed explanation and simple examples (source code download) of the WeChat Mini Program Amap Map. Friends in need can refer to
WeChat Mini Program Amap SDK:
Introduction
WeChat Mini Program SDK helps you obtain Amap’s rich address descriptions, POIs and real-time weather data in WeChat Mini Programs.
Features
|
|
Account and Key application
Registration as an AutoNavi developer requires three steps:
The first step is to register as an AutoNavi developer; the second step is to control Create an application on the platform; the third step is to obtain the Key.
1 Register as an AutoNavi developer
2 Create an application
3 Get API key
Get API Key
Getting Started Guide
Last updated: January 9, 2017
This guide is a quick start guide for using the WeChat Mini Program SDK.
Step 1: Download and install the WeChat Mini Program Development Tool
Follow the WeChat Mini Program Development Document to download and install the WeChat Mini Program Developer Tool.
Step 2: Get the Amap Key
Click here to get the Key>>
Click here to see how to apply for the Amap Key>>
Step 3: Create a project
Follow the following steps to create a new local applet project.
1. Start the "WeChat web developer tool", use WeChat to scan the QR code, and click the "Confirm Login" button on WeChat to log in to the development tool.
2. Click the "Local Mini Program Project" button to select the debugging type.
3. Click the " " button to add items.
4. Enter the AppID (for how to obtain it, please refer to:), project name, select the project directory, and check "Create a quick start project in the current directory", then click the "Add Project" button and log in again WeChat public platform to complete project creation. Download the development package from the relevant download page and unzip it.
Step 4: Download and install WeChat Mini Program SDK
Download the development package from the relevant download page and unzip it.
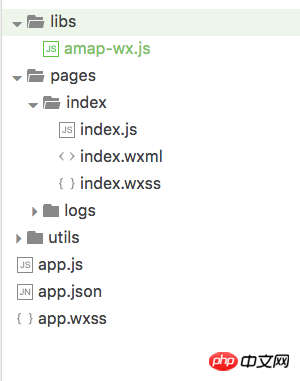
After decompression, you will get the amap-wx.js file. In the created project, create a new directory named libs, copy the amap-wx.js file to the local directory of libs, and complete the installation.
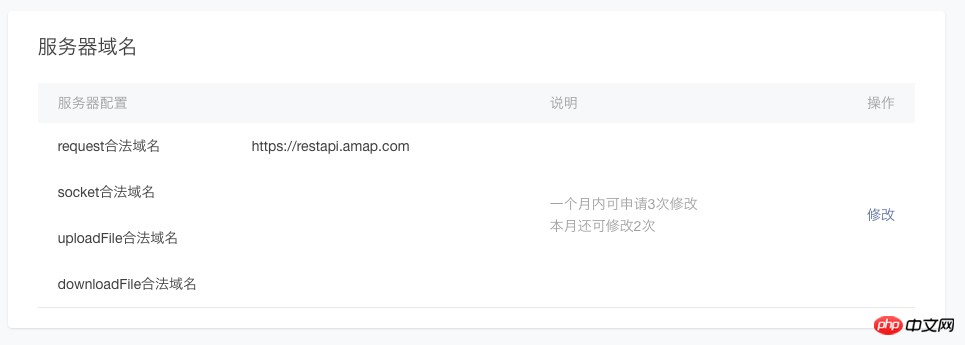
Step 5: Set a secure communication domain name
In order to ensure the normal use of the functions provided in the AutoNavi Mini Program SDK, you need to set a secure domain name.
Log in to the WeChat public platform, set the request legal domain name in "Settings"->"Development Settings", and add https://restapi.amap.com , as shown below Shown:

