Home >WeChat Applet >Mini Program Development >Basic style library for mini programs--WeUI
TODO: Mini program integrates WeUI
WeUI is tailor-made for WeChat Web services. WeUI is a basic style library that is consistent with WeChat's native visual experience. It is designed by WeChat's official design team for WeChat Web development, which can make users' usage perception more unified. Contains various elements such as button, cell, dialog, progress, toast, article, actionsheet, icon, etc.
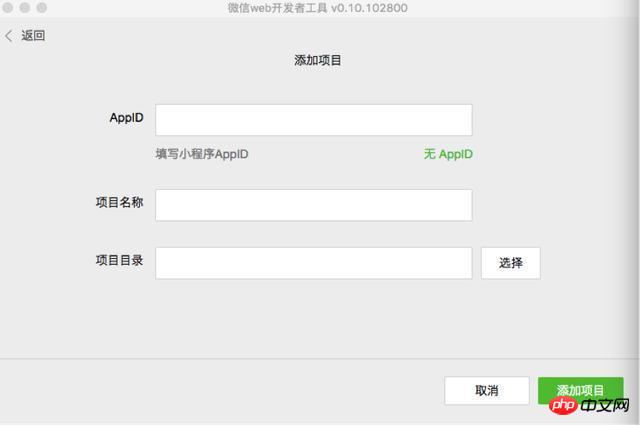
1. Use WeChat developer tools to add a new project MWL

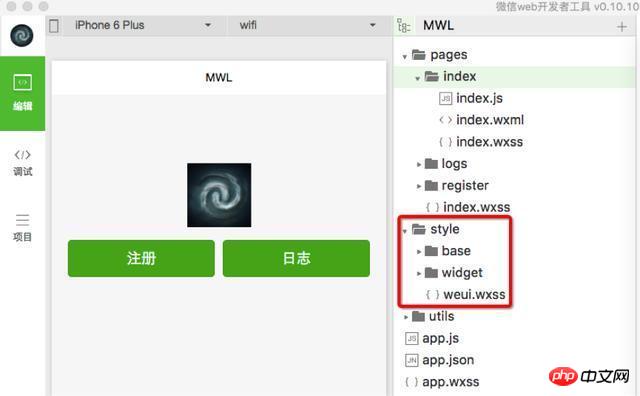
2. Download the source code of WeUI and copy the style file to The MWL root directory is at the same level as the pages folder
3.WXSS(WeiXin Style Sheets) is a set of style languages used to describe WXML component styles.

WXSS is used to determine how WXML components should be displayed.
In order to adapt to the majority of front-end developers, our WXSS has most of the features of CSS. At the same time, in order to be more suitable for developing WeChat applets, we have expanded and modified CSS.
Compared with CSS, our extended features are:
Size unit
Style import
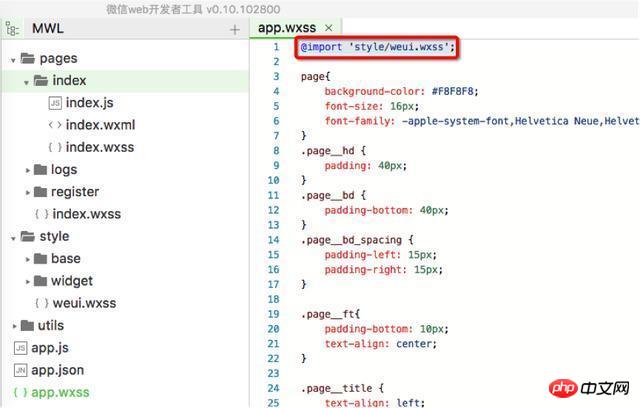
4. Import styles in app.wxss, You can import external style sheets using the @import statement. @import is followed by the relative path of the external style sheet that needs to be imported, and ";" indicates the end of the statement.

The styles defined in app.wxss are global styles and apply to every page. The styles defined in the wxss file of page are local styles, which only apply to the corresponding page and will override the same selector in app.wxss.
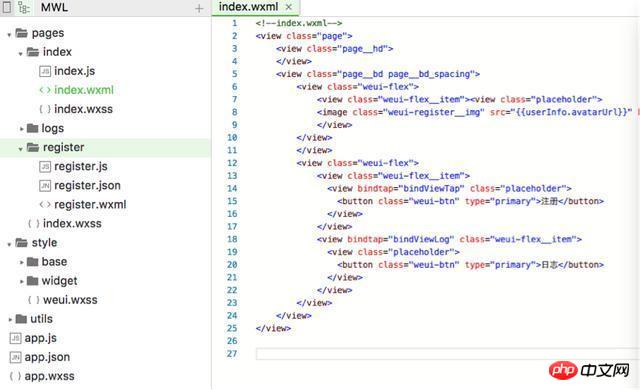
5. WXML (WeiXin Markup Language) is a set of tag languages designed by the framework. Combined with basic components and event systems, it can build the structure of the page.
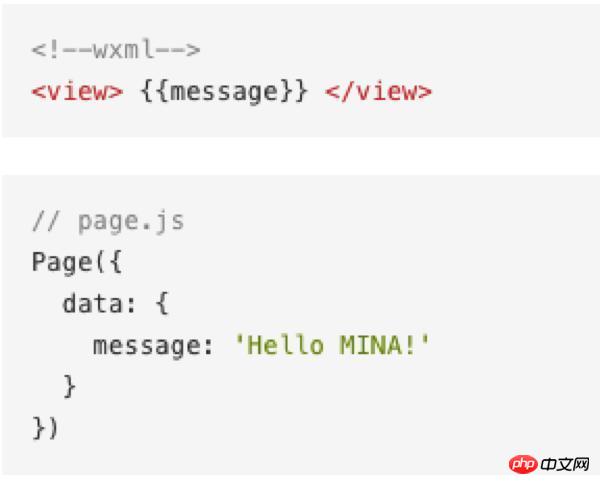
a)Data binding

