场景:进入页面向后端请求用户信息,返回填充。
现在存在的问题是,我再created这个勾子中发起请求,在ajax取得数据的回调里将得到的用户信息填充到vue组件中的admin的值。
这里暂时应该排除异步的问题,因为,每次只能读到user这个对象。user对象里面的子集都读不到报错。
在ajax取值的时候,已经确定这个user里面的集合也是字面量对象,而不是字符串。
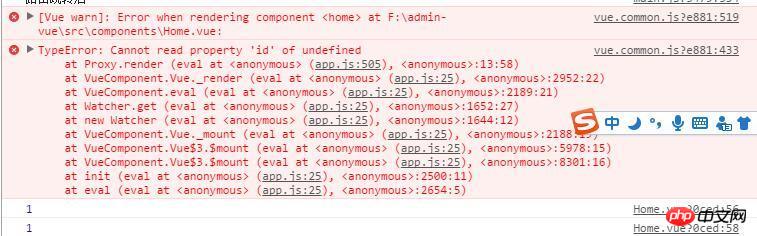
图1和图1-1是读取user内部对象出错的情况:
图1
图1-1
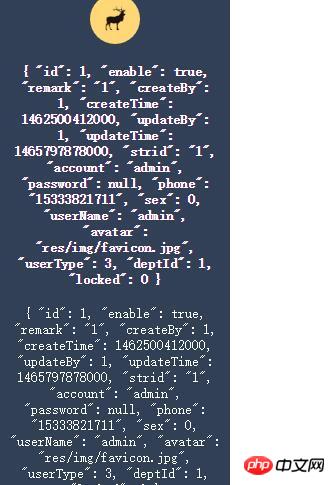
然后只读取user的话,貌似没问题,还可以看到user里面还是有一大堆对象的

巴扎黑2017-04-11 11:03:38
只需要加个条件判断就行了
<p v-if="admin.user">
<h4>{{admin.user.id}}</h4>
<p>{{admin.user}}</p>
</p>原因就是在created 的时候渲染, user值还没有