Step 6: Hello AMapWX
1. Create a mini program instance.
If you checked "Create a quick start project in the current directory" when creating the project, you can skip this step directly. Otherwise, please refer to the WeChat Mini Program Development Document to create a mini program example.
2. Set up the index.js file.
index.js is the script file of the page in the page/index directory of the project space. In this file, it monitors and processes the life cycle functions of the page, declares and processes data, responds to page interaction events, etc.
First, introduce the amap-wx.js file in index.js.
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
Then, instantiate the AMapWX object in index.js and call the getPoiAround method to obtain POI data.
To ensure that the marker is displayed with a custom icon, you need to create a new img directory in the project, copy the icon corresponding to the marker to the local img directory of the project, and add the following code to index.js:
var markersData = [];
Page({
data: {
markers: [],
latitude: '',
longitude: '',
textData: {}
},
makertap: function(e) {
var id = e.markerId;
var that = this;
that.showMarkerInfo(markersData,id);
that.changeMarkerColor(markersData,id);
},
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'您的key'});
myAmapFun.getPoiAround({
iconPathSelected: '选中 marker 图标的相对路径', //如:../../img/marker_checked.png
iconPath: '未选中 marker 图标的相对路径', //如:../../img/marker.png
success: function(data){
markersData = data.markers;
that.setData({
markers: markersData
});
that.setData({
latitude: markersData[0].latitude
});
that.setData({
longitude: markersData[0].longitude
});
that.showMarkerInfo(markersData,0);
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
},
showMarkerInfo: function(data,i){
var that = this;
that.setData({
textData: {
name: data[i].name,
desc: data[i].address
}
});
},
changeMarkerColor: function(data,i){
var that = this;
var markers = [];
for(var j = 0; j < data.length; j++){
if(j==i){
data[j].iconPath = "选中 marker 图标的相对路径"; //如:../../img/marker_checked.png
}else{
data[j].iconPath = "未选中 marker 图标的相对路径"; //如:../../img/marker.png
}
markers.push(data[j]);
}
that.setData({
markers: markers
});
}
})
2. Set the index.wxml file.
index.wxml is in the page/index directory of the project space. This file is a page structure file, used to build the page structure, bind data and interactive processing functions, etc.
The sample code is as follows:
<view class="map_container">
<map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" show-location="true" markers="{{markers}}" bindmarkertap="makertap"></map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text>{{textData.desc}}</text>
</view>
3. Set the index.wxss file.
index.wxss is a page style file in the page/index directory of the project space.
The sample code is as follows:
.map_container{
position: absolute;
top: 0;
bottom: 80px;
left: 0;
right: 0;
}
.map{
width: 100%;
height: 100%;
}
.map_text{
position: absolute;
left: 0;
right: 0;
bottom: 0px;
height: 80px;
background: #fff;
padding: 0 15px;
}
text{
margin: 5px 0;
display: block;
font-size:12px;
}
.h1{
margin: 15px 0;
font-size:15px;
}
Step 7: Build and mobile preview your applet
Click the Console button in the left menu bar to build your mini program and check the running effect.
You can also choose to see the final effect on WeChat, select "Project" on the left menu bar of the development tool, click "Preview", and use WeChat to scan the QR code to experience it in the WeChat client.
Get Key
Last updated: January 6, 2017
1. Enter the console and create a new application. If you have created an application before, you can skip this step directly.

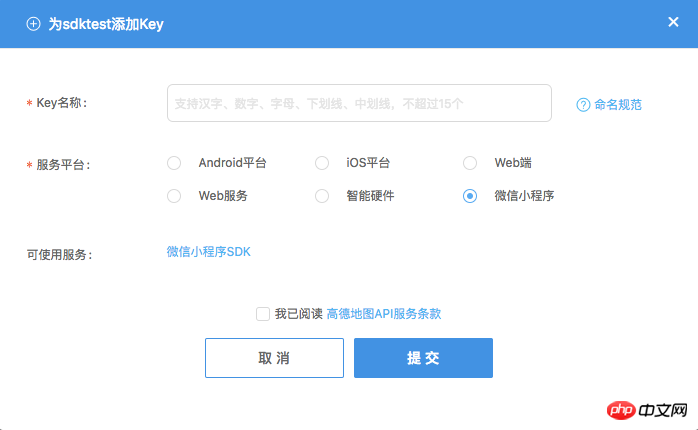
#2. Click the "Add New Key" button on the created application. In the pop-up dialog box, enter the application name and select the bound service platform. It is a "WeChat Mini Program", as shown in the figure below:

After reading the Amap API Terms of Service, check this option, click "Submit", and complete the Key At this time, you can see the Key you just applied for under the created application.
Configuration Project
Last updated: January 6, 2017
Step 1: Create a new mini program project
Create a new local applet project, you can refer to the "Creating a Project" chapter in the Getting Started Guide.
第 2 步:添加 js 文件
在创建的项目中,新建一个名为 libs 目录,将 amap-wx.js 文件拷贝到 libs 的本地目录下,如下图所示。