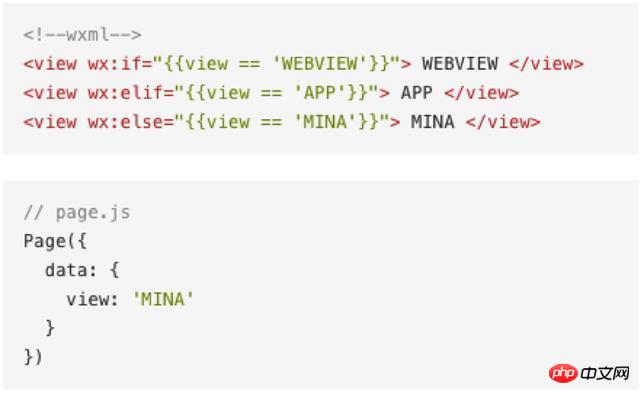
b)Conditional rendering

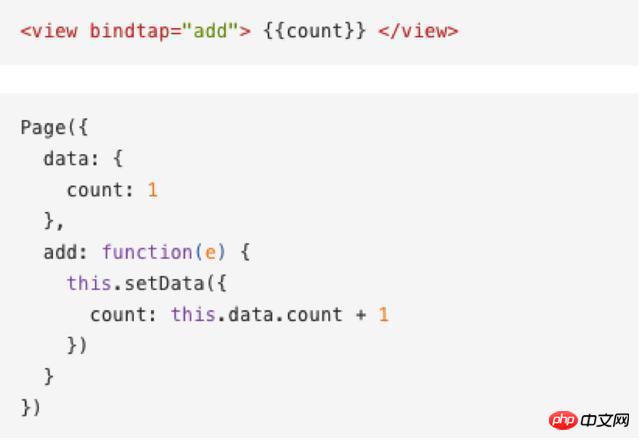
c) event, the key parameter is bindtap

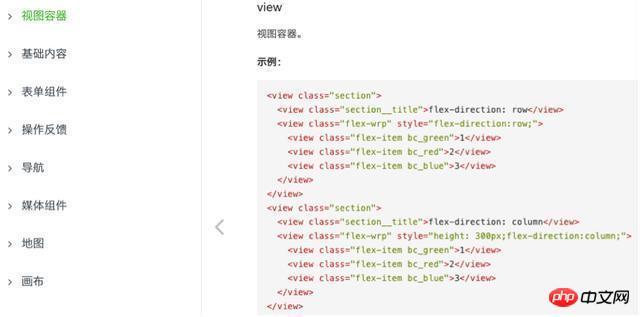
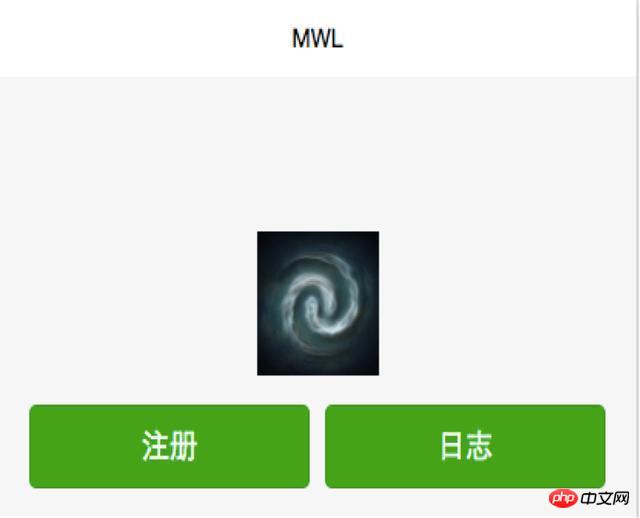
6. Components are all included in the container view. The components are used in conjunction with WeUI to build a unified and beautiful interface. .

Navigation are all titled in *.json In navigationBarTitleText, the parameters set in app.json can be used globally, and the json defined in page can be used on local pages. By analogy, *.js is also divided into global and local.


Complete source code download of WeChat mini program
2.WeChat mini program game demo choose different colors Block
3.Chai Ge WeChat Mini Program App Store Source Code
The above is the detailed content of Basic style library for mini programs--WeUI. For more information, please follow other related articles on the PHP Chinese website!