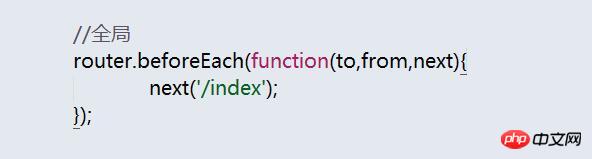
使用next()和next(false)都没问题,使用next('/index')就报错

大家讲道理2017-04-11 10:09:17
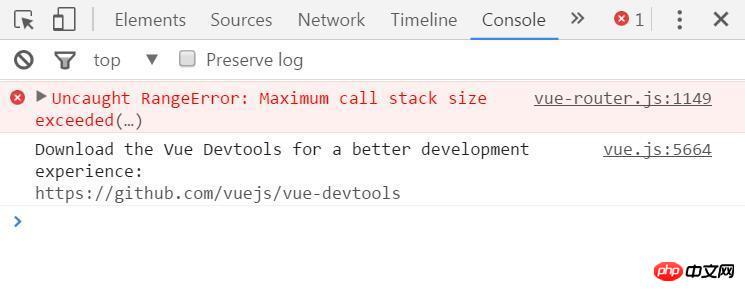
把堆栈打开看看。Maximum call stack size 是不是死循环了,堆栈超出限制。
beforeEach
你这里不加条件判断,当next('/index');执行的时候beforeEach又会执行如此重复。我不太清楚你这么做的理由是什么,不过显然你不应该这样做。
if(con) {
next('/index')
}
next()黄舟2017-04-11 10:09:17
if (to.matched.some(record => record.meta.requiresAuth)) {
if(con) {
next('/index')
}}else{
next()}
官网上面的:
巴扎黑2017-04-11 10:09:17
next('/index')又会调用beforeEach,我是这样写的
let isLogin = Boolean(store.state.token.token)
if (!isLogin) {
if (to.path !== '/login') {
return next({ path: '/login' })
} else {
next()
}
}else {
if (to.path === '/login') {
return next({path: '/posts'})
}
next()
}