
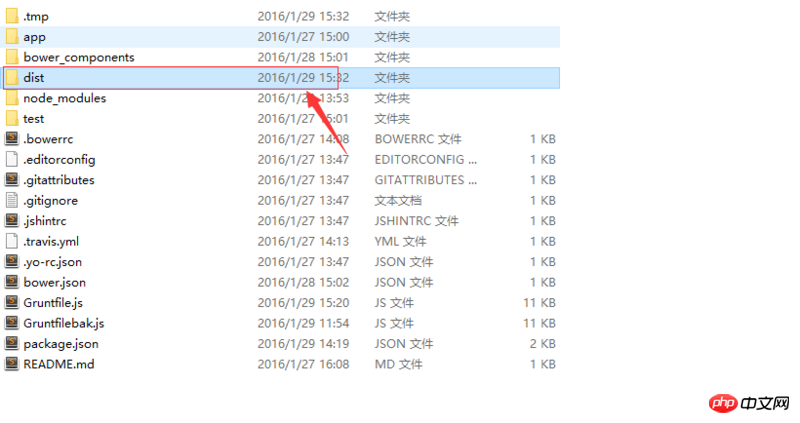
dist是生成出来的,我的问题是:
1.
dist目录里面的东西和app里面的东西不一样,
到时候发布到线上的时候应该是dist目录。可是我一但开启服务直接跳转到app目录里面运行index.html,
而不是我想象的那样,运行的是dist目录的文件。
2.
我看了下html文件,里面css和js都是经过压缩过的,可是我没有发现第三方的插件,比如bootstrap,
angular 等等 js都没有,不知道啥情况。。。求解!!!
PHPz2017-05-15 17:00:39
开发的话,可以使用下面的命令运行dist的内容:
grunt serve:dist
默认情况下所有的第三方js都会合并到verdor.xxxx.js,自己的js会合并到script.xxxx.js
相对应的第三方css都会合并到verdor.xxxx.css,自己的css会合并到main.xxxx.css
伊谢尔伦2017-05-15 17:00:39
1、仔细阅读你使用yeoman的那个Generator,一般来说它都会提供详细的说明,如何运行开发环境或生产环境。
2、阅读README.md
3、打开package.json, 'scripts'对象里有npm相关操作的说明。
4、打开Gruntfile.js, 里面有入口文件、出口文件等各种说明。
另外,压缩是grunt帮你做的。