获取POI数据
最后更新时间: 2017年1月9日
查找您当前位置周边 “餐饮服务”、“商务住宅”、“生活服务”类型的POI,解决您的吃穿住行问题。
SDK 返回 marker 数组,可以直接用来在微信的地图组件上标记,同时,也返回了POI数组用于您的自定义的界面页面展示。
实现POI周边查询功能的步骤如下:
1、在页面的 js 文件中,实例化 AMapWX 对象,处理搜索数据。
首先,引入 amap-wx.js 文件。
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
然后,构造 AMapWX 对象,并调用 getPoiAround 方法,代码如下:
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getPoiAround({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
},
})
2、编写页面的 wxml 文件,搭建页面结构。
<view class="map_container"> <!--定义页面结构,可以使用地图组件也能使用其他组件 --> </view>
3、编写页面的 wxss 文件,设置页面样式。
.map_container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
……
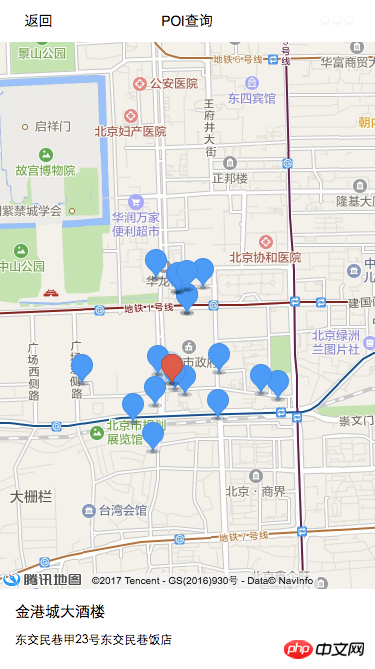
示例将查询结果以 marker 显示在地图上,同时点击 marker 时,以文本显示 marker 的详细信息。运行程序,效果如下: 
获取地址描述数据
可以将定位地点的详细地址信息,便于您快速的找到准确的地点。
实现逆地理编码功能的步骤如下:
1、在页面的 js 文件中,实例化 AMapWX 对象,处理搜索数据。
首先,引入 amap-wx.js 文件。
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
然后,构造 AMapWX 对象,并调用 getPoiAround 方法,代码如下:
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getRegeo({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
},
})
2、编写页面的 wxml 文件,搭建页面结构。
<view class="map_container"> <!--定义页面结构,可以使用地图组件也能使用其他组件 --> </view>
3、编写页面的 wxss 文件,设置页面样式。
.map_container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
……
示例将当前位置以 marker 的形式显示在地图上,并通过逆地理编码请求,获取该位置的详细的地址信息,以文本形式显示。运行程序,效果如下: 
获取实时天气数据
查询您当前定位城市的实时天气情况,帮助您合理安排出行。
实现天气查询功能的步骤如下:
1、在页面的 js 文件中,引入amap-wx.js 文件,实例化 AMapWX 对象,并调用 getWeather 方法获取搜索数据,代码如下:
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getWeather({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
}
})
2、编写页面的 wxml 文件,搭建页面结构。
<view class="container"> <!--定义页面结构,使用文本组件或其他组件 --> </view>
3、编写页面的 wxss 文件,设置页面样式。
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #4D8AD7;
color: #fff;
font-size: 18px;
padding-top: 200rpx;
padding-left: 150rpx;
}
……
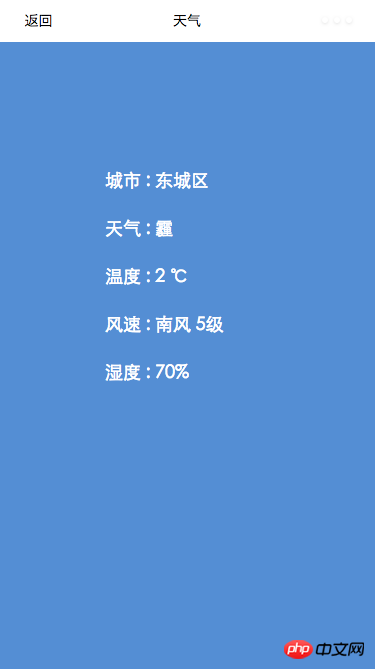
示例将天气情况以文本形式显示。运行程序,效果如下:

官方地址:http://lbs.amap.com/api/wx/summary/
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
The above is the detailed content of Analysis of WeChat Mini Program Amap SDK. For more information, please follow other related articles on the PHP Chinese website!