我在storyboard添加collectionview和cell,设置了约束。我有添加header和footer,而且有种cell,都有约束,但是问题来了:
1、header和footer的高度怎么自适应呢,控件里有个collection reusable view 的size属性,似乎在这里是写死的?我去~~说好的自适应呢
2、cell添加了约束,我在cell里面添加了一个imageview,添加了各种约束,可是在预览和模拟器里面看都不正常,cell的高度和宽度都不对。
求高手指点,collectionview不是很会用。
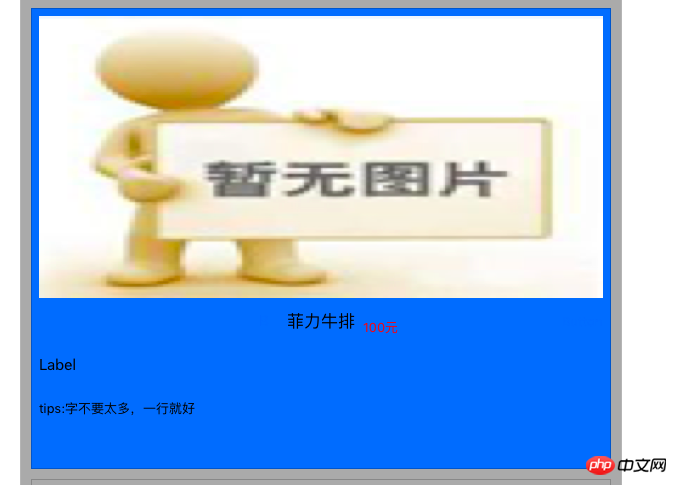
在storyboard设置如图,蓝色的时一个cell:
在预览中看到是这样的:
模拟器中是这样的:
不知道是什么情况,请高手指点一下。谢谢~~
大家讲道理2017-04-18 09:36:47
最后通过collectionView:layout:sizeForItemAtIndexPath:,collectionView:layout:referenceSizeForHeaderInSection:,collectionView:layout:referenceSizeForFooterInSection:三个方法分别实现了cell、header、footer的尺寸。看来不能完全通过storyboard的设置来确定。是?否?坐等高手解答。
PHP中文网2017-04-18 09:36:47
我虽然没太看懂,但是我觉得一定要保证在视图渲染前,确保你headerview cell中的子试图已经设置好了,要是在视图渲染完成后再给headerview cell添加子控件,估计它们就不能自适应了