pc端的网页,宽度必须是1200px,允许用户缩放,.topbar为相对于浏览器窗口浮动。
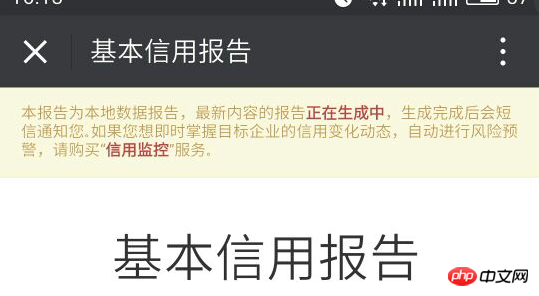
[正常]在PC端Chrome模拟手机、移动端Safari、微信缩放效果如下。

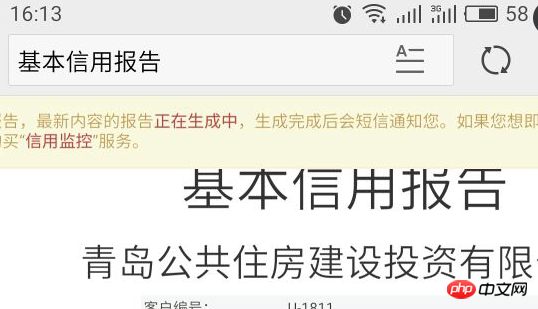
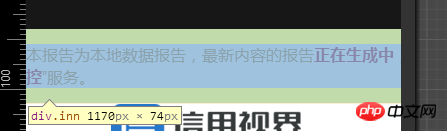
[错误]但是在安卓自带、UC中显示这样的,看了下应该是相对文档宽度

简化代码如下,实际环境看这里
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
width:1200px;
}
.topbar{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 40px;
}
</style>
</head>
<body>
<p class="topbar"></p>
</body>
</html>理论上说position: fixed;是相对于浏览器窗口的,不会出现第二种情况,但实际展示确实这样。
我没有想到好的解决方案,求助。
高洛峰2017-04-17 18:03:35



There is a fixed width value here, so it is not 100%
Supplement:
Does the effect here not meet your needs?

So there is no need to do the width assignment operation, just give width: auto.